Processing, fill()用法介绍。
用法
fill(rgb)fill(rgb, alpha)fill(gray)fill(gray, alpha)fill(v1, v2, v3)fill(v1, v2, v3, alpha)
参数
rgb(int)颜色变量或十六进制值alpha(float)填充的不透明度gray(float)数字指定白色和黑色之间的值v1(float)红色或色调值(取决于当前颜色模式)v2(float)绿色或饱和度值(取决于当前颜色模式)v3(float)蓝色或亮度值(取决于当前颜色模式)
返回
void
说明
设置用于填充形状的颜色。例如,如果您运行 fill(204,
102, 0) ,则所有后续形状都将填充为橙色。此颜色根据当前的colorMode() 以 RGB 或 HSB 颜色指定(默认颜色空间为 RGB,每个值的范围为 0 到 255)。
使用十六进制表示法指定颜色时,请在值前使用"#" 或"0x"(例如#CCFFAA、0xFFCCFFAA)。 # 语法使用六位数字来指定颜色(在 HTML 和 CSS 中指定颜色的方式)。当使用以"0x" 开头的十六进制表示法时,十六进制值必须用八个字符指定;前两个字符定义 alpha 分量,其余字符定义红色、绿色和蓝色分量。
参数 "gray" 的值必须小于或等于 colorMode() 指定的当前最大值。默认最大值为 255。
要更改图像(或纹理)的颜色,请使用tint()。
例子
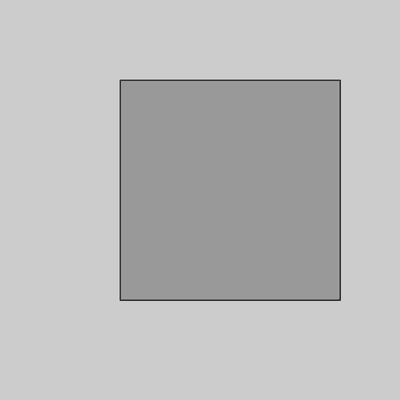
size(400, 400);
fill(153);
rect(120, 80, 220, 220);
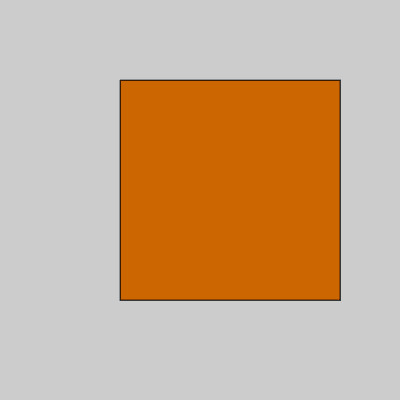
size(400, 400);
fill(204, 102, 0);
rect(120, 80, 220, 220);
相关用法
- Processing filter()用法及代码示例
- Processing final用法及代码示例
- Processing frustum()用法及代码示例
- Processing frameRate用法及代码示例
- Processing frameRate()用法及代码示例
- Processing false用法及代码示例
- Processing fullScreen()用法及代码示例
- Processing floor()用法及代码示例
- Processing float用法及代码示例
- Processing frameCount用法及代码示例
- Processing float()用法及代码示例
- Processing for用法及代码示例
- Processing focused用法及代码示例
- Processing FFT用法及代码示例
- Processing SawOsc.pan()用法及代码示例
- Processing FloatDict用法及代码示例
- Processing FFT.stop()用法及代码示例
- Processing join()用法及代码示例
- Processing () (parentheses)用法及代码示例
- Processing Pulse用法及代码示例
- Processing PShader用法及代码示例
- Processing PVector.set()用法及代码示例
- Processing FloatDict.sortKeysReverse()用法及代码示例
- Processing texture()用法及代码示例
- Processing IntDict.add()用法及代码示例
注:本文由纯净天空筛选整理自processing.org大神的英文原创作品 fill()。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
