jQuery UI 是一种基于 Web 的技术,由 GUI 小部件、视觉效果和使用 jQuery 、 JavaScript 库实现的主题组成。 jQuery UI 是构建网页 UI 接口的最佳工具。它还可用于构建高度交互的 Web 应用程序,或者可用于轻松添加小部件。
在本文中,我们将学习如何使用jQuery UI 可排序包含选项。使用此选项,我们可以定义一个边界框,在拖动时将可排序项目限制在该边界框内。该选项的默认值为错误的.
该选项接受以下多种支持类型:
- Element: 此选项还接受用作容器的元素。
- Selector: 此选项还接受指定用作容器的元素的选择器。
- String: 此选项还接受一个字符串,该字符串标识要用作容器的元素。接受的可能值为:“parent”, “document”, “window”。
用法:
包含选项采用above-defined类型值,语法如下。
$( ".selector" ).sortable({
containment: "parent"
});
-
获取遏制选项
var containment = $( ".selector" ) .sortable( "option", "containment" ); -
设置遏制选项
$( ".selector" ).sortable( "option", "containment", "parent" );
CDN 链接:您的项目需要以下 jQuery Mobile 脚本,因此我们需要将这些脚本添加到您的项目中。
<link rel=”stylesheet” href=”https://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css”>
<script src= “https://code.jquery.com/jquery-1.12.4.js”></script>
<script src= “https://code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
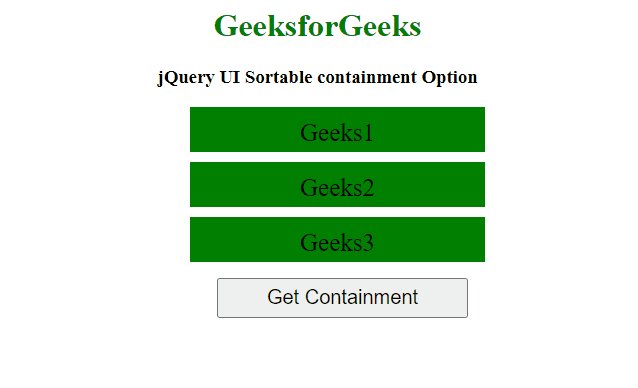
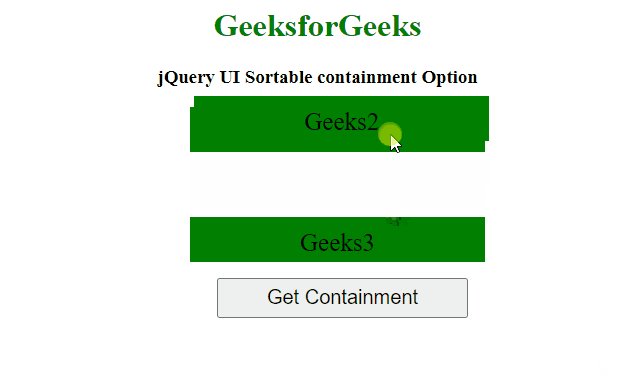
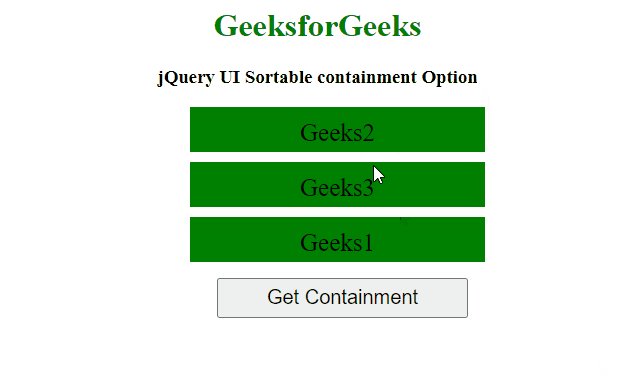
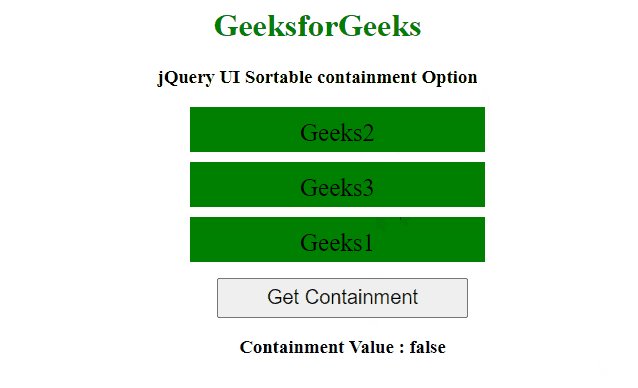
例子:这个例子说明了使用jQuery UI 可排序包含选项。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet"
href=
"https://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script
src=
"https://code.jquery.com/jquery-1.12.4.js">
</script>
<script
src=
"https://code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<style>
#sortable {
list-style-type: none;
width: 50%;
}
#sortable li {
margin: 10px;
padding: 0.5em;
font-size: 25px;
height: 20px;
background-color: green;
}
#gfg {
margin-left: 50px;
}
#btn {
margin-left: 50px;
padding: 0.5;
font-size: 20px;
height: 40px;
width: 40%;
}
</style>
<script>
$(function () {
$("#btn").on('click', function () {
var containment = $("#sortable")
.sortable( "option", "containment" );
document.getElementById('gfg').innerHTML +=
"Containment Value : " + containment;
});
});
$(function () {
$("#sortable").sortable();
});
</script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>jQuery UI Sortable containment Option</h3>
<ul id="sortable">
<li id='hndl'>Geeks1</li>
<li>Geeks2</li>
<li>Geeks3</li>
</ul>
<input type="button" id="btn"
value="Get Containment">
<h3><span id="gfg"></span></h3>
</center>
</body>
</html> 输出:

jQuery UI 可排序包含选项
参考:https://api.jqueryui.com/sortable/#option-containment
相关用法
- jQuery UI Sortable connectWith用法及代码示例
- jQuery UI Sortable cursorAt用法及代码示例
- jQuery UI Sortable cancel用法及代码示例
- jQuery UI Sortable classes用法及代码示例
- jQuery UI Sortable cancel()用法及代码示例
- jQuery UI Sortable change用法及代码示例
- jQuery UI Sortable create用法及代码示例
- jQuery UI Sortable revert用法及代码示例
- jQuery UI Sortable opacity用法及代码示例
- jQuery UI Sortable appendTo用法及代码示例
- jQuery UI Sortable axis用法及代码示例
- jQuery UI Sortable Cursor用法及代码示例
- jQuery UI Sortable delay用法及代码示例
- jQuery UI Sortable disabled用法及代码示例
- jQuery UI Sortable out用法及代码示例
- jQuery UI Sortable sort用法及代码示例
- jQuery UI Sortable start用法及代码示例
- jQuery UI Sortable stop用法及代码示例
- jQuery UI Sortable update用法及代码示例
- jQuery UI Sortable disable()用法及代码示例
- jQuery UI Sortable enable()用法及代码示例
- jQuery UI Sortable refresh()用法及代码示例
- jQuery UI Sortable refreshPositions()用法及代码示例
- jQuery UI Sortable receive用法及代码示例
- jQuery UI Sortable forceplaceholderSize用法及代码示例
注:本文由纯净天空筛选整理自SHUBHAMSINGH10大神的英文原创作品 jQuery UI Sortable containment Option。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
