jQuery UI 是一种基于 Web 的技术,由 GUI 小部件、视觉效果和使用 jQuery 、JavaScript 库实现的主题组成。 jQuery UI 是构建网页 UI 接口的最佳工具。它还可用于构建高度交互的 Web 应用程序,或者可用于轻松添加小部件。
在本文中,我们将学习 jQuery Mobile Sortable option() 方法。使用此方法,我们可以获取、设置或更新可排序小部件的任何参数值。我们还可以使用此方法以键值对的形式获取所有选项。
用法:
1. 如果用户想要任何选项的值,则应将选项名称传递到选项(选项名称)方法。这选项名称应该是字符串类型。
- optionName:该参数是我们需要以字符串形式传递的输入,我们需要获取其值。
- 返回值:我们根据选项数据类型获取相应的返回值。
var isEnhanced = $("Selector").sortable("option", "enhanced");
2. 要获取所有选项作为键值对,您只需调用option()方法,并且不向该方法传递任何参数。
返回值:该方法返回所有选项的键值对列表:optionName-optionValue对集。
var options= $("Selector").sortable("option");
3. 要设置任何选项的值,您只需调用选项(选项名称,值)与选项名称和值作为参数。
- optionName: option方法需要选项名称作为第一个参数,该参数是字符串类型。
- value: option方法需要选项的名称作为第二个参数,该参数是字符串类型。
$("Selector").sortable("option", "enhanced", "false");
4. 我们还可以设置多个选项,而不是只设置一个,只需调用 option(options) 方法,其中 options 是选项列表。
- options: 这是MapoptionName-valuepairs 作为输入来设置与传递的值对应的选项,该值是对象类型。
$("Selector").sortable("option", {enhanced: false, disabled: true});
CDN 链接:添加您的项目所需的以下 jQuery Mobile 脚本。
<link rel=”stylesheet” href=”https://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css”>
<script src= “https://code.jquery.com/jquery-1.12.4.js”></script>
<script src= “https://code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
例子:这个例子演示了jQuery UI 可排序option()方法。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href=
"https://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src=
"https://code.jquery.com/jquery-1.12.4.js">
</script>
<script src=
"https://code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<style>
#sortable {
list-style-type: none;
width: 50%;
}
#sortable li {
margin: 10px 0;
padding: 0.5em;
font-size: 25px;
height: 20px;
background-color: #7af760;
}
#btn
{
margin-left: 50px;
padding: 0.5;
font-size: 25px;
height: 50px;
width: 50%;
}
</style>
<script>
$(function () {
$("#btn").on('click', function () {
var options = $("#divID").sortable("option");
document.getElementById('spanID').innerHTML +=
"No of key/value pair present : "
+ Object.keys(options).length;
});
});
$(function () {
$("#sortable").sortable();
});
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h4>jQuery UI Sortable option() Method</h4>
<ul id="sortable">
<li class="ui-state-default">Geeks1</li>
<li class="ui-state-default">Geeks2</li>
<li class="ui-state-default">Geeks3</li>
<li class="ui-state-default">Geeks4</li>
</ul>
<input type="button" id="btn" value="Option">
<h4><span id="spanID"></span></h4>
</center>
</body>
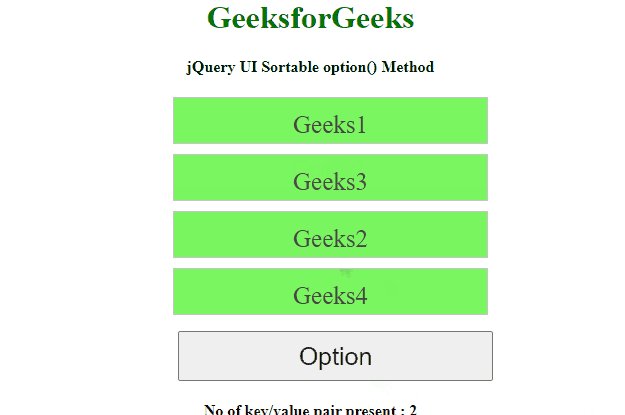
</html>输出:

jQuery Mobile 可排序 option() 方法
参考: https://api.jqueryui.com/sortable/#method-option
相关用法
- jQuery UI Sortable opacity用法及代码示例
- jQuery UI Sortable out用法及代码示例
- jQuery UI Sortable over用法及代码示例
- jQuery UI Sortable revert用法及代码示例
- jQuery UI Sortable cursorAt用法及代码示例
- jQuery UI Sortable cancel用法及代码示例
- jQuery UI Sortable appendTo用法及代码示例
- jQuery UI Sortable axis用法及代码示例
- jQuery UI Sortable classes用法及代码示例
- jQuery UI Sortable Cursor用法及代码示例
- jQuery UI Sortable delay用法及代码示例
- jQuery UI Sortable disabled用法及代码示例
- jQuery UI Sortable sort用法及代码示例
- jQuery UI Sortable start用法及代码示例
- jQuery UI Sortable stop用法及代码示例
- jQuery UI Sortable update用法及代码示例
- jQuery UI Sortable disable()用法及代码示例
- jQuery UI Sortable enable()用法及代码示例
- jQuery UI Sortable refresh()用法及代码示例
- jQuery UI Sortable cancel()用法及代码示例
- jQuery UI Sortable refreshPositions()用法及代码示例
- jQuery UI Sortable receive用法及代码示例
- jQuery UI Sortable forceplaceholderSize用法及代码示例
- jQuery UI Sortable instance()用法及代码示例
- jQuery UI Sortable forceHelperSize用法及代码示例
注:本文由纯净天空筛选整理自SHUBHAMSINGH10大神的英文原创作品 jQuery UI Sortable option() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
