Processing, translate()用法介绍。
用法
translate(x, y)translate(x, y, z)
参数
x(float)左/右翻译y(float)上/下翻译z(float)向前/向后翻译
返回
void
说明
指定在显示窗口内置换对象的量。 x 参数指定左/右平移,y 参数指定上/下平移,z 参数指定朝向/远离屏幕的平移。将此函数与 z 参数一起使用需要使用 P3D 作为参数并结合上例所示的大小。
转换是累积的,适用于之后发生的所有事情,随后对函数的调用会累积效果。例如,调用 translate(50, 0) 然后 translate(20, 0) 与 translate(70, 0) 相同。如果在 draw() 中调用 translate() ,则在循环再次开始时将重置转换。可以使用 pushMatrix() 和 popMatrix() 进一步控制此函数。
例子
size(400, 400);
translate(120, 80);
rect(0, 0, 220, 220);
// Translating in 3D requires P3D
// as the parameter to size()
size(400, 400, P3D);
// Translate 30 across, 20 down, and
// 50 back, or "away" from the screen.
translate(120, 80, -200);
rect(0, 0, 220, 220);
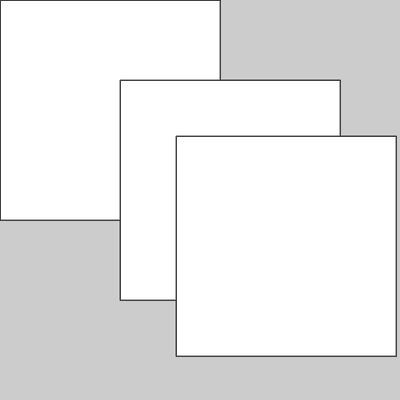
size(400, 400);
rect(0, 0, 220, 220); // Draw rect at original 0,0
translate(120, 80);
rect(0, 0, 220, 220); // Draw rect at new 0,0
translate(56, 56);
rect(0, 0, 220, 220); // Draw rect at new 0,0
相关用法
- Processing triangle()用法及代码示例
- Processing trim()用法及代码示例
- Processing true用法及代码示例
- Processing try用法及代码示例
- Processing texture()用法及代码示例
- Processing thread()用法及代码示例
- Processing textSize()用法及代码示例
- Processing textureMode()用法及代码示例
- Processing textLeading()用法及代码示例
- Processing text()用法及代码示例
- Processing textDescent()用法及代码示例
- Processing this用法及代码示例
- Processing textFont()用法及代码示例
- Processing textAscent()用法及代码示例
- Processing textAlign()用法及代码示例
- Processing textMode()用法及代码示例
- Processing textWidth()用法及代码示例
- Processing tint()用法及代码示例
- Processing tan()用法及代码示例
- Processing textureWrap()用法及代码示例
- Processing FFT用法及代码示例
- Processing SawOsc.pan()用法及代码示例
- Processing FloatDict用法及代码示例
- Processing FFT.stop()用法及代码示例
- Processing join()用法及代码示例
注:本文由纯净天空筛选整理自processing.org大神的英文原创作品 translate()。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
