Underscore.js_.filter()用于检查传递的数组中哪些元素满足条件。它将形成一个由所有满足从数组传递的条件的元素组成的新数组。它主要用于需要从大型数组中查找某些元素时。
用法:
_.filter( list, predicate, [context] );
参数:
- list:该参数用于保存项目列表。
- predicate:该参数用于保存真值条件。
- context:需要显示的文字内容。它是一个可选参数。
返回值:
它返回一个由满足条件的元素组成的数组。
将数字列表传递给 _.filter() 函数:
Underscore.js _.filter() 函数从列表中一一取出元素,并检查代码上的指定操作。这里的操作是判断列表的元素是否为偶数。只有奇数元素才会添加到结果数组中。
例子:在此示例中,我们使用Underscore.js _.filter () 函数并向其中传递一个数字列表。
html
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script>
</head>
<body>
<script type="text/javascript">
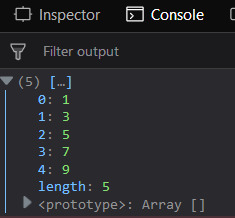
let oddNo = _.filter([1, 2, 3, 4, 5, 6, 7, 8, 9, 10],
function (num) {
return num % 2 != 0;
});
console.log(oddNo);
</script>
</body>
</html>输出:

将单词列表传递给 _.filter() 函数:
Underscore.js_.filter()函数从列表中一一取出元素单词,并检查代码上的指定操作。像这里的操作是找到列表中长度为 9 的元素。只有那些单词才会被添加到长度等于 9 的结果数组中。
例子:在此示例中,我们使用Underscore.js _.filter () 函数并向其中传递一个单词列表。
html
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
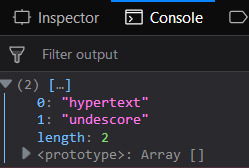
let words = ['javascript', 'java', 'unix', 'hypertext', 'underscore', 'CSS'];
const result = words.filter(word => word.length == 9);
console.log(result);
</script>
</body>
</html>输出:

将单独的函数传递给 _.filter():
将用户定义的函数传递给 _.filter() 函数。首先,声明函数,如下所示,函数名称为“largest()”,如果元素大于或等于 100,则返回该元素。该函数可以执行用户声明的任何比较。然后,在_.filter中传递这个函数。最后console.log)生成的数组。
例子:在此示例中,我们使用Underscore.js _.filter () 函数并传递一个单独的函数。
html
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script>
</head>
<body>
<script type="text/javascript">
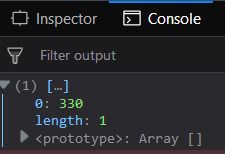
let words =
['javascript', 'java', 'unix', 'hypertext', 'underscore', 'CSS'];
const result = words.filter(word => word.length == 9);
console.log(result);
</script>
</body>
</html>输出:

将其他函数与 _.filter() 函数一起使用:
在_.filter()函数中使用toLowerCase()和indexOf()函数。首先找到每个元素的索引,然后检查它是否大于-1。由于在末尾使用了 console.log(),因此只能看到传递数组的最后一个元素的输出。
例子:在此示例中,我们使用Underscore.js _.filter () 函数与另一个函数。
html
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script>
</head>
<body>
<script type="text/javascript">
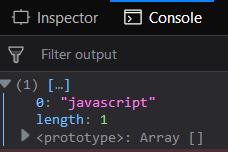
const lang = ['hypertext', 'markup', 'language', 'cascading',
'style', 'sheet', 'javascript'];
const func = (query) => {
return lang.filter((el) =>
el.toLowerCase().indexOf(query.toLowerCase()) > -1
);
}
console.log(func('pt'));
</script>
</body>
</html>输出:

注意:这些命令在 Google 控制台或 Firefox 中不起作用,因为需要添加这些他们没有添加的附加文件。因此,将给定的链接添加到您的 HTML 文件中,然后运行它们。
<script type="text/javascript" src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script>
相关用法
- underscore.js _.filter()用法及代码示例
- underscore.js _.firstExisting()用法及代码示例
- underscore.js _.fix()用法及代码示例
- underscore.js _.findIndex()用法及代码示例
- underscore.js _.findLastIndex()用法及代码示例
- underscore.js _.first()用法及代码示例
- underscore.js _.flatten()用法及代码示例
- underscore.js _.functionalize()用法及代码示例
- underscore.js _.flip()用法及代码示例
- underscore.js _.fnull()用法及代码示例
- underscore.js _.falsey()用法及代码示例
- underscore.js _.fromQuery()用法及代码示例
- underscore.js _.flip2()用法及代码示例
- underscore.js _.frequencies()用法及代码示例
- underscore.js _.delay()用法及代码示例
- underscore.js _.difference()用法及代码示例
- underscore.js _.initial()用法及代码示例
- underscore.js _.zip()用法及代码示例
- underscore.js _.wrap()用法及代码示例
- underscore.js _.without()用法及代码示例
- underscore.js _.last()用法及代码示例
- underscore.js _.isRegExp()用法及代码示例
- underscore.js _.size()用法及代码示例
- underscore.js _.union()用法及代码示例
- underscore.js _.unzip()用法及代码示例
注:本文由纯净天空筛选整理自Sakshi98大神的英文原创作品 Underscore.js _.filter Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
