Underscore.js 是一個 JavaScript 庫,它提供了許多有用的函數,即使不使用任何內置對象,也能在很大程度上幫助編程,例如映射、過濾器、調用等。 _.map() 函數是 JavaScript Underscore.js 庫中的內置函數,用於通過轉換函數(迭代)映射列表中的每個值來生成新的值數組。它將結果顯示為控製台上的列表。在此列表中,第一個元素的輸出,即索引 0 處的元素的結果位於返回列表的索引 0 處,並且當列表的所有元素都傳遞給函數/迭代並且沒有更多元素剩餘時,_ .map 循環結束。句法:
_.map(list, function)
參數:它接受下麵指定的兩個參數 -
- list:它是包含一些元素的列表。
- function:它是通過獲取列表中的每個元素來執行的函數。
返回值:它返回當前位置的對象屬性值或數組元素值。
- Passing a list of numbers with user defined function:當我們將元素列表傳遞給用戶定義的函數時,它會從列表中一一取出元素並執行該函數的操作。這裏,該函數計算乘法運算。它將列表元素乘以 2。執行操作後,該函數返回要在控製台上顯示的值。
html
<html>
<head>
<script>
<src = "https://cdnjs.cloudflare.com/ajax/libs/
underscore.js/1.9.1/underscore-min.js" >
</script>
<script type="text/javascript"
src="https://cdnjs.cloudflare.com/ajax/libs/underscore.js
/1.9.1/underscore-min.js.map"></script>
<script type="text/javascript"
src="https://cdnjs.cloudflare.com/ajax/libs/underscore.js
/1.9.1/underscore.js"></script>
</head>
<body>
<script type="text/javascript">
_.map([1, 2, 3, 4], function(num){ return num * 2; });
</script>
</body>
</html>- Output:

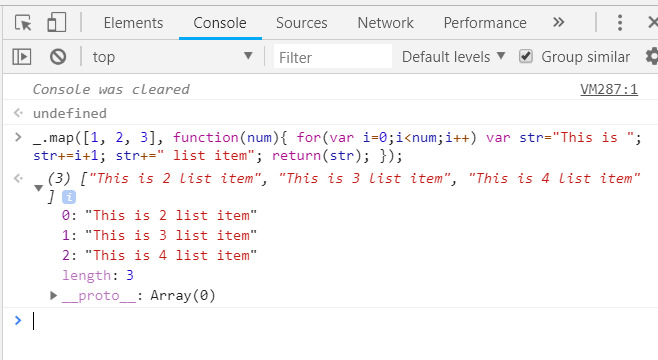
- 使用另一個用戶定義的函數傳遞數字列表:當我們將數字列表傳遞給以 ‘num’ 作為參數的用戶定義函數時,它將一一從列表中獲取數字並執行其操作。這裏使用的函數從列表中獲取每個元素並在結果句子中使用它。因此,最終的結果是一句話“This is **(list element of the list) list item”。
html
<html>
<head>
<script>
<src = "https://cdnjs.cloudflare.com/ajax/libs/
underscore.js/1.9.1/underscore-min.js" >
</script>
<script type="text/javascript"
src="https://cdnjs.cloudflare.com/ajax/libs/underscore.js
/1.9.1/underscore-min.js.map"></script>
<script type="text/javascript"
src="https://cdnjs.cloudflare.com/ajax/libs/underscore.js
/1.9.1/underscore.js"></script>
</head>
<body>
<script type="text/javascript">
_.map( [1, 2, 3], function( num ) {
for(var i=0;i<num;i++)
var str="This is";
str+=i+1;
str+="list item";
return(str);
});
</script>
</body>
</html>- Output:

