jQuery UI 是一种基于 Web 的技术,由各种 GUI 小部件、视觉效果和主题组成。这些函数可以使用jQuery、JavaScript 库来实现。 jQuery UI 是构建网页 UI 接口的最佳工具。它还可用于构建高度交互的 Web 应用程序,或者可用于轻松添加小部件。
在本文中,我们将了解 jQuery UI Sortable 更改事件。在排序过程中,只有当 DOM 的位置发生变化时,才会触发该事件。
用法:
使用指定的更改回调函数初始化可排序:
$( "Selector" ).sortable({ change: function( event, ui ) {} });
-
要将事件侦听器绑定到 sortchange 事件:
$( "Selector" ).on( "sortchange", function( event, ui ) {} );
Parameters: 该事件接受 2 个参数:
- event:这是一个将被激活以更改应用可排序插件的 DOM 位置的事件。
- ui:用户接口可用于设计其外观和感觉。它是一个对象类型并包含以下值:
- helper: jQuery 对象说明了正在排序的帮助器,它是 jQuery 类型。
- item: jQuery 对象说明了当前拖动的元素,它是 jQuery 类型。
- offset: 助手的当前绝对位置表示为 { top, left } & 它是 Object 类型。
- position: 助手的当前位置表示为 { top, left } & 它是 Object 类型。
- originalPosition: 元素的原始位置表示为 { top, left } & 它是 Object 类型。
- sender: 如果项目从一个可排序移动到另一个可排序并且它是 jQuery 类型,则可对来自的项目执行可排序。
- placeholder: jQuery 对象说明了用作占位符的元素,并且它是 jQuery 类型。
CDN 链接:添加项目所需的 jQuery Mobile 脚本。
<link rel=”stylesheet” href=”https://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css”>
<script src= “https://code.jquery.com/jquery-1.12.4.js”></script>
<script src= “https://code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
示例:下面的例子说明了 jQuery UI Sortable 的实现改变事件。
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href=
"https://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src=
"https://code.jquery.com/jquery-1.12.4.js">
</script>
<script src=
"https://code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<title>jQuery UI Sortable change event</title>
<style>
#sortableList {
list-style-type: none;
}
.geeks {
margin: 10px;
background: lightgreen;
padding: 10px;
border: 1px solid green;
font-size: 25px;
}
</style>
<script>
$(function() {
$('#sortableList').sortable({
change: function(event, ui) {
$("#sortedList").html($("#sortedList").html()
