Lodash是一个JavaScript库,可在underscore.js顶部使用。 Lodash帮助处理数组,字符串,对象,数字等。Loadsh.chunk()函数用于将数组分成小块。每个块都是给定的大小数组。
用法:
chunk(array, size)
参数:该函数接受上述两个参数,并在下面进行描述。
- array:块函数要处理的数组。
- size:这描述了块的大小。
返回值:它返回大块的数组,它也是一个数组
注意:请使用命令安装lodash模块npm install lodash在使用下面给出的代码之前。
范例1:
Javascript
// Requiring the lodash module
// in the script
const _ = require("lodash");
let arr = [1, 2, 3, 4, 5, 6];
// Making chunks of size 1
console.log(_.chunk(arr, 1))输出:

输出示例1
范例2:块的大小可以改变,不同数据类型的数组可以与块函数一起使用。
Javascript
// Requiring the lodash module
// in the script
let _ = require("lodash");
let arr = [1, 2, 3, 4, 5, 6,
"a", "b", "c", "d"];
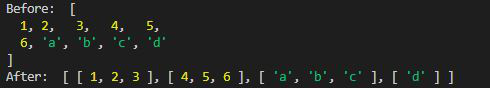
console.log("Before:", arr)
// Making chunks of size 3
console.log("After:", _.chunk(arr, 3))输出:

范例3:使用带有块的数组数组。
Javascript
// Requiring the lodash module
// in the script.
let lodash = require("lodash");
let arr = [
[1, 2, 3],
[4, 5, 6, 7, 8],
[9, 10, 1, 2]
];
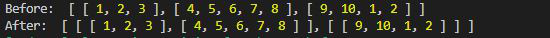
console.log("Before:", arr)
console.log("After:", lodash.chunk(arr, 2))输出:

范例4:将对象数组与块一起使用。
Javascript
let lodash = require("lodash");
let arr = [
{ "a":1, "b":2, "c":3 },
{ "d":1, "e":2, "f":3 },
{ "d":1, "e":2, "f":3 }
];
// Array before breaking in to chunks
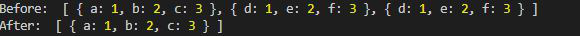
console.log("Before:", arr)
// Printing the first element
// of the chunk as size 1
console.log("After:",
lodash.chunk(arr, 1)[0]);输出:

相关用法
- Collect.js chunk()用法及代码示例
- Underscore.js _.chunk()用法及代码示例
- Lodash _.method()用法及代码示例
- Lodash _.sneq()用法及代码示例
- Lodash _.toQuery()用法及代码示例
- Lodash _.uniqWith()用法及代码示例
- Lodash _.xorWith()用法及代码示例
- Lodash _.head()用法及代码示例
- Lodash _.remove()用法及代码示例
- Lodash _.pullAt()用法及代码示例
- Lodash _.pullAll()用法及代码示例
- Lodash _.pull()用法及代码示例
- Lodash _.nth()用法及代码示例
- Lodash _.takeRight()用法及代码示例
- Lodash _.take()用法及代码示例
- Lodash _.sortedLastIndex()用法及代码示例
- Lodash _.fromPairs()用法及代码示例
- Lodash _.differenceWith()用法及代码示例
- Lodash _.castArray()用法及代码示例
- Lodash _.cloneDeep()用法及代码示例
- Lodash _.clone()用法及代码示例
- Lodash _.sampleSize()用法及代码示例
- Lodash _.find()用法及代码示例
- Lodash _.zipWith()用法及代码示例
注:本文由纯净天空筛选整理自tarun007大神的英文原创作品 Lodash _.chunk() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
