removeElements()函数用于删除由p5创建的当前存在的所有元素,使用createCanvas()函数或createGraphics()函数创建的元素除外。元素及其事件处理程序将从DOM中删除。
用法:
removeElements()
参数:此函数不接受任何参数。
下面的示例说明了p5.js中的removeElements()函数:
例:
function setup() {
createCanvas(600, 300);
textSize(26);
fill("green")
text("Click the mouse button to create elements", 10, 20);
text("Click on the button below to remove all elements", 10, 50);
// button to remove elements
removeBtn = createButton('Remove All');
removeBtn.position(20, 80);
removeBtn.mousePressed(removeAll);
}
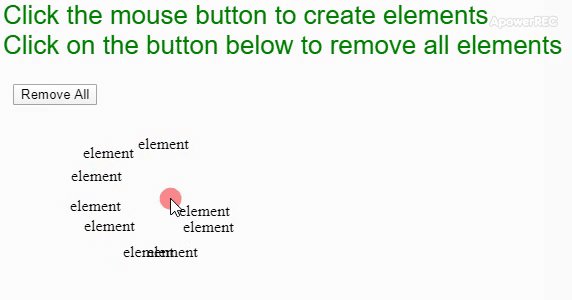
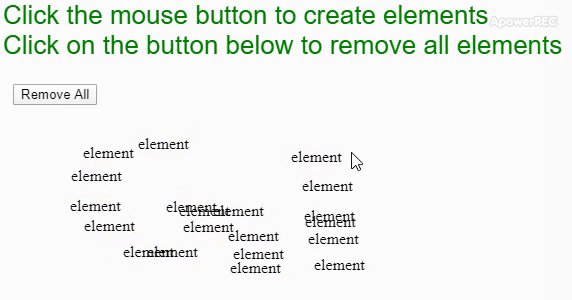
function mouseClicked() {
// create element at mouse position
createDiv('element').position(mouseX, mouseY);
}
function removeAll() {
// remove all elements
removeElements();
}输出:

参考: https://p5js.org/reference/#/p5/removeElements
相关用法
- PHP each()用法及代码示例
- PHP next()用法及代码示例
- PHP Ds\Set xor()用法及代码示例
- CSS var()用法及代码示例
- p5.js day()用法及代码示例
- CSS url()用法及代码示例
- p5.js pow()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- PHP Ds\Map put()用法及代码示例
- PHP Ds\Map get()用法及代码示例
- d3.js d3.set.has()用法及代码示例
- p5.js hex()用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 p5.js | removeElements() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
