_.chunk()函数:
- 它用于将传递的数组拆分为许多数组,这些数组包含_.chunk()函数的第二个参数中给定的元素数。
- 我们可以使用此函数将单个数组转换为多个数组。
- 同样,结果数组将包含的元素数量应在第二个参数中给出。
用法:
_.chunk(array, length)
参数:
它有两个参数:
- 数组
- 结果数组的长度
返回值:
它返回分割后形成的数组数。
例子:
- 将数字列表传递给_.chunk()函数:
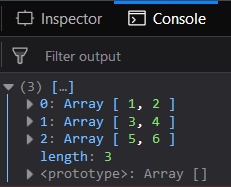
._chunk()函数从列表中一个接一个地获取元素,并形成一个数组,直到重复使用的数组中的元素数量等于第二个参数中给定的数量为止。然后,如果给定数组中的元素仍然存在,那么它将在结果中形成另一个数组。最后,形成的数组总数等于传递的数组中元素的数量除以第二个元素中给定的数量。<!-- Write HTML code here --> <html> <head> <script src = "https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" > </script> </head> <body> <script type="text/javascript"> console.log(_.chunk([1, 2, 3, 4, 5, 6], 2)); </script> </body> </html>输出:

- 将较大的数组大小传递给_.chunk()函数:
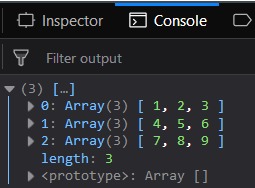
如果我们在第二个参数中传递更大的数字,则它也以相同的方式工作。像这里一样,元素的数量为3。因此,我们形成了数组的数量。每个数组具有三个元素,其顺序与在传递的数组中出现的顺序相同。<!-- Write HTML code here --> <html> <head> <script src = "https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" > </script> </head> <body> <script type="text/javascript"> console.log(_.chunk([1, 2, 3, 4, 5, 6, 7, 8, 9], 3)); </script> </body> </html>输出:

- 将字符列表传递给_.chunk()函数:
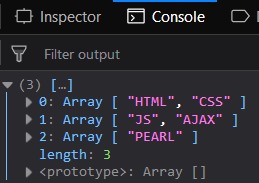
即使我们传递包含字母的数组(即字符串而不是数字),它也将以相同的方式工作。这意味着_.chunk()函数不能区分数字,字符等。而且,由于此处在第二个参数中传递的数字是2,但是传递的数组具有五个元素。因此,最后一个元素将只有一个元素。它不会给出任何错误。<!-- Write HTML code here --> <html> <head> <script src = "https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" > </script> </head> <body> <script type="text/javascript"> console.log(_.chunk(['HTML', 'CSS', 'JS', 'AJAX', 'PEARL'], 2)); </script> </body> </html>输出:

- 具有与_.chunk()函数的元素数相同的数组数:
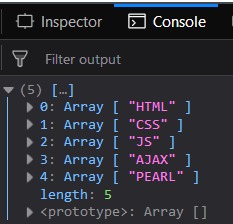
我们甚至可以获得与数组中传递的元素相同的数字。这使得使用_.chunk()函数更加方便。为此,我们只需要将第二个参数传递为1。这意味着每个数组的大小将为1。<!-- Write HTML code here --> <html> <head> <script src = "https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" > </script> </head> <body> <script type="text/javascript"> console.log(_.chunk(['HTML', 'CSS', 'JS', 'AJAX', 'PEARL'], 1)); </script> </body> </html> </html>输出:

注意:
这些命令在Google控制台或firefox中将无法使用,因为需要添加这些尚未添加的其他文件。
因此,将给定的链接添加到您的HTML文件,然后运行它们。
链接如下:
<!-- Write HTML code here -->
<script type="text/javascript"
src ="https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script>一个例子如下所示:
相关用法
- Javascript Array.slice()和Array.splice()的区别用法及代码示例
- p5.js blendMode()用法及代码示例
- p5.js createStringDict()用法及代码示例
- p5.js createNumberDict()用法及代码示例
注:本文由纯净天空筛选整理自Sakshi98大神的英文原创作品 Underscore.js | _.chunk()。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
