quad()函数是p5.js中的一个内置函数,用于绘制四边形。四边形是four-sided多边形。它具有创建类似于矩形的形状的函数,但是两个边之间的角度不限于90度。
用法:
quad(x1, y1, x2, y2, x3, y3, x4, y4)
或者
quad(x1, y1, z1, x2, y2, z2, x3, y3, z3, x4, y4, z4)
参数:该函数接受如上所述和以下所述的十二个参数:
- x1: 此参数采用第一个点的x坐标。
- y1: 此参数采用第一个点的y坐标。
- z1: 此参数采用第一个点的z坐标。
- x2: 此参数采用第二点的x坐标。
- y2: 此参数采用第二点的y坐标。
- z2: 此参数采用第二点的z坐标。
- x3: 此参数采用第三点的x坐标。
- y3: 此参数采用第三点的y坐标。
- z3: 此参数采用第三点的z坐标。
- x4: 此参数采用第四点的z坐标。
- y4: 此参数采用第四点的z坐标。
- z4: 此参数采用第四点的z坐标。
以下程序说明了P5.js中的quad()函数:
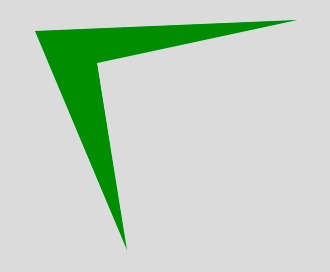
范例1:本示例使用quad()函数创建多边形而不使用z坐标。
function setup() {
// Create canvas of given size
createCanvas(400, 400);
}
function draw() {
// Set the background color
background(220);
noStroke();
// Set the fill color
fill('green');
// x1, y1 = 38, 31; x2, y2 = 300, 20;
// x3, y3 = 100, 63; x4, y4 = 130, 250
quad(38, 31, 300, 20, 100, 63, 130, 250);
}输出:

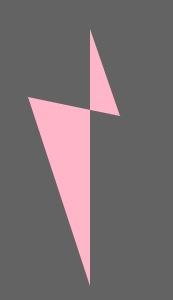
范例2:本示例使用quad()函数创建具有z坐标的多边形。
function setup() {
// Create canvas of given size
createCanvas(400, 400);
}
function draw() {
// Set the background color
background(99);
noStroke();
// Set the filled color
fill('pink');
// x1, y1, z1 = 38, 131, 100;
// x2, y2, z2 = 320, 100, 63;
// x3, y3, z3 = 130, 150, 134;
// x4, y4, z4 = 155, 66, 88;
quad(38, 131, 100, 320, 100, 63,
130, 150, 134, 155, 66, 88);
}输出:

参考: https://p5js.org/reference/#/p5/quad
相关用法
- p5.js nfp()用法及代码示例
- PHP cos( )用法及代码示例
- p5.js nfs()用法及代码示例
- PHP sin( )用法及代码示例
- p5.js nfc()用法及代码示例
- d3.js d3.hcl()用法及代码示例
- p5.js nf()用法及代码示例
- PHP pow( )用法及代码示例
- d3.js d3.map.set()用法及代码示例
- CSS var()用法及代码示例
- PHP next()用法及代码示例
- p5.js value()用法及代码示例
注:本文由纯净天空筛选整理自sarthak_ishu11大神的英文原创作品 p5.js | quad() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
