Underscore.js _.compact()函數用於在刪除所有 false 值後返回一個數組。 JavaScript 中的 false 值為 NaN、未定義、false、0、null 或空字符串。它的輸出是一個包含所有偶數值的數組,例如數組元素、數字、字母、字符、true 等。
用法:
_.compact( list );
參數:
- list: 它保存包含 true 和 false 元素的數組。
返回值:
它返回一個僅包含真值的數組。
將 true 和 false 元素的列表傳遞給 _.compact() 函數:
_.compact() 函數首先逐一獲取元素,然後檢查它是否為假元素。如果它是一個 false 元素,那麽它隻會忽略該元素。否則,它將 true 元素添加到結果數組中。這裏假元素用 false 表示,空字符串用 ” 表示。
例子:此示例通過傳遞 true 和 false 元素的列表展示了 _.compact() 函數的使用。
HTML
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
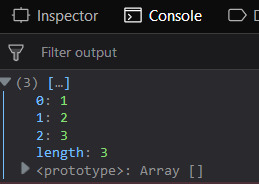
console.log(_.compact([0, 1, false, 2, '', 3]));
</script>
</body>
</html> 輸出:

將包含所有假值的列表傳遞給 _.compact() 函數:
如果傳遞的數組包含所有 false 元素,則 _.compact() 函數將起到相同的作用。它將檢查每個元素,因為它們都是假的,所以所有元素都將被忽略。因此,形成的結果數組將沒有任何元素,並且其長度將為 0。
例子:此示例通過傳遞包含所有假值的列表展示了 _.compact() 函數的使用。
HTML
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
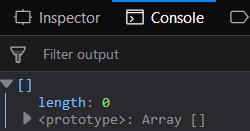
console.log(_.compact([0, false, '', undefined, NaN]));
</script>
</body>
</html> 輸出:

將 ” 中包含 false 元素的列表傳遞給 _.compact() 函數:
傳遞一個錯誤元素,內部未定義”作為‘undefined’。雖然這是一個假元素,但由於它是在 ” 內部給出的,因此它被視為字符元素。因此,它不再是一個虛假元素。其餘的工作原理與上麵相同。
例子:此示例顯示通過傳遞包含 false 元素的列表來使用 _.compact() 函數。
HTML
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
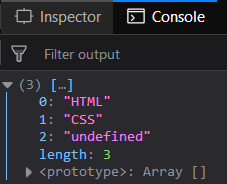
console.log(_.compact([false, 'HTML', NaN,
'CSS', 'undefined']));
</script>
</body>
</html> 輸出:

將包含修改後的假值的列表傳遞給 _.compact() 函數:
該數組包含一個為 true 的元素,該元素包含在結果數組中。 ‘no’ 元素也包含在內,因為它位於 ” 內部,這使其成為一個字符。此外,如果通過‘no2’,_.compact() 函數也不會忽略它。
例子:此示例顯示通過傳遞包含修改後的假值的列表來使用 _.compact() 函數。
HTML
<!DOCTYPE html>
<html>
<head>
<script src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" >
</script>
</head>
<body>
<script type="text/javascript">
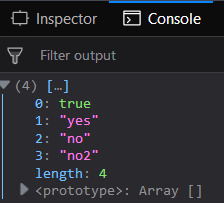
console.log(_.compact([false, true, 'yes', 'no', "no2"]));
</script>
</body>
</html> 輸出:

注意:這些命令在 Google 控製台或 Firefox 中不起作用,因為需要添加這些他們沒有添加的附加文件。因此,將給定的鏈接添加到您的 HTML 文件中,然後運行它們。
<script type="text/javascript" src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script>
相關用法
- underscore.js _.compact()用法及代碼示例
- underscore.js _.comparator()用法及代碼示例
- underscore.js _.complement()用法及代碼示例
- underscore.js _.constant()用法及代碼示例
- underscore.js _.cons()用法及代碼示例
- underscore.js _.contains用法及代碼示例
- underscore.js _.countBy用法及代碼示例
- underscore.js _.cat()用法及代碼示例
- underscore.js _.chunkAll()用法及代碼示例
- underscore.js _.cycle()用法及代碼示例
- underscore.js _.camelCase()用法及代碼示例
- underscore.js _.curry()用法及代碼示例
- underscore.js _.create()用法及代碼示例
- underscore.js _.chain()用法及代碼示例
- underscore.js _.curry3()用法及代碼示例
- underscore.js _.curry2()用法及代碼示例
- underscore.js _.chunk()用法及代碼示例
- underscore.js _.delay()用法及代碼示例
- underscore.js _.difference()用法及代碼示例
- underscore.js _.flatten()用法及代碼示例
- underscore.js _.initial()用法及代碼示例
- underscore.js _.zip()用法及代碼示例
- underscore.js _.wrap()用法及代碼示例
- underscore.js _.without()用法及代碼示例
- underscore.js _.last()用法及代碼示例
注:本文由純淨天空篩選整理自Sakshi98大神的英文原創作品 Underscore.js _.compact() Function。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
