_.chunk() 函數:
- 它用於將傳遞的數組拆分為多個數組,其中包含 _.chunk() 函數的第二個參數中給定的元素數量。
- 我們可以使用此函數將單個數組轉換為多個數組。
- 此外,結果數組將包含的元素數量應在第二個參數中給出。
用法:
_.chunk(array, length)
參數:
它需要兩個參數:
- array
- 結果數組的長度
返回值:
它返回拆分後形成的數組的數量。
例子:
- 將數字列表傳遞給 _.chunk() 函數:
_.chunk() 函數一個一個地從列表中取出元素並形成一個數組,直到結果數組中的元素數等於第二個參數中的給定數。然後,如果給定數組中的元素仍然存在,那麽它會在結果中形成另一個數組。最後,形成的數組總數等於傳遞數組中的元素數除以第二個元素中給出的數。
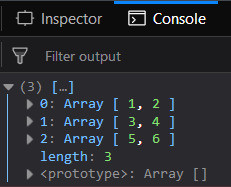
<html> <head> <script src = "https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" > </script> </head> <body> <script type="text/javascript"> console.log(_.chunk([1, 2, 3, 4, 5, 6], 2)); </script> </body> </html>輸出:

- 將更大的數組大小傳遞給 _.chunk() 函數:
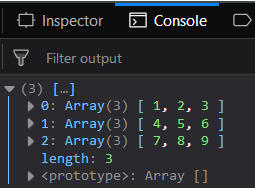
如果我們在第二個參數中傳遞一個更大的數字,那麽它也以相同的方式工作。就像這裏給定的元素數量是 3。所以,我們形成了數組的數量。每個數組具有三個元素,其順序與它在傳遞的數組中的順序相同。<html> <head> <script src = "https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" > </script> </head> <body> <script type="text/javascript"> console.log(_.chunk([1, 2, 3, 4, 5, 6, 7, 8, 9], 3)); </script> </body> </html>輸出:

- 將字符列表傳遞給 _.chunk() 函數:
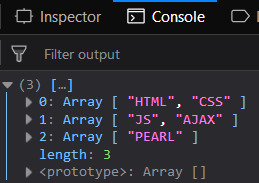
即使我們傳遞包含字母的數組,即字符串而不是數字,它也將以相同的方式工作。這意味著 _.chunk() 函數不區分數字、字符等。此外,由於這裏第二個參數中傳遞的數字是 2,但傳遞的數組有五個元素。因此,最後一個元素將隻有一個元素。它不會給出任何錯誤。<html> <head> <script src = "https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" > </script> </head> <body> <script type="text/javascript"> console.log( _.chunk(['HTML', 'CSS', 'JS', 'AJAX', 'PEARL'], 2)); </script> </body> </html>輸出:

- 數組的數量與 _.chunk() 函數的元素數量相同:
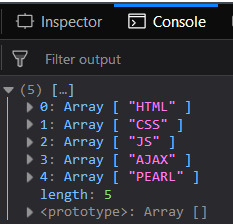
我們甚至可以獲得與數組中傳遞的元素數量相同的結果。這使得_.chunk() 函數的使用更加方便。為此,我們隻需將第二個參數傳遞為 1。這意味著每個數組的大小都是 1。<html> <head> <script src = "https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" > </script> </head> <body> <script type="text/javascript"> console.log( _.chunk(['HTML', 'CSS', 'JS', 'AJAX', 'PEARL'], 1)); </script> </body> </html> </html>輸出:

筆記:
這些命令在 Google 控製台或 Firefox 中不起作用,因為需要添加他們沒有添加的這些附加文件。因此,將給定的鏈接添加到您的 HTML 文件中,然後運行它們。鏈接如下:
<script type="text/javascript" src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script>一個例子如下所示:

相關用法
- Collect.js chunk()用法及代碼示例
- Lodash _.chunk()用法及代碼示例
- p5.js year()用法及代碼示例
- d3.js d3.utcTuesdays()用法及代碼示例
- d3.js d3.map.set()用法及代碼示例
- Tensorflow.js tf.layers.embedding()用法及代碼示例
- d3.js d3.bisectLeft()用法及代碼示例
- p5.js removeElements()用法及代碼示例
- p5.js quad()用法及代碼示例
- d3.js geoCylindricalStereographic()用法及代碼示例
- Tensorflow.js tf.selu()用法及代碼示例
- Tensorflow.js tf.io.removeModel()用法及代碼示例
- Tensorflow.js tf.relu6()用法及代碼示例
注:本文由純淨天空篩選整理自Sakshi98大神的英文原創作品 Underscore.js _.chunk() Function。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
