Underscore.js 是一个 JavaScript 库,它提供了许多有用的函数,即使不使用任何内置对象,也能在很大程度上帮助编程,例如映射、过滤器、调用等。 _.map() 函数是 JavaScript Underscore.js 库中的内置函数,用于通过转换函数(迭代)映射列表中的每个值来生成新的值数组。它将结果显示为控制台上的列表。在此列表中,第一个元素的输出,即索引 0 处的元素的结果位于返回列表的索引 0 处,并且当列表的所有元素都传递给函数/迭代并且没有更多元素剩余时,_ .map 循环结束。句法:
_.map(list, function)
参数:它接受下面指定的两个参数 -
- list:它是包含一些元素的列表。
- function:它是通过获取列表中的每个元素来执行的函数。
返回值:它返回当前位置的对象属性值或数组元素值。
- Passing a list of numbers with user defined function:当我们将元素列表传递给用户定义的函数时,它会从列表中一一取出元素并执行该函数的操作。这里,该函数计算乘法运算。它将列表元素乘以 2。执行操作后,该函数返回要在控制台上显示的值。
html
<html>
<head>
<script>
<src = "https://cdnjs.cloudflare.com/ajax/libs/
underscore.js/1.9.1/underscore-min.js" >
</script>
<script type="text/javascript"
src="https://cdnjs.cloudflare.com/ajax/libs/underscore.js
/1.9.1/underscore-min.js.map"></script>
<script type="text/javascript"
src="https://cdnjs.cloudflare.com/ajax/libs/underscore.js
/1.9.1/underscore.js"></script>
</head>
<body>
<script type="text/javascript">
_.map([1, 2, 3, 4], function(num){ return num * 2; });
</script>
</body>
</html>- Output:

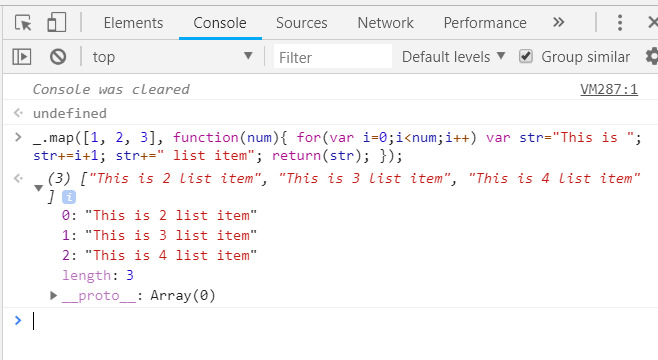
- 使用另一个用户定义的函数传递数字列表:当我们将数字列表传递给以 ‘num’ 作为参数的用户定义函数时,它将一一从列表中获取数字并执行其操作。这里使用的函数从列表中获取每个元素并在结果句子中使用它。因此,最终的结果是一句话“This is **(list element of the list) list item”。
html
<html>
<head>
<script>
<src = "https://cdnjs.cloudflare.com/ajax/libs/
underscore.js/1.9.1/underscore-min.js" >
</script>
<script type="text/javascript"
src="https://cdnjs.cloudflare.com/ajax/libs/underscore.js
/1.9.1/underscore-min.js.map"></script>
<script type="text/javascript"
src="https://cdnjs.cloudflare.com/ajax/libs/underscore.js
/1.9.1/underscore.js"></script>
</head>
<body>
<script type="text/javascript">
_.map( [1, 2, 3], function( num ) {
for(var i=0;i<num;i++)
var str="This is";
str+=i+1;
str+="list item";
return(str);
});
</script>
</body>
</html>- Output:

