jQuery UI 是一種基於網絡的技術,由各種 GUI 小部件、視覺效果和主題組成。這些函數可以使用jQuery、JavaScript 庫來實現。 jQuery UI 是構建網頁 UI 接口的最佳工具。它還可用於構建高度交互的 Web 應用程序,或者可用於輕鬆添加小部件。
在本文中,我們將學習 jQuery UI Sortable over 事件。當可排序項目移至可排序列表時,會觸發此事件。
用法:
使用指定的 over 回調函數初始化可排序:
$( "Selector" ).sortable({ over: function( event, ui ) {} });
-
要將事件偵聽器綁定到 sortover 事件:
$( "Selector" ).on( "sortover", function( event, ui ) {} );
Parameters: 該事件有 2 個參數,如下所述:
- event:該參數指定放入可排序列表中的可排序項目。
- ui:這是帶有 below-given 選項的對象類型:
- helper:代表排序助手的 jQuery 對象是 jQuery 類型。
- item:jQuery 對象代表當前拖動的項目,並且是 jQuery 類型。
- offset:輔助對象的當前絕對位置,表示為 { top, left } 並且它是 Object 類型。
- position:輔助對象的當前位置,表示為 { top, left } 並且它是 Object 類型。
- originalPosition:輔助對象的原始位置,表示為 { top, left } 並且它是 Object 類型。
- sender:如果從一種可排序移動到另一種可排序,則該項目來自的可排序並且是 jQuery 類型。
- placeholder:表示用作占位符的元素的 jQuery 對象,並且是 jQuery 類型。
CDN 鏈接:添加項目所需的 jQuery Mobile 腳本:
<link rel=”stylesheet” href=”https://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css”>
<script src= “https://code.jquery.com/jquery-1.12.4.js”></script>
<script src= “https://code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
例子:下麵的例子說明了 jQuery UI Sortable 的實現超過事件。
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href=
"https://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src=
"https://code.jquery.com/jquery-1.12.4.js">
</script>
<script src=
"https://code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<title>jQuery UI Sortable over event</title>
<style>
#sortableList {
list-style-type: none;
}
.geeks {
margin: 10px;
background: lightgreen;
padding: 10px;
border: 1px solid green;
font-size: 25px;
}
</style>
<script>
$(function() {
$('#sortableList').sortable({
over: function(event, ui) {
$("#sortedList").html($("#sortedList").html()
+ "<b>over event is triggered</b><br>");
