jQuery UI 是一种基于 Web 的技术,由各种 GUI 小部件、视觉效果和主题组成。这些函数可以使用 jQuery JavaScript 库来实现。 jQuery UI 是为网页构建 UI 接口的最佳工具。它还可以用于构建高度交互的 Web 应用程序,或者可以用于轻松添加小部件。
在本文中,我们将使用 jQuery UI Sortable refreshPositions() 方法来刷新可排序项目。它可以重新加载所有可排序的项目并允许识别新项目。
用法:
$( ".selector" ).sortable( "refreshPositions" );
参数:此方法不接受任何参数。
返回值:此方法返回一个对象值。
CDN 链接:以下是您的项目需要的一些 jQuery Mobile 脚本,因此请将它们添加到您的项目中。
<link rel=”stylesheet” href=”https://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css”>
<script src= “https://code.jquery.com/jquery-1.12.4.js”></script>
<script src= “https://code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
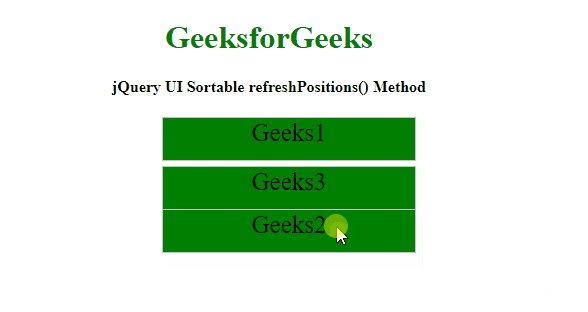
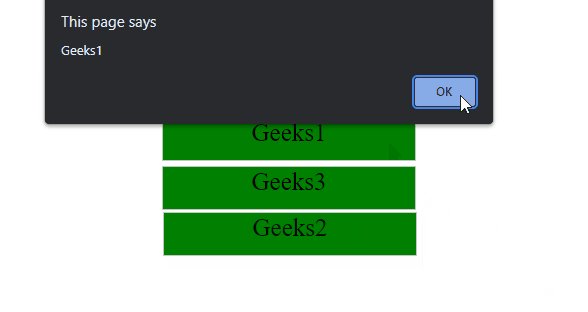
示例:这个例子描述了 jQuery UI Sortable refreshPositions() 方法的使用。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet"
href=
"https://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src=
"https://code.jquery.com/jquery-1.12.4.js">
</script>
<script src=
"https://code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<style>
#sortable {
list-style-type:none;
}
#sortable li {
margin:5px 5px 5px 5px;
padding:1px;
width:250px;
height:40px;
font-size:25px;
color:black;
background-color:green;
}
</style>
<script>
$(function() {
$("#sortable").sortable({
stop:function(ev, ui) {
var children = $('#sortable')
.sortable('refreshPositions')
.children();
alert('Positions:');
$.each(children, function() {
alert($(this).attr('id'));
});
}
});
});
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h4>jQuery UI Sortable refreshPositions() Method</h4>
<div class = "list_data">
<div class = "list_data1">
<ul id = "sortable">
<li class = "ui-state-default"
id = "Geeks1">Geeks1</li>
<li class = "ui-state-default"
id = "Geeks2">Geeks2</li>
<li class = "ui-state-default"
id = "Geeks3">Geeks3</li>
</ul>
</div>
</div>
</center>
</body>
</html>输出:

参考:https://api.jqueryui.com/sortable/#method-refreshPositions
相关用法
- jQuery UI Sortable cancel()用法及代码示例
- jQuery UI Sortable refresh()用法及代码示例
- jQuery UI Sortable enable()用法及代码示例
- jQuery UI Sortable disable()用法及代码示例
- jQuery UI Sortable toArray()用法及代码示例
- jQuery UI Sortable widget()用法及代码示例
- jQuery UI Sortable instance()用法及代码示例
- jQuery UI Sortable option()用法及代码示例
- jQuery UI Sortable revert用法及代码示例
- jQuery UI Sortable opacity用法及代码示例
- jQuery UI Sortable cursorAt用法及代码示例
- jQuery UI Sortable cancel用法及代码示例
- jQuery UI Sortable axis用法及代码示例
- jQuery UI Sortable appendTo用法及代码示例
- jQuery UI Sortable Cursor用法及代码示例
- jQuery UI Sortable disabled用法及代码示例
- jQuery UI Sortable classes用法及代码示例
- jQuery UI Sortable delay用法及代码示例
- jQuery UI Sortable update用法及代码示例
- jQuery UI Sortable stop用法及代码示例
- jQuery UI Sortable sort用法及代码示例
- jQuery UI Sortable out用法及代码示例
- jQuery UI Sortable start用法及代码示例
注:本文由纯净天空筛选整理自SHUBHAMSINGH10大神的英文原创作品 jQuery UI Sortable refreshPositions() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
