jQuery UI 包含使用 HTML 、 CSS 和 jQuery 实现的 GUI 小部件、视觉效果和主题。 jQuery UI 非常适合为网页构建 UI 接口。 jQuery UI 选项卡小部件用于创建单个内容区域,其中包含与列表中的标题关联的多个面板。
jQuery UI Tabs instance() 方法用于获取选项卡实例对象。如果 tabs 元素没有关联元素,则返回“undefined”。
用法:
$(".selector").tabs( "instance" );
参数:该方法不接受任何参数。
返回值:此方法返回选项卡实例对象。
CDN 链接:首先,添加项目所需的 jQuery UI 脚本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
例子:此示例说明了 jQuery UI 选项卡的用法instance()方法。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title> jQuery UI Tabs instance() Method</title>
<link rel="stylesheet" href=
"//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css">
<script src=
"//code.jquery.com/jquery-1.12.4.js">
</script>
<script src=
"//code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<style>
#gfg {
width: 600px;
text-align: justify;
}
</style>
</head>
<body>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery UI Tabs instance() Method</h3>
<div id="gfg">
<ul>
<li><a href="#gfg1">HTML</a></li>
<li><a href="#gfg2">CSS</a></li>
<li><a href="#gfg3">JavaScript</a></li>
<li><a href="#gfg4">Bootstrap</a></li>
</ul>
<div id="gfg1">
HTML stands for HyperText Markup Language.
It is used to design web pages using the
markup language. HTML is the combination
of Hypertext and Markup language. Hypertext
defines the link between the web pages and
markup language defines the text document
within the tag that define the structure
of web pages.
</div>
<div id="gfg2">
CSS (Cascading Style Sheets) is a stylesheet
language used to design a webpage to make it
attractive. The reason for using this is to
simplify the process of making web pages
presentable. It allows you to apply styles
on web pages. More importantly, it enables
you to do this independent of the HTML that
makes up each web page.
</div>
<div id="gfg3">
JavaScript is the world most popular
lightweight, interpreted compiled programming
language. It is also known as scripting
language for web pages. It is well-known for
the development of web pages, many non-browser