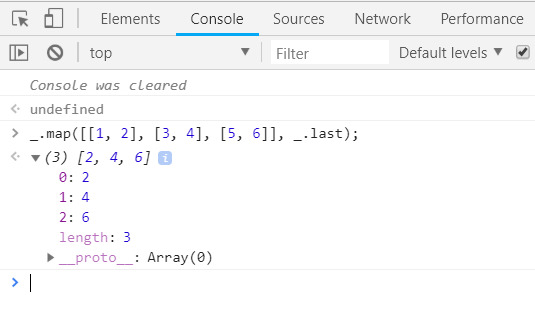
- 使用 _.last 内置函数传递数字列表:当我们将数字列表传递给 _.last 内置函数时,它会一一从列表中取出单词并执行其操作。 _.last() 从列表中获取每个数组并返回每个数组中的最后一个元素。因此,最终结果是每个数组的最后一个元素。
html
<html>
<head>
<script>
<src = "https://cdnjs.cloudflare.com/ajax/libs/
underscore.js/1.9.1/underscore-min.js" >
</script>
<script type="text/javascript"
src="https://cdnjs.cloudflare.com/ajax/libs/underscore.js
/1.9.1/underscore-min.js.map"></script>
<script type="text/javascript"
src="https://cdnjs.cloudflare.com/ajax/libs/underscore.js
/1.9.1/underscore.js"></script>
</head>
<body>
<script type="text/javascript">
_.map([[1, 2], [3, 4], [5, 6]], _.last);
</script>
</body>
</html>- Output:

- 使用用户定义的函数传递单词列表:首先,我们需要创建一个我们将要使用的列表。这里,该函数从列表中获取每个单词,并将其与一组“从列表映射”的单词一起打印到控制台。输出将包含列表项以及给定的单词集。
html
<html>
<head>
<script>
<src = "https://cdnjs.cloudflare.com/ajax/libs/
underscore.js/1.9.1/underscore-min.js" >
</script>
<script type="text/javascript"
src="https://cdnjs.cloudflare.com/ajax/libs/underscore.js
/1.9.1/underscore-min.js.map"></script>
<script type="text/javascript"
src="https://cdnjs.cloudflare.com/ajax/libs/underscore.js
/1.9.1/underscore.js"></script>
</head>
<body>
<script type="text/javascript">
var list = ['Geeks','for', 'Geeks', 'JS'];
m = _.map(list, function (l) {
return l + ' is mapped from a list.';
});
</script>
</body>
</html>- Output:

- 使用以下命令传递数字列表: ?函数:将列表项直接传递给函数。这里函数使用: ?运算符(而不是 for 循环)来查找列表编号是否小于或大于 3,相应地打印结果。
html
<html>
<head>
<script>
<src = "https://cdnjs.cloudflare.com/ajax/libs/
underscore.js/1.9.1/underscore-min.js" >
</script>
<script type="text/javascript"
src="https://cdnjs.cloudflare.com/ajax/libs/underscore.js
/1.9.1/underscore-min.js.map"></script>
<script type="text/javascript"
src="https://cdnjs.cloudflare.com/ajax/libs/underscore.js
/1.9.1/underscore.js"></script>
</head>
<body>
<script type="text/javascript">
_.map( [ 0, 7, 2, -1, 8 ], function( n ) {
return n>=3 ? "greater" : "smaller";
});
</script>
</body>
</html>- Output:

相关用法
- underscore.js _.mapArgsWith()用法及代码示例
- underscore.js _.mapArgs()用法及代码示例
- underscore.js _.matcher()用法及代码示例
- underscore.js _.max用法及代码示例
- underscore.js _.mixin()用法及代码示例
- underscore.js _.mul()用法及代码示例
- underscore.js _.methodize()用法及代码示例
- underscore.js _.merge()用法及代码示例
- underscore.js _.mod()用法及代码示例
- underscore.js _.min用法及代码示例
- underscore.js _.delay()用法及代码示例
- underscore.js _.difference()用法及代码示例
- underscore.js _.flatten()用法及代码示例
- underscore.js _.initial()用法及代码示例
- underscore.js _.zip()用法及代码示例
- underscore.js _.wrap()用法及代码示例
- underscore.js _.without()用法及代码示例
- underscore.js _.last()用法及代码示例
- underscore.js _.isRegExp()用法及代码示例
- underscore.js _.size()用法及代码示例
- underscore.js _.union()用法及代码示例
- underscore.js _.unzip()用法及代码示例
- underscore.js _.isFinite()用法及代码示例
- underscore.js _.intersection()用法及代码示例
- underscore.js _.isNaN()用法及代码示例
注:本文由纯净天空筛选整理自Sakshi98大神的英文原创作品 Underscore.js _.map() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
