jQuery UI 是一种基于 Web 的技术,由 GUI 小部件、视觉效果和使用 jQuery、JavaScript 库实现的主题组成。 jQuery UI 是构建网页 UI 接口的最佳工具。它还可用于构建高度交互的 Web 应用程序,或者可用于轻松添加小部件。
在本文中,我们将学习如何使用 jQuery UI Sortable connectWith 选项。使用此选项,此列表中的项目应连接到的其他可排序元素的选择器。要双向连接,必须在两个可排序元素上设置 connectWith 选项。该选项的默认值是“false”。
用法:
connectWith 选项采用 Selector 类型的值,语法如下。
$( ".selector" ).sortable({
connectWith: "#shopping-cart"
});
-
获取 connectWith 选项
var connectWith = $( ".selector" ) .sortable( "option", "connectWith" ); -
设置连接选项
$( ".selector" ).sortable( "option", "connectWith", "#shopping-cart" );
CDN 链接:您的项目需要以下 jQuery Mobile 脚本,因此我们需要将这些脚本添加到您的项目中。
<link rel=”stylesheet” href=”https://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css”>
<script src= “https://code.jquery.com/jquery-1.12.4.js”></script>
<script src= “https://code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
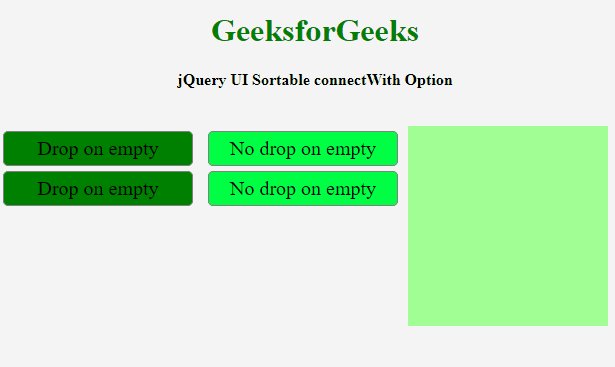
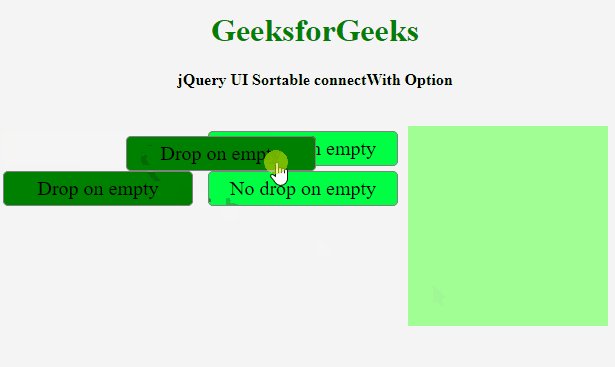
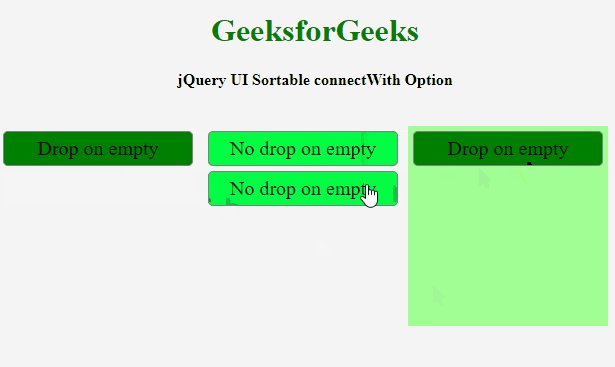
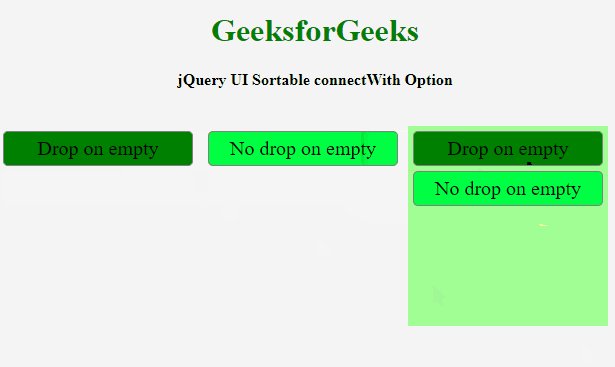
例子:这个例子说明了使用jQuery UI 可排序 connectWith 选项。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href=
"https://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src=
"https://code.jquery.com/jquery-1.12.4.js">
</script>
<script src=
"https://code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<style>
.list {
background-color: green;
border: 1px solid gray;
}
.items {
list-style-type: none;
margin-left: 5px;
padding: 0;
width: 200px;
float: left;
}
.items li {
margin: 5px;
padding: 5px;
cursor: pointer;
border-radius: 5px;
font-size: 20px;
}
.o {
background-color: #00ff44;
}
</style>
<script>
$(function () {
$("#sortable1,#sortable3").sortable({
connectWith: "#sortable3",
dropOnEmpty: true
});
$("#sortable2").sortable({
connectWith: "#sortable3",
dropOnEmpty: false
});
$("#sortable1, #sortable2, #sortable3").disableSelection();
});
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h4>jQuery UI Sortable connectWith Option</h4>
<ul id="sortable1" class="items">
<li class="list">Drop on empty</li>
<li class="list">Drop on empty</li>
</ul>
<ul id="sortable2" class="items">
<li class="list o">No drop on empty</li>
<li class="list o">No drop on empty</li>
</ul>
<ul id="sortable3" class="items"
style="height:200px;background-color:#a0ff94">
</ul>
</center>
</body>
</html>输出:

jQuery UI 可排序 connectWith 选项
参考:https://api.jqueryui.com/sortable/#option-connectWith
相关用法
- jQuery UI Sortable containment用法及代码示例
- jQuery UI Sortable cursorAt用法及代码示例
- jQuery UI Sortable cancel用法及代码示例
- jQuery UI Sortable classes用法及代码示例
- jQuery UI Sortable cancel()用法及代码示例
- jQuery UI Sortable change用法及代码示例
- jQuery UI Sortable create用法及代码示例
- jQuery UI Sortable revert用法及代码示例
- jQuery UI Sortable opacity用法及代码示例
- jQuery UI Sortable appendTo用法及代码示例
- jQuery UI Sortable axis用法及代码示例
- jQuery UI Sortable Cursor用法及代码示例
- jQuery UI Sortable delay用法及代码示例
- jQuery UI Sortable disabled用法及代码示例
- jQuery UI Sortable out用法及代码示例
- jQuery UI Sortable sort用法及代码示例
- jQuery UI Sortable start用法及代码示例
- jQuery UI Sortable stop用法及代码示例
- jQuery UI Sortable update用法及代码示例
- jQuery UI Sortable disable()用法及代码示例
- jQuery UI Sortable enable()用法及代码示例
- jQuery UI Sortable refresh()用法及代码示例
- jQuery UI Sortable refreshPositions()用法及代码示例
- jQuery UI Sortable receive用法及代码示例
- jQuery UI Sortable forceplaceholderSize用法及代码示例
注:本文由纯净天空筛选整理自SHUBHAMSINGH10大神的英文原创作品 jQuery UI Sortable connectWith Option。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