environments also use it. JavaScript can be
used for Client-side developments as well as
Server-side developments.
</div>
<div id="gfg4">
Bootstrap is a free and open-source tool
collection for creating responsive websites
and web applications. It is the most popular
HTML, CSS, and JavaScript framework for
developing responsive, mobile-first websites.
Nowadays, the websites are perfect for all
the browsers (IE, Firefox, and Chrome) and
for all sizes of screens (Desktop, Tablets,
Phablets, and Phones).
</div>
</div>
<br><br>
<input type="button" id="btn"
value="Instance of Widget"
style="padding: 5px 15px;">
<script>
$(document).ready(function () {
$("#gfg").tabs();
$("#btn").on('click', function () {
console.log($("#gfg").tabs("instance"));
});
});
</script>
</body>
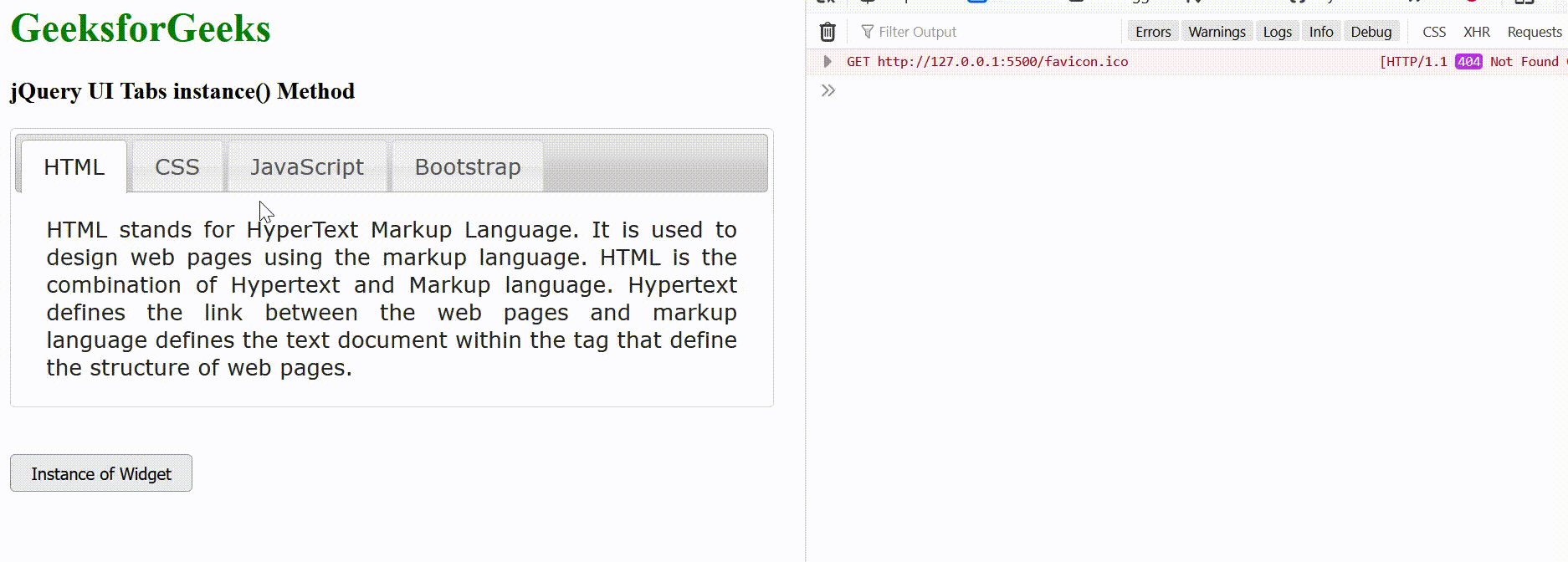
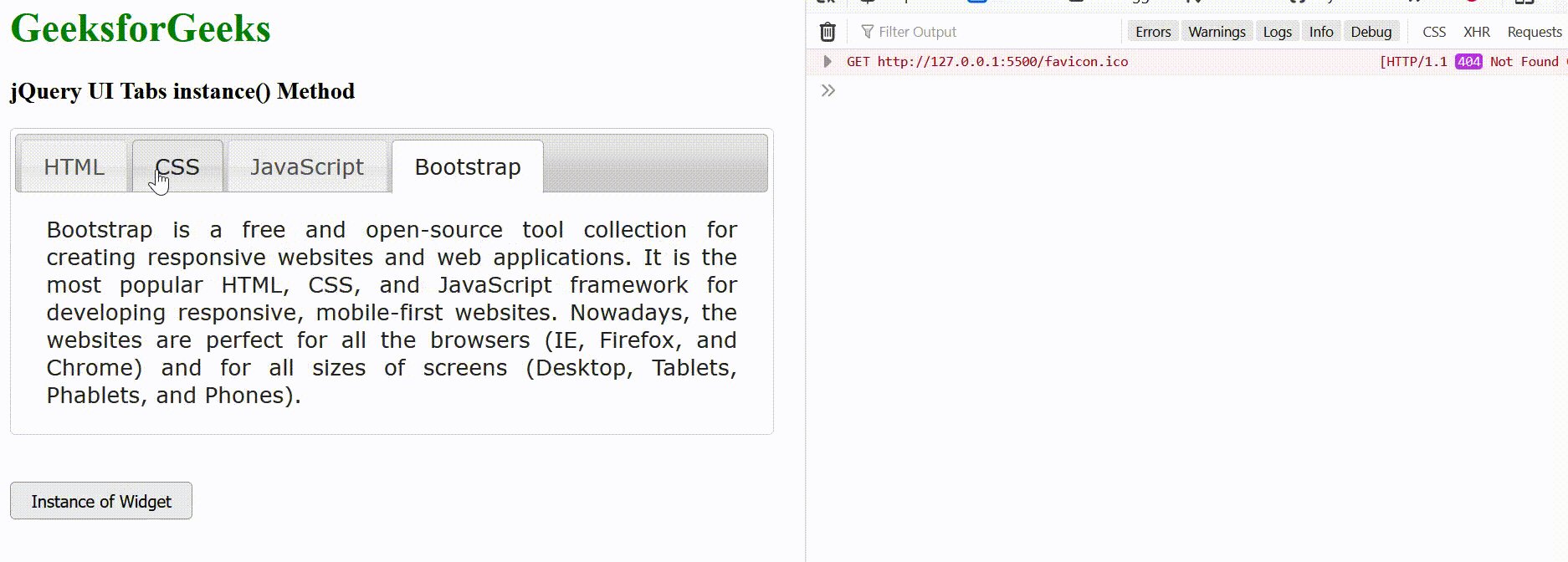
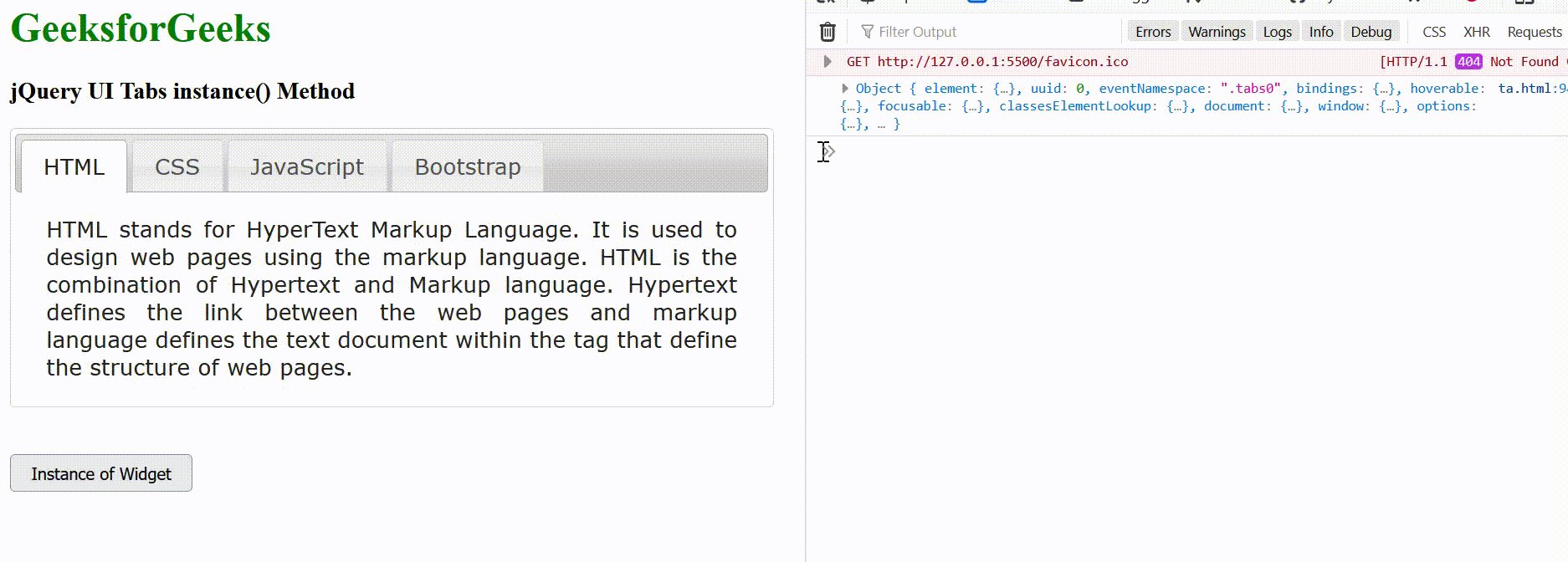
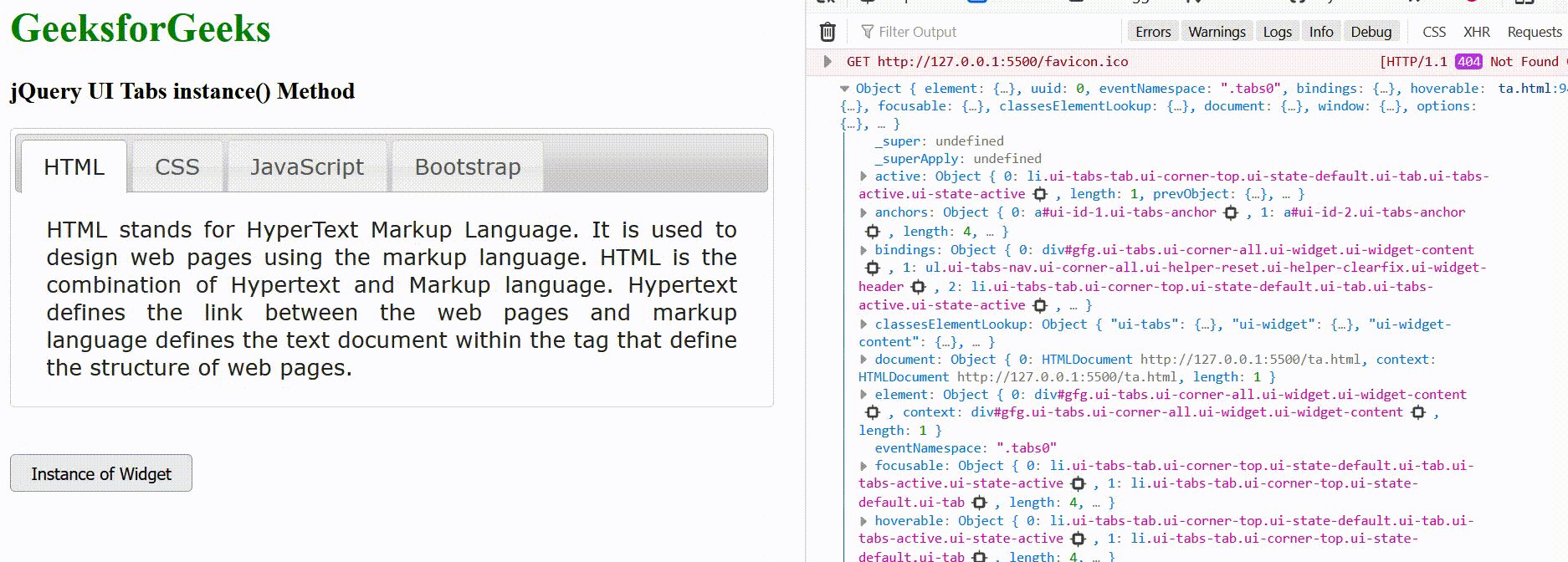
</html>输出:

参考: https://api.jqueryui.com/tabs/#method-instance
