Processing, fill()用法介紹。
用法
fill(rgb)fill(rgb, alpha)fill(gray)fill(gray, alpha)fill(v1, v2, v3)fill(v1, v2, v3, alpha)
參數
rgb(int)顏色變量或十六進製值alpha(float)填充的不透明度gray(float)數字指定白色和黑色之間的值v1(float)紅色或色調值(取決於當前顏色模式)v2(float)綠色或飽和度值(取決於當前顏色模式)v3(float)藍色或亮度值(取決於當前顏色模式)
返回
void
說明
設置用於填充形狀的顏色。例如,如果您運行 fill(204,
102, 0) ,則所有後續形狀都將填充為橙色。此顏色根據當前的colorMode() 以 RGB 或 HSB 顏色指定(默認顏色空間為 RGB,每個值的範圍為 0 到 255)。
使用十六進製表示法指定顏色時,請在值前使用"#" 或"0x"(例如#CCFFAA、0xFFCCFFAA)。 # 語法使用六位數字來指定顏色(在 HTML 和 CSS 中指定顏色的方式)。當使用以"0x" 開頭的十六進製表示法時,十六進製值必須用八個字符指定;前兩個字符定義 alpha 分量,其餘字符定義紅色、綠色和藍色分量。
參數 "gray" 的值必須小於或等於 colorMode() 指定的當前最大值。默認最大值為 255。
要更改圖像(或紋理)的顏色,請使用tint()。
例子
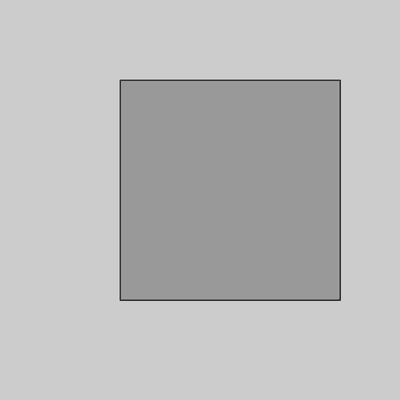
size(400, 400);
fill(153);
rect(120, 80, 220, 220);
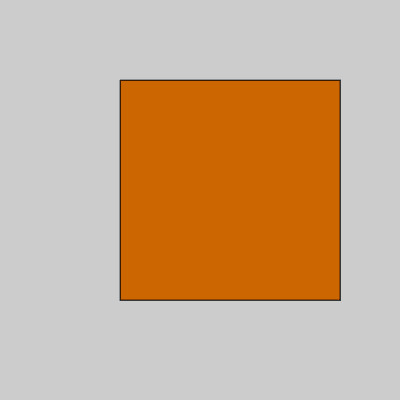
size(400, 400);
fill(204, 102, 0);
rect(120, 80, 220, 220);
相關用法
- Processing filter()用法及代碼示例
- Processing final用法及代碼示例
- Processing frustum()用法及代碼示例
- Processing frameRate用法及代碼示例
- Processing frameRate()用法及代碼示例
- Processing false用法及代碼示例
- Processing fullScreen()用法及代碼示例
- Processing floor()用法及代碼示例
- Processing float用法及代碼示例
- Processing frameCount用法及代碼示例
- Processing float()用法及代碼示例
- Processing for用法及代碼示例
- Processing focused用法及代碼示例
- Processing FFT用法及代碼示例
- Processing SawOsc.pan()用法及代碼示例
- Processing FloatDict用法及代碼示例
- Processing FFT.stop()用法及代碼示例
- Processing join()用法及代碼示例
- Processing () (parentheses)用法及代碼示例
- Processing Pulse用法及代碼示例
- Processing PShader用法及代碼示例
- Processing PVector.set()用法及代碼示例
- Processing FloatDict.sortKeysReverse()用法及代碼示例
- Processing texture()用法及代碼示例
- Processing IntDict.add()用法及代碼示例
注:本文由純淨天空篩選整理自processing.org大神的英文原創作品 fill()。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
