jQuery UI 是一種基於 Web 的技術,由各種 GUI 小部件、視覺效果和主題組成。這些函數可以使用 jQuery JavaScript 庫來實現。 jQuery UI 是為網頁構建 UI 接口的最佳工具。它還可以用於構建高度交互的 Web 應用程序,或者可以用於輕鬆添加小部件。
在本文中,我們將使用 jQuery UI Sortable refreshPositions() 方法來刷新可排序項目。它可以重新加載所有可排序的項目並允許識別新項目。
用法:
$( ".selector" ).sortable( "refreshPositions" );
參數:此方法不接受任何參數。
返回值:此方法返回一個對象值。
CDN 鏈接:以下是您的項目需要的一些 jQuery Mobile 腳本,因此請將它們添加到您的項目中。
<link rel=”stylesheet” href=”https://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css”>
<script src= “https://code.jquery.com/jquery-1.12.4.js”></script>
<script src= “https://code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
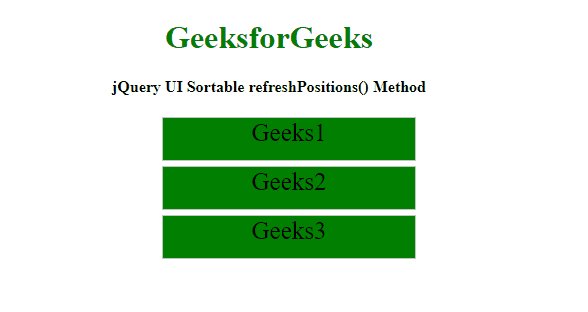
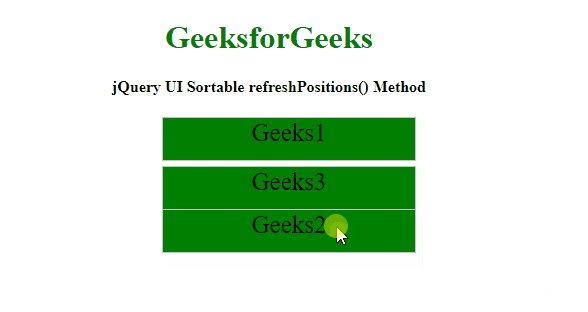
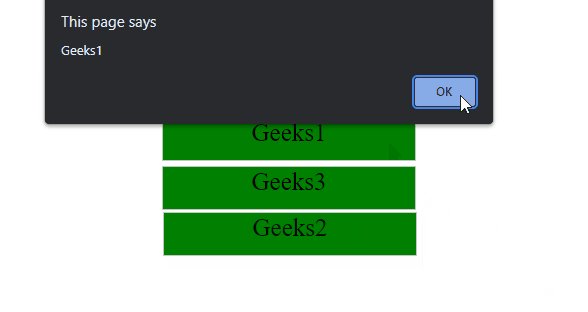
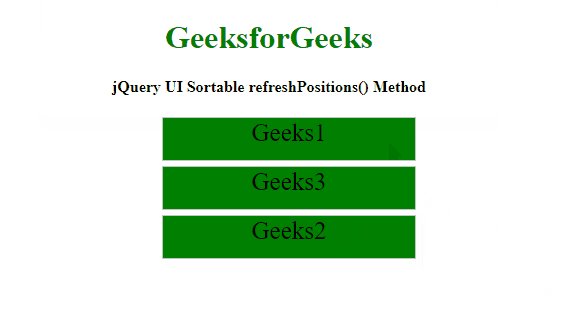
示例:這個例子描述了 jQuery UI Sortable refreshPositions() 方法的使用。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet"
href=
"https://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src=
"https://code.jquery.com/jquery-1.12.4.js">
</script>
<script src=
"https://code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<style>
#sortable {
list-style-type:none;
}
#sortable li {
margin:5px 5px 5px 5px;
padding:1px;
width:250px;
height:40px;
font-size:25px;
color:black;
background-color:green;
}
</style>
<script>
$(function() {
$("#sortable").sortable({
stop:function(ev, ui) {
var children = $('#sortable')
.sortable('refreshPositions')
.children();
alert('Positions:');
$.each(children, function() {
alert($(this).attr('id'));
});
}
});
});
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h4>jQuery UI Sortable refreshPositions() Method</h4>
<div class = "list_data">
<div class = "list_data1">
<ul id = "sortable">
<li class = "ui-state-default"
id = "Geeks1">Geeks1</li>
<li class = "ui-state-default"
id = "Geeks2">Geeks2</li>
<li class = "ui-state-default"
id = "Geeks3">Geeks3</li>
</ul>
</div>
</div>
</center>
</body>
</html>輸出:

參考:https://api.jqueryui.com/sortable/#method-refreshPositions
相關用法
- jQuery UI Sortable cancel()用法及代碼示例
- jQuery UI Sortable refresh()用法及代碼示例
- jQuery UI Sortable enable()用法及代碼示例
- jQuery UI Sortable disable()用法及代碼示例
- jQuery UI Sortable toArray()用法及代碼示例
- jQuery UI Sortable widget()用法及代碼示例
- jQuery UI Sortable instance()用法及代碼示例
- jQuery UI Sortable option()用法及代碼示例
- jQuery UI Sortable revert用法及代碼示例
- jQuery UI Sortable opacity用法及代碼示例
- jQuery UI Sortable cursorAt用法及代碼示例
- jQuery UI Sortable cancel用法及代碼示例
- jQuery UI Sortable axis用法及代碼示例
- jQuery UI Sortable appendTo用法及代碼示例
- jQuery UI Sortable Cursor用法及代碼示例
- jQuery UI Sortable disabled用法及代碼示例
- jQuery UI Sortable classes用法及代碼示例
- jQuery UI Sortable delay用法及代碼示例
- jQuery UI Sortable update用法及代碼示例
- jQuery UI Sortable stop用法及代碼示例
- jQuery UI Sortable sort用法及代碼示例
- jQuery UI Sortable out用法及代碼示例
- jQuery UI Sortable start用法及代碼示例
注:本文由純淨天空篩選整理自SHUBHAMSINGH10大神的英文原創作品 jQuery UI Sortable refreshPositions() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
