Underscore.js _.first()函數用於返回數組的第一個元素,即第零個索引處的數字。它通過在數組中傳遞變量 n 來返回 m 大小 (n < m) 的數組中的前 n 個元素。它是underscore.js 庫的easy-to-use 函數,在處理數組元素時廣泛使用。
用法:
_.first(array, [n]);
參數:
- array:該參數用於保存元素數組。
- variable:它告訴我們想要的元素數量。
返回值:
該函數返回元素數組。
將數組傳遞給 _.first function():
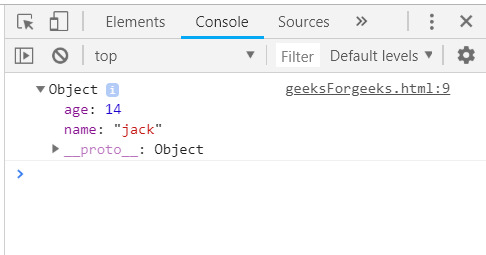
._first() 函數將返回第一個元素及其傳遞的數組的所有屬性。像這裏一樣,元素有 2 個屬性:名稱和年齡,因此最終結果將包含第一個元素的這兩個屬性,因為此處未傳遞變量 n。
例子:此示例顯示將數組傳遞給 _.first() 函數。
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore.js">
</script>
<script type="text/javascript">
console.log(_.first([{ name: 'jack', age: 14 },
{ name: 'jill', age: 15 },
{ name: 'humpty', age: 16 }]));
</script>
</body>
</html>輸出:

將結構傳遞給 _.first() 函數:
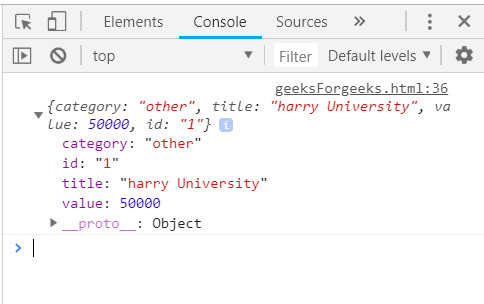
._first() 函數將返回第一個元素及其傳遞的數組的所有屬性,因為此處未傳遞變量 n。就像這裏一樣,每個元素都有四個屬性:類別、標題、值和 id。因此,最終結果將包含第一個元素的所有這些屬性。
例子:此示例顯示將結構傳遞給 _.first() 函數。
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script>
<script type="text/javascript">
let goal = [
{
"category": "other",
"title": "harry University",
"value": 50000,
"id": "1"
},
{
"category": "travelling",
"title": "tommy University",
"value": 50000,
"id": "2"
},
{
"category": "education",
"title": "jerry University",
"value": 50000,
"id": "3"
},
{
"category": "business",
"title": "Charlie University",
"value": 50000,
"id": "4"
}
]
console.log(_.first(goal));
</script>
</body>
</html>輸出: 
將一個具有 true/false 屬性的數組傳遞給 _.first() 函數:
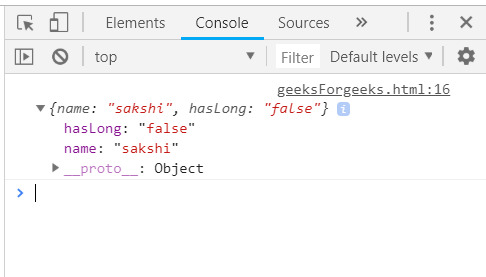
這將與上麵兩個示例完全相同。 false/true 屬性隻會顯示在第一個元素中。這裏,這個屬性在邏輯上不會被使用。
例子:此示例顯示將一個具有 true/false 屬性的數組傳遞給 _.first() 函數。
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script>
<script type="text/javascript">
let people = [
{ "name": "sakshi", "hasLong": "false" },
{ "name": "aishwarya", "hasLong": "true" },
{ "name": "akansha", "hasLong": "true" },
{ "name": "preeti", "hasLong": "true" }
]
console.log(_.first(people));
</script>
</body>
</html>輸出:  將帶有變量 n 的數組傳遞給 _.first() 函數:
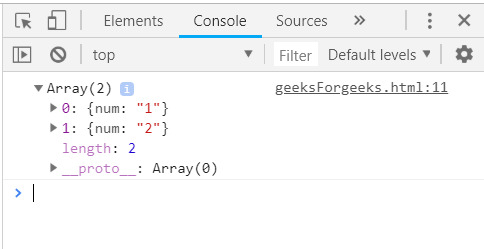
將帶有變量 n 的數組傳遞給 _.first() 函數:
如果有多個元素(第一個元素),隻需傳遞數字並得到結果。請記住,元素始終來自數組的開頭。
例子:此示例顯示將帶有變量 n 的數組傳遞給 _.first() 函數。
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script>
<script type="text/javascript">
let users = [{ "num": "1" }, { "num": "2" },
{ "num": "3" }, { "num": "4" }, { "num": "5" }];
console.log(_.first(users, 2));
</script>
</body>
</html>輸出: 
相關用法
- underscore.js _.firstExisting()用法及代碼示例
- underscore.js _.filter()用法及代碼示例
- underscore.js _.fix()用法及代碼示例
- underscore.js _.findIndex()用法及代碼示例
- underscore.js _.findLastIndex()用法及代碼示例
- underscore.js _.filter用法及代碼示例
- underscore.js _.flatten()用法及代碼示例
- underscore.js _.functionalize()用法及代碼示例
- underscore.js _.flip()用法及代碼示例
- underscore.js _.fnull()用法及代碼示例
- underscore.js _.falsey()用法及代碼示例
- underscore.js _.fromQuery()用法及代碼示例
- underscore.js _.flip2()用法及代碼示例
- underscore.js _.frequencies()用法及代碼示例
- underscore.js _.delay()用法及代碼示例
- underscore.js _.difference()用法及代碼示例
- underscore.js _.initial()用法及代碼示例
- underscore.js _.zip()用法及代碼示例
- underscore.js _.wrap()用法及代碼示例
- underscore.js _.without()用法及代碼示例
- underscore.js _.last()用法及代碼示例
- underscore.js _.isRegExp()用法及代碼示例
- underscore.js _.size()用法及代碼示例
- underscore.js _.union()用法及代碼示例
- underscore.js _.unzip()用法及代碼示例
注:本文由純淨天空篩選整理自Sakshi98大神的英文原創作品 Underscore.js _.first() Function。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