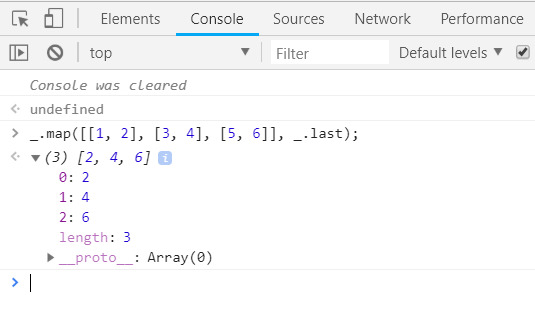
- 使用 _.last 內置函數傳遞數字列表:當我們將數字列表傳遞給 _.last 內置函數時,它會一一從列表中取出單詞並執行其操作。 _.last() 從列表中獲取每個數組並返回每個數組中的最後一個元素。因此,最終結果是每個數組的最後一個元素。
html
<html>
<head>
<script>
<src = "https://cdnjs.cloudflare.com/ajax/libs/
underscore.js/1.9.1/underscore-min.js" >
</script>
<script type="text/javascript"
src="https://cdnjs.cloudflare.com/ajax/libs/underscore.js
/1.9.1/underscore-min.js.map"></script>
<script type="text/javascript"
src="https://cdnjs.cloudflare.com/ajax/libs/underscore.js
/1.9.1/underscore.js"></script>
</head>
<body>
<script type="text/javascript">
_.map([[1, 2], [3, 4], [5, 6]], _.last);
</script>
</body>
</html>- Output:

- 使用用戶定義的函數傳遞單詞列表:首先,我們需要創建一個我們將要使用的列表。這裏,該函數從列表中獲取每個單詞,並將其與一組“從列表映射”的單詞一起打印到控製台。輸出將包含列表項以及給定的單詞集。
html
<html>
<head>
<script>
<src = "https://cdnjs.cloudflare.com/ajax/libs/
underscore.js/1.9.1/underscore-min.js" >
</script>
<script type="text/javascript"
src="https://cdnjs.cloudflare.com/ajax/libs/underscore.js
/1.9.1/underscore-min.js.map"></script>
<script type="text/javascript"
src="https://cdnjs.cloudflare.com/ajax/libs/underscore.js
/1.9.1/underscore.js"></script>
</head>
<body>
<script type="text/javascript">
var list = ['Geeks','for', 'Geeks', 'JS'];
m = _.map(list, function (l) {
return l + ' is mapped from a list.';
});
</script>
</body>
</html>- Output:

- 使用以下命令傳遞數字列表: ?函數:將列表項直接傳遞給函數。這裏函數使用: ?運算符(而不是 for 循環)來查找列表編號是否小於或大於 3,相應地打印結果。
html
<html>
<head>
<script>
<src = "https://cdnjs.cloudflare.com/ajax/libs/
underscore.js/1.9.1/underscore-min.js" >
</script>
<script type="text/javascript"
src="https://cdnjs.cloudflare.com/ajax/libs/underscore.js
/1.9.1/underscore-min.js.map"></script>
<script type="text/javascript"
src="https://cdnjs.cloudflare.com/ajax/libs/underscore.js
/1.9.1/underscore.js"></script>
</head>
<body>
<script type="text/javascript">
_.map( [ 0, 7, 2, -1, 8 ], function( n ) {
return n>=3 ? "greater" : "smaller";
});
</script>
</body>
</html>- Output:

相關用法
- underscore.js _.mapArgsWith()用法及代碼示例
- underscore.js _.mapArgs()用法及代碼示例
- underscore.js _.matcher()用法及代碼示例
- underscore.js _.max用法及代碼示例
- underscore.js _.mixin()用法及代碼示例
- underscore.js _.mul()用法及代碼示例
- underscore.js _.methodize()用法及代碼示例
- underscore.js _.merge()用法及代碼示例
- underscore.js _.mod()用法及代碼示例
- underscore.js _.min用法及代碼示例
- underscore.js _.delay()用法及代碼示例
- underscore.js _.difference()用法及代碼示例
- underscore.js _.flatten()用法及代碼示例
- underscore.js _.initial()用法及代碼示例
- underscore.js _.zip()用法及代碼示例
- underscore.js _.wrap()用法及代碼示例
- underscore.js _.without()用法及代碼示例
- underscore.js _.last()用法及代碼示例
- underscore.js _.isRegExp()用法及代碼示例
- underscore.js _.size()用法及代碼示例
- underscore.js _.union()用法及代碼示例
- underscore.js _.unzip()用法及代碼示例
- underscore.js _.isFinite()用法及代碼示例
- underscore.js _.intersection()用法及代碼示例
- underscore.js _.isNaN()用法及代碼示例
注:本文由純淨天空篩選整理自Sakshi98大神的英文原創作品 Underscore.js _.map() Function。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
