Underscore.js_.filter()用於檢查傳遞的數組中哪些元素滿足條件。它將形成一個由所有滿足從數組傳遞的條件的元素組成的新數組。它主要用於需要從大型數組中查找某些元素時。
用法:
_.filter( list, predicate, [context] );
參數:
- list:該參數用於保存項目列表。
- predicate:該參數用於保存真值條件。
- context:需要顯示的文字內容。它是一個可選參數。
返回值:
它返回一個由滿足條件的元素組成的數組。
將數字列表傳遞給 _.filter() 函數:
Underscore.js _.filter() 函數從列表中一一取出元素,並檢查代碼上的指定操作。這裏的操作是判斷列表的元素是否為偶數。隻有奇數元素才會添加到結果數組中。
例子:在此示例中,我們使用Underscore.js _.filter () 函數並向其中傳遞一個數字列表。
html
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script>
</head>
<body>
<script type="text/javascript">
let oddNo = _.filter([1, 2, 3, 4, 5, 6, 7, 8, 9, 10],
function (num) {
return num % 2 != 0;
});
console.log(oddNo);
</script>
</body>
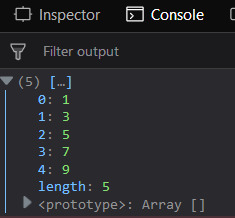
</html>輸出:

將單詞列表傳遞給 _.filter() 函數:
Underscore.js_.filter()函數從列表中一一取出元素單詞,並檢查代碼上的指定操作。像這裏的操作是找到列表中長度為 9 的元素。隻有那些單詞才會被添加到長度等於 9 的結果數組中。
例子:在此示例中,我們使用Underscore.js _.filter () 函數並向其中傳遞一個單詞列表。
html
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
let words = ['javascript', 'java', 'unix', 'hypertext', 'underscore', 'CSS'];
const result = words.filter(word => word.length == 9);
console.log(result);
</script>
</body>
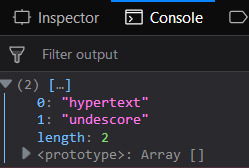
</html>輸出:

將單獨的函數傳遞給 _.filter():
將用戶定義的函數傳遞給 _.filter() 函數。首先,聲明函數,如下所示,函數名稱為“largest()”,如果元素大於或等於 100,則返回該元素。該函數可以執行用戶聲明的任何比較。然後,在_.filter中傳遞這個函數。最後console.log)生成的數組。
例子:在此示例中,我們使用Underscore.js _.filter () 函數並傳遞一個單獨的函數。
html
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script>
</head>
<body>
<script type="text/javascript">
let words =
['javascript', 'java', 'unix', 'hypertext', 'underscore', 'CSS'];
const result = words.filter(word => word.length == 9);
console.log(result);
</script>
</body>
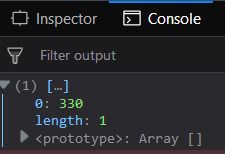
</html>輸出:

將其他函數與 _.filter() 函數一起使用:
在_.filter()函數中使用toLowerCase()和indexOf()函數。首先找到每個元素的索引,然後檢查它是否大於-1。由於在末尾使用了 console.log(),因此隻能看到傳遞數組的最後一個元素的輸出。
例子:在此示例中,我們使用Underscore.js _.filter () 函數與另一個函數。
html
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script>
</head>
<body>
<script type="text/javascript">
const lang = ['hypertext', 'markup', 'language', 'cascading',
'style', 'sheet', 'javascript'];
const func = (query) => {
return lang.filter((el) =>
el.toLowerCase().indexOf(query.toLowerCase()) > -1
);
}
console.log(func('pt'));
</script>
</body>
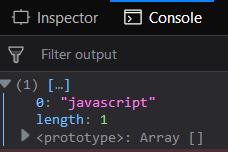
</html>輸出:

注意:這些命令在 Google 控製台或 Firefox 中不起作用,因為需要添加這些他們沒有添加的附加文件。因此,將給定的鏈接添加到您的 HTML 文件中,然後運行它們。
<script type="text/javascript" src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script>
相關用法
- underscore.js _.filter()用法及代碼示例
- underscore.js _.firstExisting()用法及代碼示例
- underscore.js _.fix()用法及代碼示例
- underscore.js _.findIndex()用法及代碼示例
- underscore.js _.findLastIndex()用法及代碼示例
- underscore.js _.first()用法及代碼示例
- underscore.js _.flatten()用法及代碼示例
- underscore.js _.functionalize()用法及代碼示例
- underscore.js _.flip()用法及代碼示例
- underscore.js _.fnull()用法及代碼示例
- underscore.js _.falsey()用法及代碼示例
- underscore.js _.fromQuery()用法及代碼示例
- underscore.js _.flip2()用法及代碼示例
- underscore.js _.frequencies()用法及代碼示例
- underscore.js _.delay()用法及代碼示例
- underscore.js _.difference()用法及代碼示例
- underscore.js _.initial()用法及代碼示例
- underscore.js _.zip()用法及代碼示例
- underscore.js _.wrap()用法及代碼示例
- underscore.js _.without()用法及代碼示例
- underscore.js _.last()用法及代碼示例
- underscore.js _.isRegExp()用法及代碼示例
- underscore.js _.size()用法及代碼示例
- underscore.js _.union()用法及代碼示例
- underscore.js _.unzip()用法及代碼示例
注:本文由純淨天空篩選整理自Sakshi98大神的英文原創作品 Underscore.js _.filter Function。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
