Processing, frustum()用法介紹。
用法
frustum(left, right, bottom, top, near, far)
參數
left(float)剪裁平麵的左坐標right(float)裁剪平麵的右坐標bottom(float)剪裁平麵的底坐標top(float)剪裁平麵的頂坐標near(float)剪裁平麵的近分量;必須大於零far(float)剪裁平麵的遠分量;必須大於近值
返回
void
說明
設置由參數定義的透視矩陣。
平截頭體是一種幾何形式:一個頂部被切掉的金字塔。觀察者的眼睛位於假想的金字塔頂部,在渲染 3D 視圖時,平截頭體的六個平麵充當剪切平麵。因此,剪切平麵內的任何形式都被渲染和可見;這些平麵之外的任何東西都是不可見的。
設置平截頭體具有更改渲染場景的perspective 的效果。在許多情況下,這可以通過使用perspective() 更簡單地實現。
請注意,near 值必須大於零(因為平截頭體"pyramid" 的點無法收斂 "behind" 查看器)。同樣,遠值必須大於近值(因為從觀察者看,截錐體的"far" 平麵必須比近平麵為"farther away")。
像 glFrustum 一樣工作,除了它消除當前透視矩陣而不是與它相乘。
例子
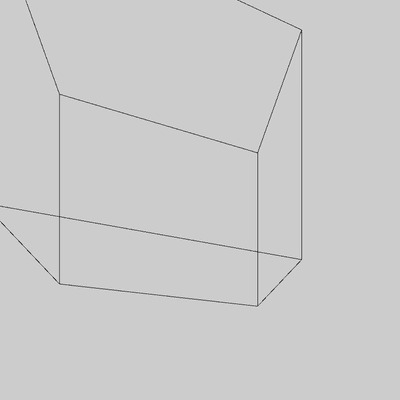
size(400, 400, P3D);
noFill();
background(204);
frustum(-40, 0, 0, 40, 40, 800);
rotateY(PI/6);
box(180);
相關用法
- Processing frameRate用法及代碼示例
- Processing frameRate()用法及代碼示例
- Processing frameCount用法及代碼示例
- Processing fill()用法及代碼示例
- Processing filter()用法及代碼示例
- Processing final用法及代碼示例
- Processing false用法及代碼示例
- Processing fullScreen()用法及代碼示例
- Processing floor()用法及代碼示例
- Processing float用法及代碼示例
- Processing float()用法及代碼示例
- Processing for用法及代碼示例
- Processing focused用法及代碼示例
- Processing FFT用法及代碼示例
- Processing SawOsc.pan()用法及代碼示例
- Processing FloatDict用法及代碼示例
- Processing FFT.stop()用法及代碼示例
- Processing join()用法及代碼示例
- Processing () (parentheses)用法及代碼示例
- Processing Pulse用法及代碼示例
- Processing PShader用法及代碼示例
- Processing PVector.set()用法及代碼示例
- Processing FloatDict.sortKeysReverse()用法及代碼示例
- Processing texture()用法及代碼示例
- Processing IntDict.add()用法及代碼示例
注:本文由純淨天空篩選整理自processing.org大神的英文原創作品 frustum()。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