相关用法
- jQuery UI Tabs option()用法及代码示例
- jQuery UI Tabs collapsible用法及代码示例
- jQuery UI Tabs event用法及代码示例
- jQuery UI Tabs active用法及代码示例
- jQuery UI Tabs disabled用法及代码示例
- jQuery UI Tabs heightStyle用法及代码示例
- jQuery UI Tabs widget()用法及代码示例
- jQuery UI Tabs load()用法及代码示例
- jQuery UI Tabs destroy()用法及代码示例
- jQuery UI Tabs activate用法及代码示例
- jQuery UI Tabs disable()用法及代码示例
- jQuery UI Tooltips track用法及代码示例
- jQuery UI Tooltips disabled用法及代码示例
- jQuery UI Tooltips destroy()用法及代码示例
- jQuery UI Tooltips disable()用法及代码示例
- jQuery UI Tooltips enable()用法及代码示例
- jQuery UI Tooltips close()用法及代码示例
- jQuery UI Tooltips open()用法及代码示例
- jQuery UI Tooltips option()用法及代码示例
- jQuery UI Tooltip widget()用法及代码示例
- jQuery UI Tooltips show用法及代码示例
- jQuery UI Tooltips content用法及代码示例
- jQuery UI Tooltips hide用法及代码示例
- jQuery UI Tooltip tooltipClass用法及代码示例
- jQuery UI Tooltip position用法及代码示例
注:本文由纯净天空筛选整理自blalverma92大神的英文原创作品 jQuery UI Tabs instance() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
