createStringDict()函数用于创建具有给定数据的p5.StringDict实例。数据可以作为键值对单独传递,也可以使用对象作为值的集合给出。
用法:
createStringDict(key, value)
或者
createStringDict(object)
参数:
- key:它指定用作字典中键的字符串。
- value:它指定用作字典中值的字符串。
- object:它指定用作字典的对象。
返回值:它返回带有给定数据的p5.StringDict对象。
以下程序说明了p5.js中的createStringDict()函数:
范例1:
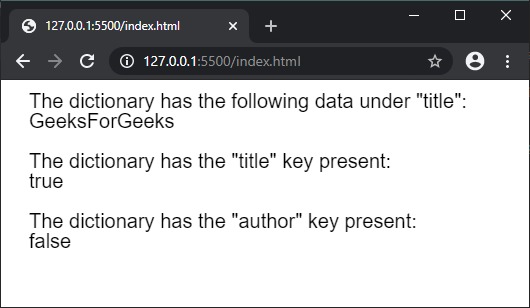
function setup() {
createCanvas(500, 200);
textSize(20);
// Creating a string dictionary
// with the givne key and value pair
let mydict = createStringDict("title", "GeeksForGeeks");
// Accessing the data using the data property
text('The dictionary has the following data under "title":', 20, 20);
text(mydict.data.title, 20, 40);
// Checking if a key exists in the dictionary
text('The dictionary has the "title" key present:', 20, 80);
text(mydict.hasKey("title"), 20, 100);
text('The dictionary has the "author" key present:', 20, 140);
text(mydict.hasKey("author"), 20, 160);
}输出:

范例2:
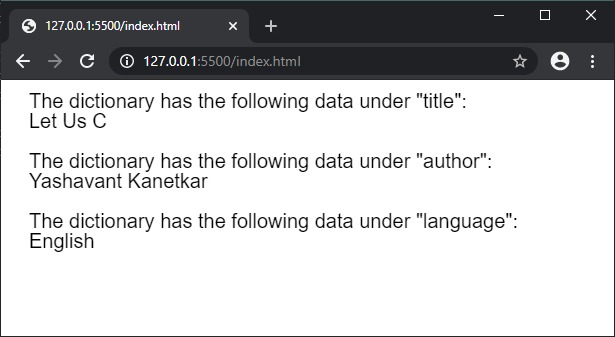
function setup() {
createCanvas(600, 200);
textSize(20);
let obj = {
book:"Let Us C",
author:"Yashavant Kanetkar",
language:"English"
}
// Creating a string dictionary
// with the above object
let mydict = createStringDict(obj);
// Accessing the data using the data property
text('The dictionary has the following data under "title":', 20, 20);
text(mydict.data.book, 20, 40);
text('The dictionary has the following data under "author":', 20, 80);
text(mydict.data.author, 20, 100);
text('The dictionary has the following data under "language":', 20, 140);
text(mydict.data.language, 20, 160);
}输出:

参考: https://p5js.org/reference/#/p5/createStringDict
相关用法
- PHP pow( )用法及代码示例
- p5.js min()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- PHP next()用法及代码示例
- p5.js hue()用法及代码示例
- p5.js value()用法及代码示例
- p5.js pan()用法及代码示例
- PHP each()用法及代码示例
- d3.js d3.min()用法及代码示例
- p5.js sin()用法及代码示例
- d3.js d3.max()用法及代码示例
- p5.js tan()用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 p5.js | createStringDict() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
