Underscore.js _.countBy()函数用于将列表排序为组并返回每组中对象数量的计数。它的工作原理是将每个元素的值与另一个元素进行匹配。如果它们匹配,则一个集合的计数增加 1,否则具有该值的另一个集合/组的计数增加 1。它还可以传递一个基于谁将收集元素的函数并增加每个组的计数。它既可以根据数字进行匹配,也可以根据字符串进行匹配。
用法:
_.countBy(list, iterate, [context]);
参数:
- 列表:该参数用于保存项目列表。
- 迭代:该参数用于保存测试条件。
- 语境:需要显示的文字内容。
返回值:
它将集合作为不同的数组返回。
通过Math.ceil()函数到 _.countBy() 函数:
_.countBy() 函数从列表中逐一获取元素并将其传递给此处提到的另一个函数。这里,该函数获取每个数字的 ceil 并返回其值。所以,数组的所有值在取完ceil之后就被一一计数,然后根据是否相同或不同来计数。
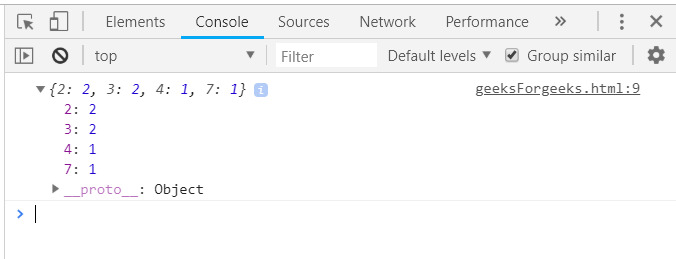
例子:此示例显示通过传递 Math.ceil() 函数来使用 _.countBy() 函数。
html
<html>
<head>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore.js">
</script>
</head>
<body>
<script type="text/javascript">
console.log(_.countBy([2.7, 3.4, 6.6, 1.2, 2.0, 2.4],
function (num) { return Math.ceil(num); }));
</script>
</body>
</html>输出:

在 _.countBy() 函数中使用 length():
将数组元素传递给 countBy() 函数。然后,找出每个元素的长度并收集长度相同的元素。最后,在左侧显示每个集合的数量及其各自的长度。
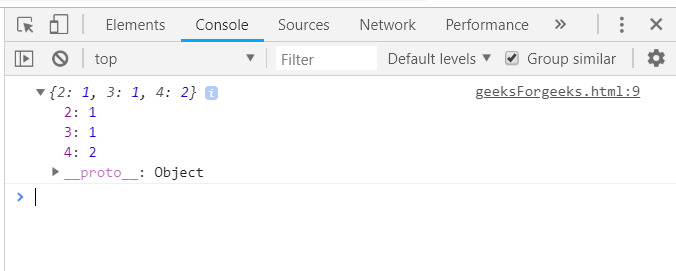
例子:此示例显示通过传递 length() 函数来使用 _.countBy() 函数。
html
<html>
<head>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore.js">
</script>
</head>
<body>
<script type="text/javascript">
console.log(_.countBy(['HTML', 'CSS3', 'JS', 'PHP'], 'length'));
</script>
</body>
</html>输出:

使用 _.countBy() 函数中传递的数组的一个属性:
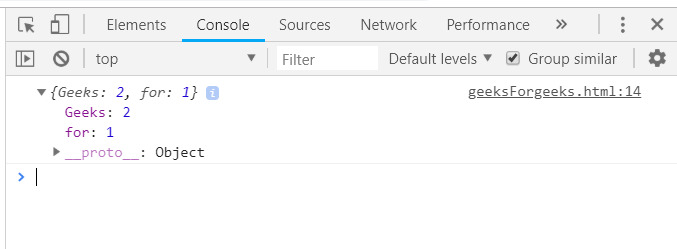
首先,声明数组(这里数组是‘arr’)。选择一个需要计数的条件,如‘prop3’。那么‘prop3’中具有相同值的元素将被分组到1个集合中。最终结果将包含左侧的 prop3 以及右侧的计数。就像这里的 prop3 一样,“Geeks” 出现了两次,所以它的计数将为 2。Console.log 最终答案。
例子:此示例显示 _.countBy() 函数的使用。
html
<html>
<head>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore.js">
</script>
</head>
<body>
<script type="text/javascript">
let arr = [
{ prop1: "10", prop2: "07", prop3: "Geeks" },
{ prop1: "12", prop2: "86", prop3: "for" },
{ prop1: "11", prop2: "58", prop3: "Geeks" }
];
console.log(_.countBy(arr, 'prop3'));
</script>
</body>
</html>输出:

