_.chunk()函數:
- 它用於將傳遞的數組拆分為許多數組,這些數組包含_.chunk()函數的第二個參數中給定的元素數。
- 我們可以使用此函數將單個數組轉換為多個數組。
- 同樣,結果數組將包含的元素數量應在第二個參數中給出。
用法:
_.chunk(array, length)
參數:
它有兩個參數:
- 數組
- 結果數組的長度
返回值:
它返回分割後形成的數組數。
例子:
- 將數字列表傳遞給_.chunk()函數:
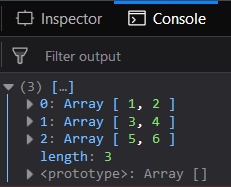
._chunk()函數從列表中一個接一個地獲取元素,並形成一個數組,直到重複使用的數組中的元素數量等於第二個參數中給定的數量為止。然後,如果給定數組中的元素仍然存在,那麽它將在結果中形成另一個數組。最後,形成的數組總數等於傳遞的數組中元素的數量除以第二個元素中給定的數量。<!-- Write HTML code here --> <html> <head> <script src = "https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" > </script> </head> <body> <script type="text/javascript"> console.log(_.chunk([1, 2, 3, 4, 5, 6], 2)); </script> </body> </html>輸出:

- 將較大的數組大小傳遞給_.chunk()函數:
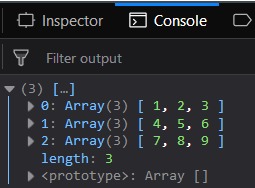
如果我們在第二個參數中傳遞更大的數字,則它也以相同的方式工作。像這裏一樣,元素的數量為3。因此,我們形成了數組的數量。每個數組具有三個元素,其順序與在傳遞的數組中出現的順序相同。<!-- Write HTML code here --> <html> <head> <script src = "https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" > </script> </head> <body> <script type="text/javascript"> console.log(_.chunk([1, 2, 3, 4, 5, 6, 7, 8, 9], 3)); </script> </body> </html>輸出:

- 將字符列表傳遞給_.chunk()函數:
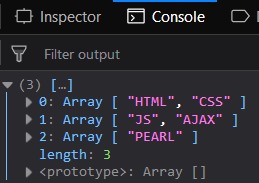
即使我們傳遞包含字母的數組(即字符串而不是數字),它也將以相同的方式工作。這意味著_.chunk()函數不能區分數字,字符等。而且,由於此處在第二個參數中傳遞的數字是2,但是傳遞的數組具有五個元素。因此,最後一個元素將隻有一個元素。它不會給出任何錯誤。<!-- Write HTML code here --> <html> <head> <script src = "https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" > </script> </head> <body> <script type="text/javascript"> console.log(_.chunk(['HTML', 'CSS', 'JS', 'AJAX', 'PEARL'], 2)); </script> </body> </html>輸出:

- 具有與_.chunk()函數的元素數相同的數組數:
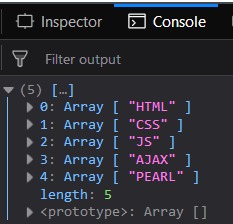
我們甚至可以獲得與數組中傳遞的元素相同的數字。這使得使用_.chunk()函數更加方便。為此,我們隻需要將第二個參數傳遞為1。這意味著每個數組的大小將為1。<!-- Write HTML code here --> <html> <head> <script src = "https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" > </script> </head> <body> <script type="text/javascript"> console.log(_.chunk(['HTML', 'CSS', 'JS', 'AJAX', 'PEARL'], 1)); </script> </body> </html> </html>輸出:

注意:
這些命令在Google控製台或firefox中將無法使用,因為需要添加這些尚未添加的其他文件。
因此,將給定的鏈接添加到您的HTML文件,然後運行它們。
鏈接如下:
<!-- Write HTML code here -->
<script type="text/javascript"
src ="https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script>一個例子如下所示:
相關用法
- Javascript Array.slice()和Array.splice()的區別用法及代碼示例
- p5.js blendMode()用法及代碼示例
- p5.js createStringDict()用法及代碼示例
- p5.js createNumberDict()用法及代碼示例
注:本文由純淨天空篩選整理自Sakshi98大神的英文原創作品 Underscore.js | _.chunk()。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
