jQuery UI 是一种基于网络的技术,由各种 GUI 小部件、视觉效果和主题组成。这些函数可以使用jQuery、JavaScript 库来实现。 jQuery UI 是构建网页 UI 接口的最佳工具。它还可用于构建高度交互的 Web 应用程序,或者可用于轻松添加小部件。
在本文中,我们将学习 jQuery UI Sortable over 事件。当可排序项目移至可排序列表时,会触发此事件。
用法:
使用指定的 over 回调函数初始化可排序:
$( "Selector" ).sortable({ over: function( event, ui ) {} });
-
要将事件侦听器绑定到 sortover 事件:
$( "Selector" ).on( "sortover", function( event, ui ) {} );
Parameters: 该事件有 2 个参数,如下所述:
- event:该参数指定放入可排序列表中的可排序项目。
- ui:这是带有 below-given 选项的对象类型:
- helper:代表排序助手的 jQuery 对象是 jQuery 类型。
- item:jQuery 对象代表当前拖动的项目,并且是 jQuery 类型。
- offset:辅助对象的当前绝对位置,表示为 { top, left } 并且它是 Object 类型。
- position:辅助对象的当前位置,表示为 { top, left } 并且它是 Object 类型。
- originalPosition:辅助对象的原始位置,表示为 { top, left } 并且它是 Object 类型。
- sender:如果从一种可排序移动到另一种可排序,则该项目来自的可排序并且是 jQuery 类型。
- placeholder:表示用作占位符的元素的 jQuery 对象,并且是 jQuery 类型。
CDN 链接:添加项目所需的 jQuery Mobile 脚本:
<link rel=”stylesheet” href=”https://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css”>
<script src= “https://code.jquery.com/jquery-1.12.4.js”></script>
<script src= “https://code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
例子:下面的例子说明了 jQuery UI Sortable 的实现超过事件。
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href=
"https://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src=
"https://code.jquery.com/jquery-1.12.4.js">
</script>
<script src=
"https://code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<title>jQuery UI Sortable over event</title>
<style>
#sortableList {
list-style-type: none;
}
.geeks {
margin: 10px;
background: lightgreen;
padding: 10px;
border: 1px solid green;
font-size: 25px;
}
</style>
<script>
$(function() {
$('#sortableList').sortable({
over: function(event, ui) {
$("#sortedList").html($("#sortedList").html()