+ "<b>Change event is triggered</b><br>");
}
});
});
</script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h2>jQuery UI Sortable change event</h2>
<ul id="sortableList">
<li id="Tutorials" class="geeks">
1.Free Tutorials
</li>
<li id="Articles" class="geeks">
2.Millions of articles
</li>
<li id="Webinars" class="geeks">
3.Webinars by Industry Experts
</li>
<li id="Courses" class="geeks">
4.Live, Online and Classroom Courses
</li>
</ul>
<h2>
<span id='sortedList'></span>
</h2>
</center>
</body>
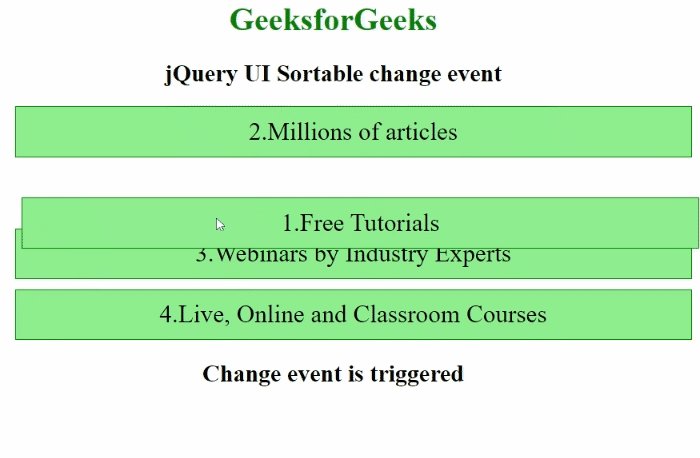
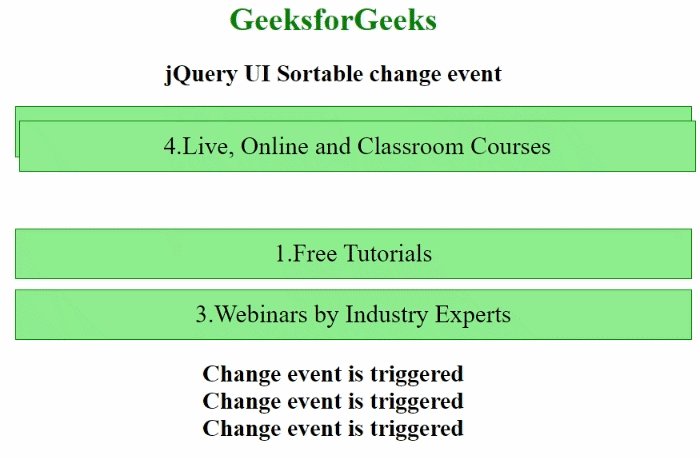
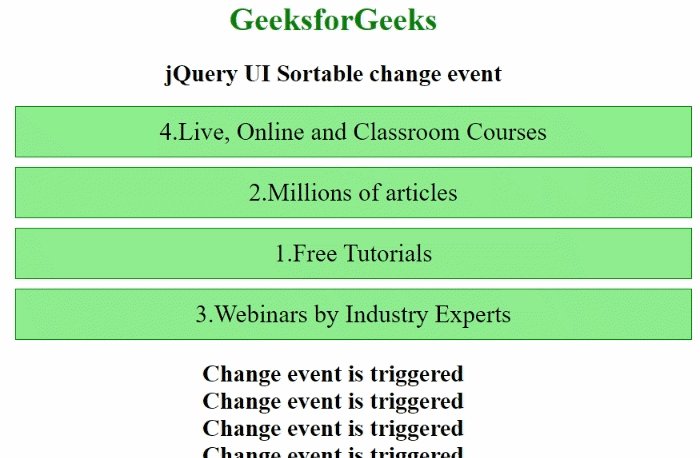
</html>输出:

jQuery UI 可排序更改事件
参考:https://api.jqueryui.com/sortable/#event-change
相关用法
- jQuery UI Sortable cursorAt用法及代码示例
- jQuery UI Sortable cancel用法及代码示例
- jQuery UI Sortable classes用法及代码示例
- jQuery UI Sortable cancel()用法及代码示例
- jQuery UI Sortable containment用法及代码示例
- jQuery UI Sortable connectWith用法及代码示例
- jQuery UI Sortable create用法及代码示例
- jQuery UI Sortable revert用法及代码示例
- jQuery UI Sortable opacity用法及代码示例
- jQuery UI Sortable appendTo用法及代码示例
- jQuery UI Sortable axis用法及代码示例
- jQuery UI Sortable Cursor用法及代码示例
- jQuery UI Sortable delay用法及代码示例
- jQuery UI Sortable disabled用法及代码示例
- jQuery UI Sortable out用法及代码示例
- jQuery UI Sortable sort用法及代码示例
- jQuery UI Sortable start用法及代码示例
- jQuery UI Sortable stop用法及代码示例
- jQuery UI Sortable update用法及代码示例
- jQuery UI Sortable disable()用法及代码示例
- jQuery UI Sortable enable()用法及代码示例
- jQuery UI Sortable refresh()用法及代码示例
- jQuery UI Sortable refreshPositions()用法及代码示例
- jQuery UI Sortable receive用法及代码示例
- jQuery UI Sortable forceplaceholderSize用法及代码示例
注:本文由纯净天空筛选整理自harshsethi2000大神的英文原创作品 jQuery UI Sortable change Event。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
