createNumberDict()函数用于创建具有给定数据的p5.NumberDict实例。数据可以单独传递键值对,也可以使用对象作为值的集合给出。
用法:
createNumberDict(key, value)
或者
createNumberDict(object)
参数:
- key:它指定用作字典中键的数字。
- value:它指定用作字典中值的数字。
- object:它指定用作字典的对象。
返回值:它返回带有给定数据的p5.NumberDict对象。
以下程序说明了p5.js中的createNumberDict()函数:
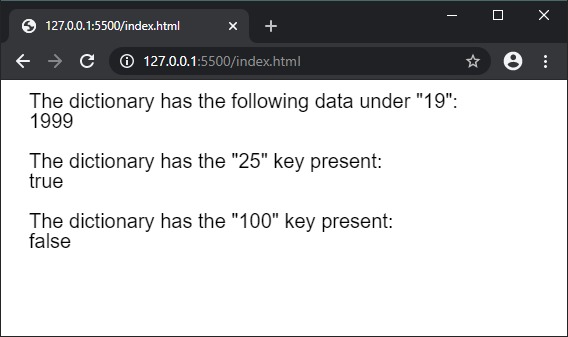
范例1:
function setup() {
createCanvas(500, 200);
textSize(20);
// Creating a number dictionary
// with the given key and value pair
let mydict = createNumberDict("19", "1999");
// Accessing the data using the data property
text('The dictionary has the following data under "19":', 20, 20);
text(mydict.data["19"], 20, 40);
// Checking if a key exists in the dictionary
text('The dictionary has the "25" key present:', 20, 80);
text(mydict.hasKey("19"), 20, 100);
text('The dictionary has the "100" key present:', 20, 140);
text(mydict.hasKey("100"), 20, 160);
}输出:

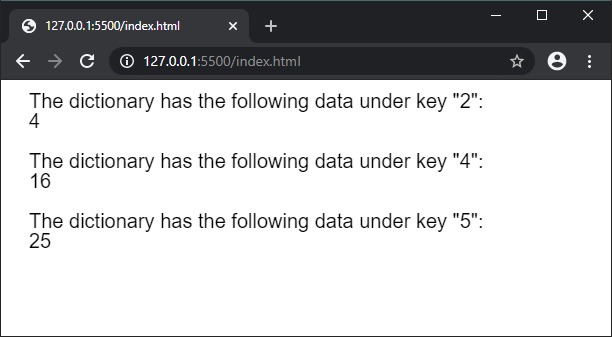
范例2:
function setup() {
createCanvas(600, 200);
textSize(20);
let squaresObject = {
2:4,
3:9,
4:16,
5:25
}
// Creating a number dictionary
// with the above object
let mydict = createNumberDict(squaresObject);
// Accessing the data using the data property
text('The dictionary has the following data under key "2":', 20, 20);
text(mydict.data["2"], 20, 40);
text('The dictionary has the following data under key "4":', 20, 80);
text(mydict.data["4"], 20, 100);
text('The dictionary has the following data under key "5":', 20, 140);
text(mydict.data["5"], 20, 160);
}输出:

参考: https://p5js.org/reference/#/p5/createNumberDict
相关用法
- PHP pow( )用法及代码示例
- p5.js min()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- PHP next()用法及代码示例
- p5.js hue()用法及代码示例
- p5.js value()用法及代码示例
- p5.js pan()用法及代码示例
- PHP each()用法及代码示例
- d3.js d3.min()用法及代码示例
- p5.js sin()用法及代码示例
- d3.js d3.max()用法及代码示例
- p5.js tan()用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 p5.js | createNumberDict() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
