removeElements()函數用於刪除由p5創建的當前存在的所有元素,使用createCanvas()函數或createGraphics()函數創建的元素除外。元素及其事件處理程序將從DOM中刪除。
用法:
removeElements()
參數:此函數不接受任何參數。
下麵的示例說明了p5.js中的removeElements()函數:
例:
function setup() {
createCanvas(600, 300);
textSize(26);
fill("green")
text("Click the mouse button to create elements", 10, 20);
text("Click on the button below to remove all elements", 10, 50);
// button to remove elements
removeBtn = createButton('Remove All');
removeBtn.position(20, 80);
removeBtn.mousePressed(removeAll);
}
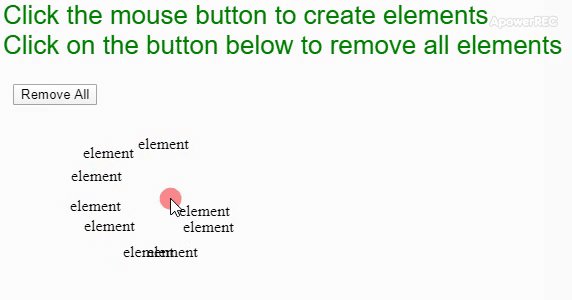
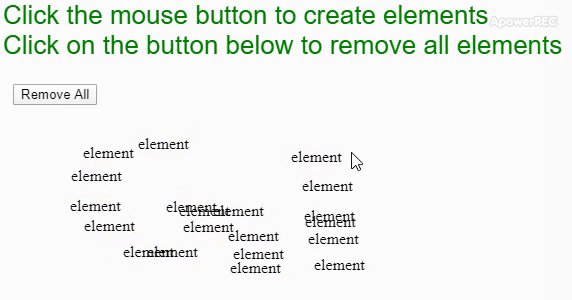
function mouseClicked() {
// create element at mouse position
createDiv('element').position(mouseX, mouseY);
}
function removeAll() {
// remove all elements
removeElements();
}輸出:

參考: https://p5js.org/reference/#/p5/removeElements
相關用法
- PHP each()用法及代碼示例
- PHP next()用法及代碼示例
- PHP Ds\Set xor()用法及代碼示例
- CSS var()用法及代碼示例
- p5.js day()用法及代碼示例
- CSS url()用法及代碼示例
- p5.js pow()用法及代碼示例
- d3.js d3.map.set()用法及代碼示例
- PHP Ds\Map put()用法及代碼示例
- PHP Ds\Map get()用法及代碼示例
- d3.js d3.set.has()用法及代碼示例
- p5.js hex()用法及代碼示例
注:本文由純淨天空篩選整理自sayantanm19大神的英文原創作品 p5.js | removeElements() Function。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