+ "<b>over event is triggered</b><br>");
}
});
});
</script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h2>jQuery UI Sortable over event</h2>
<ul id="sortableList">
<li id="Tutorials" class="geeks">
1.Free Tutorials
</li>
<li id="Articles" class="geeks">
2.Millions of articles
</li>
<li id="Webinars" class="geeks">
3.Webinars by Industry Experts
</li>
<li id="Courses" class="geeks">
4.Live, Online and Classroom Courses
</li>
</ul>
<h2>
<span id='sortedList'></span>
</h2>
</center>
</body>
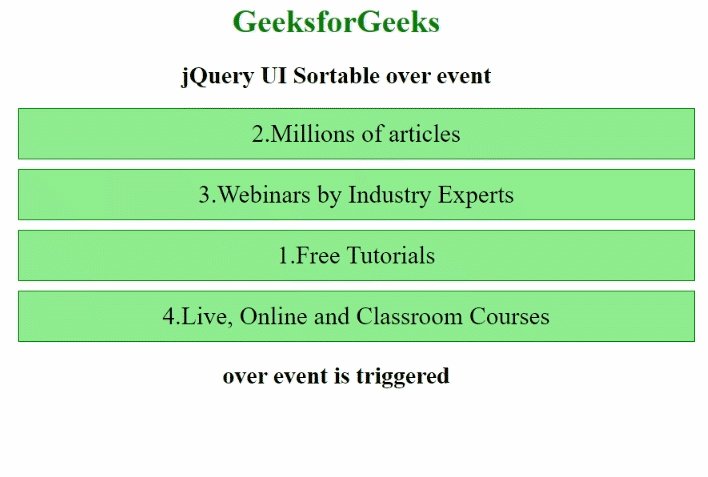
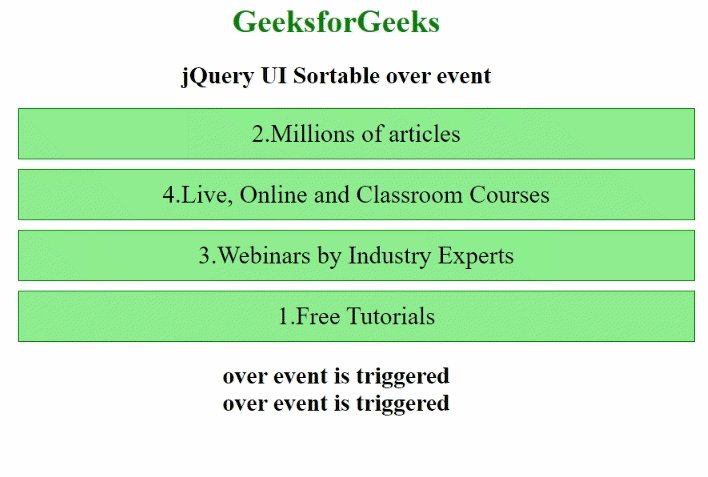
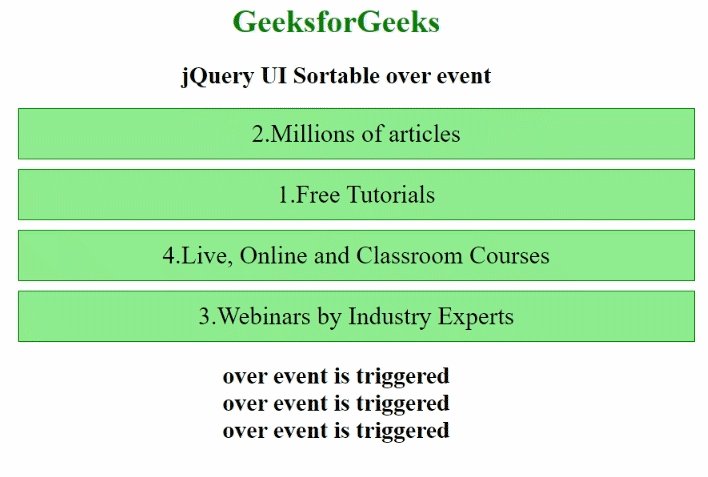
</html>输出:

jQuery UI 可按事件排序
参考:https://api.jqueryui.com/sortable/#event-over
相关用法
- jQuery UI Sortable opacity用法及代码示例
- jQuery UI Sortable out用法及代码示例
- jQuery UI Sortable option()用法及代码示例
- jQuery UI Sortable revert用法及代码示例
- jQuery UI Sortable cursorAt用法及代码示例
- jQuery UI Sortable cancel用法及代码示例
- jQuery UI Sortable appendTo用法及代码示例
- jQuery UI Sortable axis用法及代码示例
- jQuery UI Sortable classes用法及代码示例
- jQuery UI Sortable Cursor用法及代码示例
- jQuery UI Sortable delay用法及代码示例
- jQuery UI Sortable disabled用法及代码示例
- jQuery UI Sortable sort用法及代码示例
- jQuery UI Sortable start用法及代码示例
- jQuery UI Sortable stop用法及代码示例
- jQuery UI Sortable update用法及代码示例
- jQuery UI Sortable disable()用法及代码示例
- jQuery UI Sortable enable()用法及代码示例
- jQuery UI Sortable refresh()用法及代码示例
- jQuery UI Sortable cancel()用法及代码示例
- jQuery UI Sortable refreshPositions()用法及代码示例
- jQuery UI Sortable receive用法及代码示例
- jQuery UI Sortable forceplaceholderSize用法及代码示例
- jQuery UI Sortable instance()用法及代码示例
- jQuery UI Sortable forceHelperSize用法及代码示例
注:本文由纯净天空筛选整理自harshsethi2000大神的英文原创作品 jQuery UI Sortable over Event。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
