Underscore.js _.compact()函数用于在删除所有 false 值后返回一个数组。 JavaScript 中的 false 值为 NaN、未定义、false、0、null 或空字符串。它的输出是一个包含所有偶数值的数组,例如数组元素、数字、字母、字符、true 等。
用法:
_.compact( list );
参数:
- list: 它保存包含 true 和 false 元素的数组。
返回值:
它返回一个仅包含真值的数组。
将 true 和 false 元素的列表传递给 _.compact() 函数:
_.compact() 函数首先逐一获取元素,然后检查它是否为假元素。如果它是一个 false 元素,那么它只会忽略该元素。否则,它将 true 元素添加到结果数组中。这里假元素用 false 表示,空字符串用 ” 表示。
例子:此示例通过传递 true 和 false 元素的列表展示了 _.compact() 函数的使用。
HTML
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
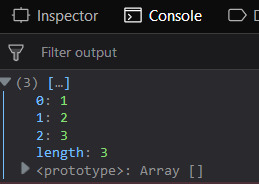
console.log(_.compact([0, 1, false, 2, '', 3]));
</script>
</body>
</html> 输出:

将包含所有假值的列表传递给 _.compact() 函数:
如果传递的数组包含所有 false 元素,则 _.compact() 函数将起到相同的作用。它将检查每个元素,因为它们都是假的,所以所有元素都将被忽略。因此,形成的结果数组将没有任何元素,并且其长度将为 0。
例子:此示例通过传递包含所有假值的列表展示了 _.compact() 函数的使用。
HTML
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
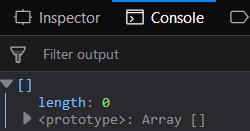
console.log(_.compact([0, false, '', undefined, NaN]));
</script>
</body>
</html> 输出:

将 ” 中包含 false 元素的列表传递给 _.compact() 函数:
传递一个错误元素,内部未定义”作为‘undefined’。虽然这是一个假元素,但由于它是在 ” 内部给出的,因此它被视为字符元素。因此,它不再是一个虚假元素。其余的工作原理与上面相同。
例子:此示例显示通过传递包含 false 元素的列表来使用 _.compact() 函数。
HTML
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
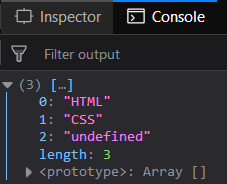
console.log(_.compact([false, 'HTML', NaN,
'CSS', 'undefined']));
</script>
</body>
</html> 输出:

将包含修改后的假值的列表传递给 _.compact() 函数:
该数组包含一个为 true 的元素,该元素包含在结果数组中。 ‘no’ 元素也包含在内,因为它位于 ” 内部,这使其成为一个字符。此外,如果通过‘no2’,_.compact() 函数也不会忽略它。
例子:此示例显示通过传递包含修改后的假值的列表来使用 _.compact() 函数。
HTML
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
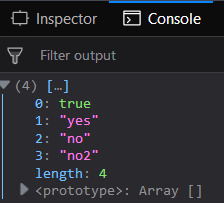
console.log(_.compact([false, true, 'yes', 'no', "no2"]));
</script>
</body>
</html> 输出:

注意:这些命令在 Google 控制台或 Firefox 中不起作用,因为需要添加这些他们没有添加的附加文件。因此,将给定的链接添加到您的 HTML 文件中,然后运行它们。
<script type="text/javascript" src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script>
相关用法
- underscore.js _.compact()用法及代码示例
- underscore.js _.comparator()用法及代码示例
- underscore.js _.complement()用法及代码示例
- underscore.js _.constant()用法及代码示例
- underscore.js _.cons()用法及代码示例
- underscore.js _.contains用法及代码示例
- underscore.js _.countBy用法及代码示例
- underscore.js _.cat()用法及代码示例
- underscore.js _.chunkAll()用法及代码示例
- underscore.js _.cycle()用法及代码示例
- underscore.js _.camelCase()用法及代码示例
- underscore.js _.curry()用法及代码示例
- underscore.js _.create()用法及代码示例
- underscore.js _.chain()用法及代码示例
- underscore.js _.curry3()用法及代码示例
- underscore.js _.curry2()用法及代码示例
- underscore.js _.chunk()用法及代码示例
- underscore.js _.delay()用法及代码示例
- underscore.js _.difference()用法及代码示例
- underscore.js _.flatten()用法及代码示例
- underscore.js _.initial()用法及代码示例
- underscore.js _.zip()用法及代码示例
- underscore.js _.wrap()用法及代码示例
- underscore.js _.without()用法及代码示例
- underscore.js _.last()用法及代码示例
注:本文由纯净天空筛选整理自Sakshi98大神的英文原创作品 Underscore.js _.compact() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
