Lodash是一個JavaScript庫,可在underscore.js頂部使用。 Lodash幫助處理數組,字符串,對象,數字等。Loadsh.chunk()函數用於將數組分成小塊。每個塊都是給定的大小數組。
用法:
chunk(array, size)
參數:該函數接受上述兩個參數,並在下麵進行描述。
- array:塊函數要處理的數組。
- size:這描述了塊的大小。
返回值:它返回大塊的數組,它也是一個數組
注意:請使用命令安裝lodash模塊npm install lodash在使用下麵給出的代碼之前。
範例1:
Javascript
// Requiring the lodash module
// in the script
const _ = require("lodash");
let arr = [1, 2, 3, 4, 5, 6];
// Making chunks of size 1
console.log(_.chunk(arr, 1))輸出:

輸出示例1
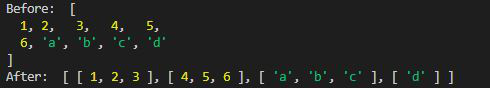
範例2:塊的大小可以改變,不同數據類型的數組可以與塊函數一起使用。
Javascript
// Requiring the lodash module
// in the script
let _ = require("lodash");
let arr = [1, 2, 3, 4, 5, 6,
"a", "b", "c", "d"];
console.log("Before:", arr)
// Making chunks of size 3
console.log("After:", _.chunk(arr, 3))輸出:

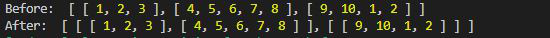
範例3:使用帶有塊的數組數組。
Javascript
// Requiring the lodash module
// in the script.
let lodash = require("lodash");
let arr = [
[1, 2, 3],
[4, 5, 6, 7, 8],
[9, 10, 1, 2]
];
console.log("Before:", arr)
console.log("After:", lodash.chunk(arr, 2))輸出:

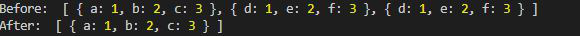
範例4:將對象數組與塊一起使用。
Javascript
let lodash = require("lodash");
let arr = [
{ "a":1, "b":2, "c":3 },
{ "d":1, "e":2, "f":3 },
{ "d":1, "e":2, "f":3 }
];
// Array before breaking in to chunks
console.log("Before:", arr)
// Printing the first element
// of the chunk as size 1
console.log("After:",
lodash.chunk(arr, 1)[0]);輸出:

相關用法
- Collect.js chunk()用法及代碼示例
- Underscore.js _.chunk()用法及代碼示例
- Lodash _.method()用法及代碼示例
- Lodash _.sneq()用法及代碼示例
- Lodash _.toQuery()用法及代碼示例
- Lodash _.uniqWith()用法及代碼示例
- Lodash _.xorWith()用法及代碼示例
- Lodash _.head()用法及代碼示例
- Lodash _.remove()用法及代碼示例
- Lodash _.pullAt()用法及代碼示例
- Lodash _.pullAll()用法及代碼示例
- Lodash _.pull()用法及代碼示例
- Lodash _.nth()用法及代碼示例
- Lodash _.takeRight()用法及代碼示例
- Lodash _.take()用法及代碼示例
- Lodash _.sortedLastIndex()用法及代碼示例
- Lodash _.fromPairs()用法及代碼示例
- Lodash _.differenceWith()用法及代碼示例
- Lodash _.castArray()用法及代碼示例
- Lodash _.cloneDeep()用法及代碼示例
- Lodash _.clone()用法及代碼示例
- Lodash _.sampleSize()用法及代碼示例
- Lodash _.find()用法及代碼示例
- Lodash _.zipWith()用法及代碼示例
注:本文由純淨天空篩選整理自tarun007大神的英文原創作品 Lodash _.chunk() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
