quad()函數是p5.js中的一個內置函數,用於繪製四邊形。四邊形是four-sided多邊形。它具有創建類似於矩形的形狀的函數,但是兩個邊之間的角度不限於90度。
用法:
quad(x1, y1, x2, y2, x3, y3, x4, y4)
或者
quad(x1, y1, z1, x2, y2, z2, x3, y3, z3, x4, y4, z4)
參數:該函數接受如上所述和以下所述的十二個參數:
- x1: 此參數采用第一個點的x坐標。
- y1: 此參數采用第一個點的y坐標。
- z1: 此參數采用第一個點的z坐標。
- x2: 此參數采用第二點的x坐標。
- y2: 此參數采用第二點的y坐標。
- z2: 此參數采用第二點的z坐標。
- x3: 此參數采用第三點的x坐標。
- y3: 此參數采用第三點的y坐標。
- z3: 此參數采用第三點的z坐標。
- x4: 此參數采用第四點的z坐標。
- y4: 此參數采用第四點的z坐標。
- z4: 此參數采用第四點的z坐標。
以下程序說明了P5.js中的quad()函數:
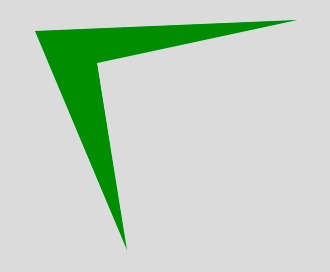
範例1:本示例使用quad()函數創建多邊形而不使用z坐標。
function setup() {
// Create canvas of given size
createCanvas(400, 400);
}
function draw() {
// Set the background color
background(220);
noStroke();
// Set the fill color
fill('green');
// x1, y1 = 38, 31; x2, y2 = 300, 20;
// x3, y3 = 100, 63; x4, y4 = 130, 250
quad(38, 31, 300, 20, 100, 63, 130, 250);
}輸出:

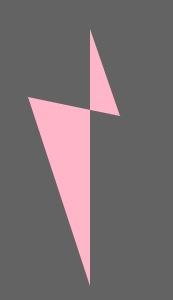
範例2:本示例使用quad()函數創建具有z坐標的多邊形。
function setup() {
// Create canvas of given size
createCanvas(400, 400);
}
function draw() {
// Set the background color
background(99);
noStroke();
// Set the filled color
fill('pink');
// x1, y1, z1 = 38, 131, 100;
// x2, y2, z2 = 320, 100, 63;
// x3, y3, z3 = 130, 150, 134;
// x4, y4, z4 = 155, 66, 88;
quad(38, 131, 100, 320, 100, 63,
130, 150, 134, 155, 66, 88);
}輸出:

參考: https://p5js.org/reference/#/p5/quad
相關用法
- p5.js nfp()用法及代碼示例
- PHP cos( )用法及代碼示例
- p5.js nfs()用法及代碼示例
- PHP sin( )用法及代碼示例
- p5.js nfc()用法及代碼示例
- d3.js d3.hcl()用法及代碼示例
- p5.js nf()用法及代碼示例
- PHP pow( )用法及代碼示例
- d3.js d3.map.set()用法及代碼示例
- CSS var()用法及代碼示例
- PHP next()用法及代碼示例
- p5.js value()用法及代碼示例
注:本文由純淨天空篩選整理自sarthak_ishu11大神的英文原創作品 p5.js | quad() Function。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