}
});
});
</script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h2>jQuery UI Sortable over event</h2>
<ul id="sortableList">
<li id="Tutorials" class="geeks">
1.Free Tutorials
</li>
<li id="Articles" class="geeks">
2.Millions of articles
</li>
<li id="Webinars" class="geeks">
3.Webinars by Industry Experts
</li>
<li id="Courses" class="geeks">
4.Live, Online and Classroom Courses
</li>
</ul>
<h2>
<span id='sortedList'></span>
</h2>
</center>
</body>
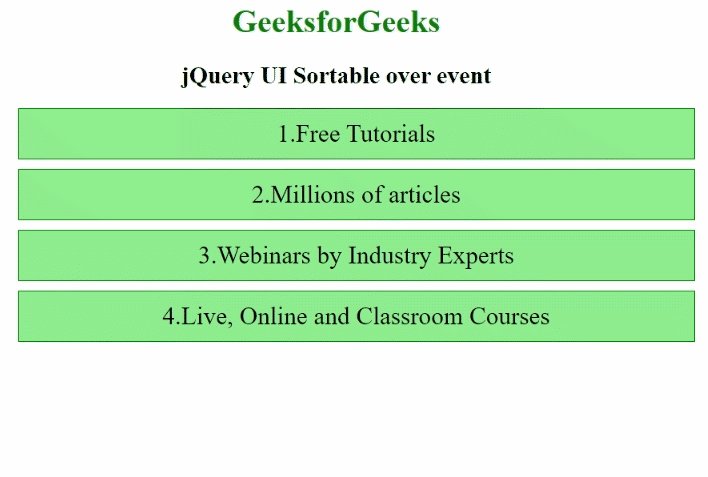
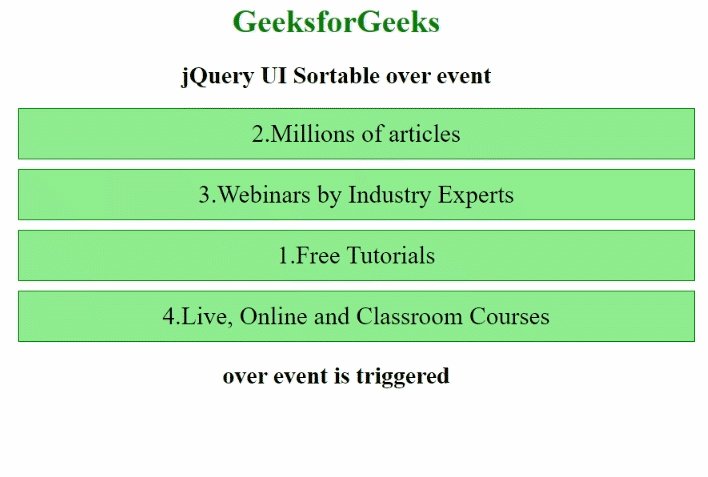
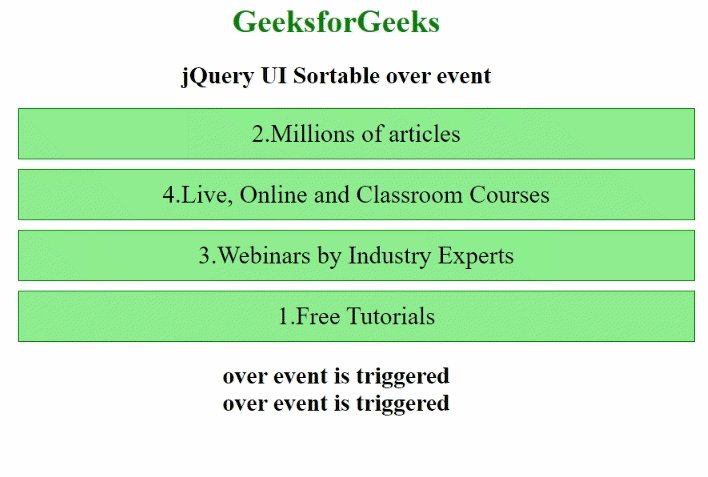
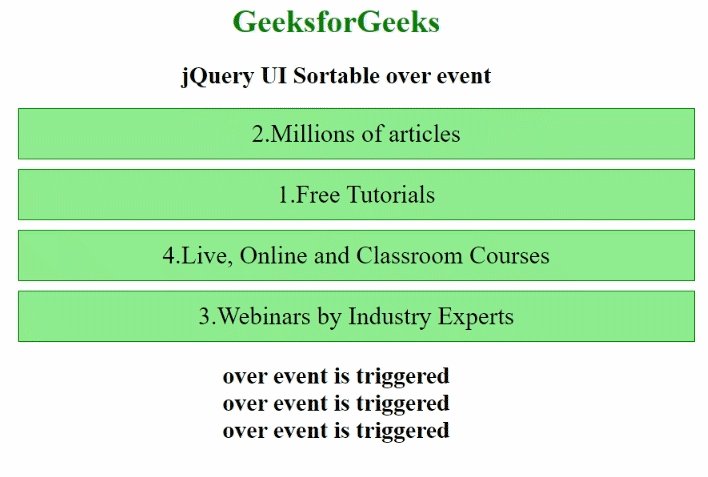
</html>輸出:

jQuery UI 可按事件排序
參考:https://api.jqueryui.com/sortable/#event-over
相關用法
- jQuery UI Sortable opacity用法及代碼示例
- jQuery UI Sortable out用法及代碼示例
- jQuery UI Sortable option()用法及代碼示例
- jQuery UI Sortable revert用法及代碼示例
- jQuery UI Sortable cursorAt用法及代碼示例
- jQuery UI Sortable cancel用法及代碼示例
- jQuery UI Sortable appendTo用法及代碼示例
- jQuery UI Sortable axis用法及代碼示例
- jQuery UI Sortable classes用法及代碼示例
- jQuery UI Sortable Cursor用法及代碼示例
- jQuery UI Sortable delay用法及代碼示例
- jQuery UI Sortable disabled用法及代碼示例
- jQuery UI Sortable sort用法及代碼示例
- jQuery UI Sortable start用法及代碼示例
- jQuery UI Sortable stop用法及代碼示例
- jQuery UI Sortable update用法及代碼示例
- jQuery UI Sortable disable()用法及代碼示例
- jQuery UI Sortable enable()用法及代碼示例
- jQuery UI Sortable refresh()用法及代碼示例
- jQuery UI Sortable cancel()用法及代碼示例
- jQuery UI Sortable refreshPositions()用法及代碼示例
- jQuery UI Sortable receive用法及代碼示例
- jQuery UI Sortable forceplaceholderSize用法及代碼示例
- jQuery UI Sortable instance()用法及代碼示例
- jQuery UI Sortable forceHelperSize用法及代碼示例
注:本文由純淨天空篩選整理自harshsethi2000大神的英文原創作品 jQuery UI Sortable over Event。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
