_.chunk() 函数:
- 它用于将传递的数组拆分为多个数组,其中包含 _.chunk() 函数的第二个参数中给定的元素数量。
- 我们可以使用此函数将单个数组转换为多个数组。
- 此外,结果数组将包含的元素数量应在第二个参数中给出。
用法:
_.chunk(array, length)
参数:
它需要两个参数:
- array
- 结果数组的长度
返回值:
它返回拆分后形成的数组的数量。
例子:
- 将数字列表传递给 _.chunk() 函数:
_.chunk() 函数一个一个地从列表中取出元素并形成一个数组,直到结果数组中的元素数等于第二个参数中的给定数。然后,如果给定数组中的元素仍然存在,那么它会在结果中形成另一个数组。最后,形成的数组总数等于传递数组中的元素数除以第二个元素中给出的数。
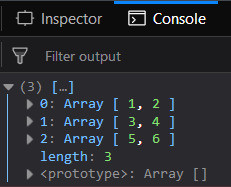
<html> <head> <script src = "https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" > </script> </head> <body> <script type="text/javascript"> console.log(_.chunk([1, 2, 3, 4, 5, 6], 2)); </script> </body> </html>输出:

- 将更大的数组大小传递给 _.chunk() 函数:
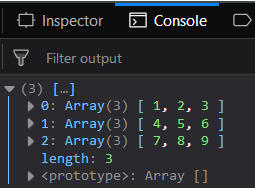
如果我们在第二个参数中传递一个更大的数字,那么它也以相同的方式工作。就像这里给定的元素数量是 3。所以,我们形成了数组的数量。每个数组具有三个元素,其顺序与它在传递的数组中的顺序相同。<html> <head> <script src = "https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" > </script> </head> <body> <script type="text/javascript"> console.log(_.chunk([1, 2, 3, 4, 5, 6, 7, 8, 9], 3)); </script> </body> </html>输出:

- 将字符列表传递给 _.chunk() 函数:
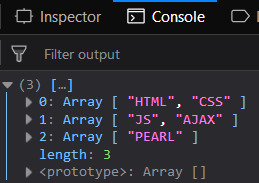
即使我们传递包含字母的数组,即字符串而不是数字,它也将以相同的方式工作。这意味着 _.chunk() 函数不区分数字、字符等。此外,由于这里第二个参数中传递的数字是 2,但传递的数组有五个元素。因此,最后一个元素将只有一个元素。它不会给出任何错误。<html> <head> <script src = "https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" > </script> </head> <body> <script type="text/javascript"> console.log( _.chunk(['HTML', 'CSS', 'JS', 'AJAX', 'PEARL'], 2)); </script> </body> </html>输出:

- 数组的数量与 _.chunk() 函数的元素数量相同:
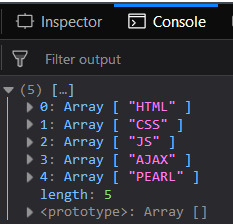
我们甚至可以获得与数组中传递的元素数量相同的结果。这使得_.chunk() 函数的使用更加方便。为此,我们只需将第二个参数传递为 1。这意味着每个数组的大小都是 1。<html> <head> <script src = "https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js" > </script> </head> <body> <script type="text/javascript"> console.log( _.chunk(['HTML', 'CSS', 'JS', 'AJAX', 'PEARL'], 1)); </script> </body> </html> </html>输出:

笔记:
这些命令在 Google 控制台或 Firefox 中不起作用,因为需要添加他们没有添加的这些附加文件。因此,将给定的链接添加到您的 HTML 文件中,然后运行它们。链接如下:
<script type="text/javascript" src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script>一个例子如下所示:

相关用法
- Collect.js chunk()用法及代码示例
- Lodash _.chunk()用法及代码示例
- p5.js year()用法及代码示例
- d3.js d3.utcTuesdays()用法及代码示例
- d3.js d3.map.set()用法及代码示例
- Tensorflow.js tf.layers.embedding()用法及代码示例
- d3.js d3.bisectLeft()用法及代码示例
- p5.js removeElements()用法及代码示例
- p5.js quad()用法及代码示例
- d3.js geoCylindricalStereographic()用法及代码示例
- Tensorflow.js tf.selu()用法及代码示例
- Tensorflow.js tf.io.removeModel()用法及代码示例
- Tensorflow.js tf.relu6()用法及代码示例
注:本文由纯净天空筛选整理自Sakshi98大神的英文原创作品 Underscore.js _.chunk() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