将 ‘date’ 作为数组的属性一起传递给 _.countBy() 函数:
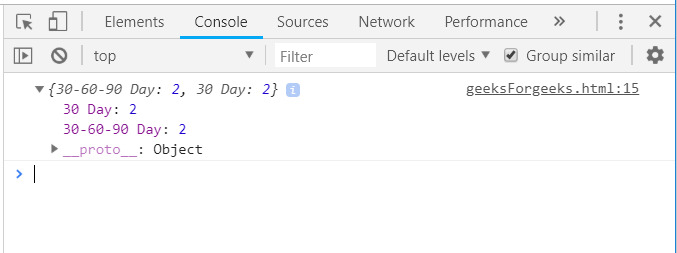
首先定义一个具有一个属性的数组为‘date’,格式为“dd-mm-yy”。然后将数组和 ‘date’ 属性传递给 _.countBy() 函数。具有相同日期的元素将被分组为一个集合,然后每组的计数将显示在结果中。
例子:此示例显示通过将 “date” 作为数组的属性传递来使用 _.countBy() 函数。
html
<html>
<head>
<script type="text/javascript" src=
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore.js">
</script>
</head>
<body>
<script type="text/javascript">
let orders = [
{ date: "30-60-90 Day", Name: "Kim", amount: 415 },
{ date: "30-60-90 Day", Name: "Kelly", amount: 175 },
{ date: "30 Day", Name: "Shelly", amount: 400 },
{ date: "30 Day", Name: "Sarvesh", amount: 180 }
];
console.log(_.countBy(orders, "date"));
</script>
</body>
</html>输出:

注意:这些命令在 Google Console 或 Firefox 中不起作用,因为需要添加这些他们没有添加的附加文件。因此,将给定的链接添加到您的 HTML 文件中,然后运行它们。
<script type="text/javascript" src =
"https://cdnjs.cloudflare.com/ajax/libs/underscore.js/1.9.1/underscore-min.js">
</script>
相关用法
- underscore.js _.compact()用法及代码示例
- underscore.js _.constant()用法及代码示例
- underscore.js _.cons()用法及代码示例
- underscore.js _.complement()用法及代码示例
- underscore.js _.comparator()用法及代码示例
- underscore.js _.contains用法及代码示例
- underscore.js _.cat()用法及代码示例
- underscore.js _.chunkAll()用法及代码示例
- underscore.js _.cycle()用法及代码示例
- underscore.js _.camelCase()用法及代码示例
- underscore.js _.curry()用法及代码示例
- underscore.js _.create()用法及代码示例
- underscore.js _.chain()用法及代码示例
- underscore.js _.curry3()用法及代码示例
- underscore.js _.curry2()用法及代码示例
- underscore.js _.chunk()用法及代码示例
- underscore.js _.delay()用法及代码示例
- underscore.js _.difference()用法及代码示例
- underscore.js _.flatten()用法及代码示例
- underscore.js _.initial()用法及代码示例
- underscore.js _.zip()用法及代码示例
- underscore.js _.wrap()用法及代码示例
- underscore.js _.without()用法及代码示例
- underscore.js _.last()用法及代码示例
- underscore.js _.isRegExp()用法及代码示例
注:本文由纯净天空筛选整理自Sakshi98大神的英文原创作品 Underscore.js _.countBy Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
