createStringDict()函數用於創建具有給定數據的p5.StringDict實例。數據可以作為鍵值對單獨傳遞,也可以使用對象作為值的集合給出。
用法:
createStringDict(key, value)
或者
createStringDict(object)
參數:
- key:它指定用作字典中鍵的字符串。
- value:它指定用作字典中值的字符串。
- object:它指定用作字典的對象。
返回值:它返回帶有給定數據的p5.StringDict對象。
以下程序說明了p5.js中的createStringDict()函數:
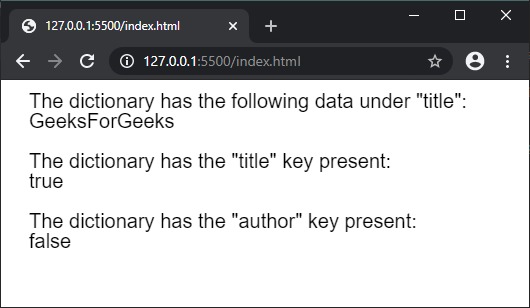
範例1:
function setup() {
createCanvas(500, 200);
textSize(20);
// Creating a string dictionary
// with the givne key and value pair
let mydict = createStringDict("title", "GeeksForGeeks");
// Accessing the data using the data property
text('The dictionary has the following data under "title":', 20, 20);
text(mydict.data.title, 20, 40);
// Checking if a key exists in the dictionary
text('The dictionary has the "title" key present:', 20, 80);
text(mydict.hasKey("title"), 20, 100);
text('The dictionary has the "author" key present:', 20, 140);
text(mydict.hasKey("author"), 20, 160);
}輸出:

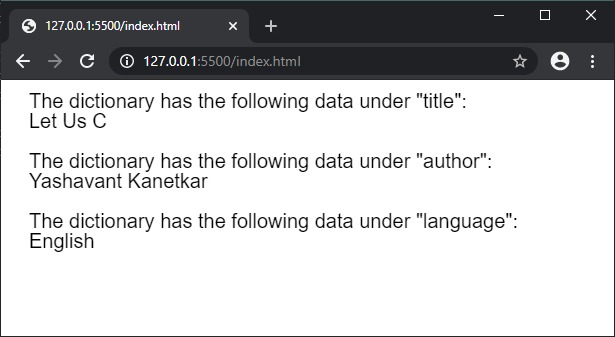
範例2:
function setup() {
createCanvas(600, 200);
textSize(20);
let obj = {
book:"Let Us C",
author:"Yashavant Kanetkar",
language:"English"
}
// Creating a string dictionary
// with the above object
let mydict = createStringDict(obj);
// Accessing the data using the data property
text('The dictionary has the following data under "title":', 20, 20);
text(mydict.data.book, 20, 40);
text('The dictionary has the following data under "author":', 20, 80);
text(mydict.data.author, 20, 100);
text('The dictionary has the following data under "language":', 20, 140);
text(mydict.data.language, 20, 160);
}輸出:

參考: https://p5js.org/reference/#/p5/createStringDict
相關用法
- PHP pow( )用法及代碼示例
- p5.js min()用法及代碼示例
- d3.js d3.map.set()用法及代碼示例
- PHP next()用法及代碼示例
- p5.js hue()用法及代碼示例
- p5.js value()用法及代碼示例
- p5.js pan()用法及代碼示例
- PHP each()用法及代碼示例
- d3.js d3.min()用法及代碼示例
- p5.js sin()用法及代碼示例
- d3.js d3.max()用法及代碼示例
- p5.js tan()用法及代碼示例
注:本文由純淨天空篩選整理自sayantanm19大神的英文原創作品 p5.js | createStringDict() Function。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
