jQuery UI 是一種基於 Web 的技術,由各種 GUI 小部件、視覺效果和主題組成。這些函數可以使用 jQuery JavaScript 庫來實現。 jQuery UI 是為網頁構建 UI 接口的最佳工具。它還可以用於構建高度交互的 Web 應用程序,或者可以用於輕鬆添加小部件。
在本文中,我們將使用 jQuery UI Sortable refresh() 方法來刷新可排序項目。它可以重新加載所有可排序的項目並允許識別新項目。
用法:
$( ".selector" ).sortable( "refresh" );
參數:此方法不接受任何參數。
返回類型:此方法返回一個對象值。
CDN 鏈接:以下是您的項目所需的 jQuery UI CDN 鏈接。
<link rel=”stylesheet” href=”https://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css”>
<script src= “https://code.jquery.com/jquery-1.12.4.js”></script>
<script src= “https://code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
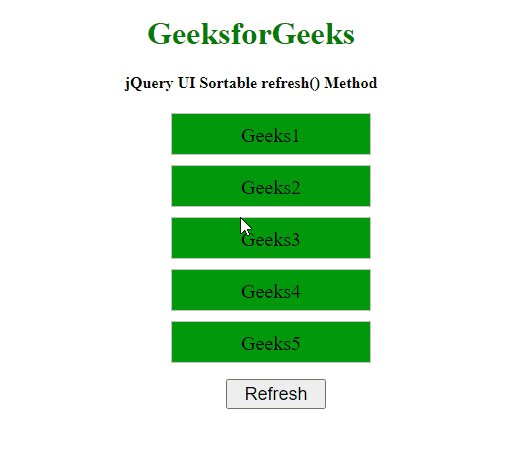
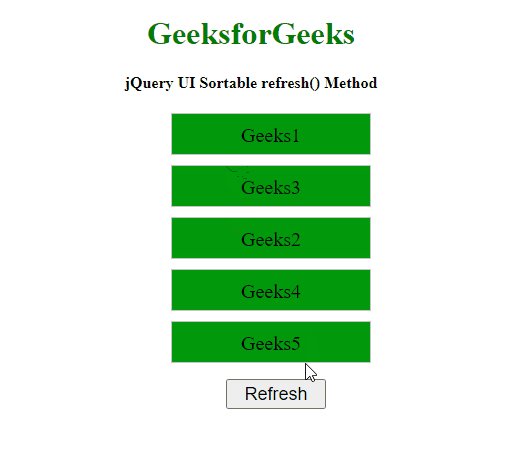
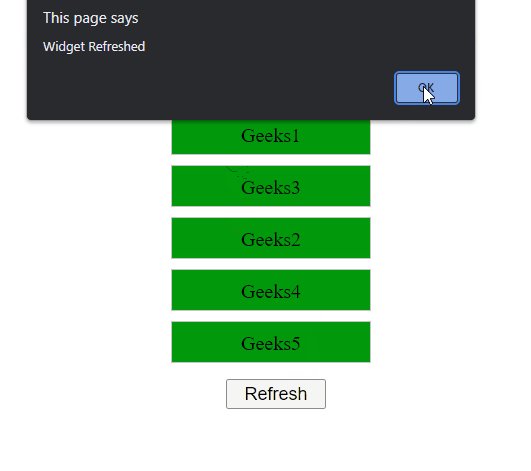
例:這個例子描述了 jQuery UI Sortable refresh() 方法的使用。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet"
href=
"https://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script
src=
"https://code.jquery.com/jquery-1.12.4.js">
</script>
<script
src=
"https://code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<style>
#sortable {
list-style-type:none;
width:200px;
}
#sortable li {
margin:10px 0;
padding:0.5em;
font-size:20px;
height:20px;
color:black;
background-color:#02990c;
}
#btn1, #btn2
{
margin-left:50px;
padding:0.5;
font-size:18px;
height:30px;
width:100px;
}
</style>
<script>
$(function () {
$("#btn1").on('click', function () {
$("#sortable").sortable("refresh");
alert("Widget Refreshed");
});
});
$(function () {
$("#sortable").sortable();
});
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h4>jQuery UI Sortable refresh() Method</h4>
<ul id="sortable">
<li class="ui-state-default">Geeks1</li>
<li class="ui-state-default">Geeks2</li>
<li class="ui-state-default">Geeks3</li>
<li class="ui-state-default">Geeks4</li>
<li class="ui-state-default">Geeks5</li>
</ul>
<div class="res"></div>
<div>
<input type="button" id="btn1"
value="Refresh">
</div>
</center>
</body>
</html>輸出:

參考:https://api.jqueryui.com/sortable/#method-refresh
相關用法
- jQuery UI Sortable refreshPositions()用法及代碼示例
- jQuery UI Sortable cancel()用法及代碼示例
- jQuery UI Sortable enable()用法及代碼示例
- jQuery UI Sortable disable()用法及代碼示例
- jQuery UI Sortable toArray()用法及代碼示例
- jQuery UI Sortable widget()用法及代碼示例
- jQuery UI Sortable instance()用法及代碼示例
- jQuery UI Sortable option()用法及代碼示例
- jQuery Mobile Flipswitch refresh()用法及代碼示例
- jQuery Mobile Listview refresh()用法及代碼示例
- jQuery Mobile Slider refresh()用法及代碼示例
- jQuery UI Accordion refresh()用法及代碼示例
- jQuery UI Button refresh()用法及代碼示例
- jQuery UI Datepicker refresh()用法及代碼示例
- jQuery Mobile Rangeslider refresh()用法及代碼示例
- jQuery Mobile Toolbar refresh()用法及代碼示例
- jQuery Mobile Selectmenu refresh()用法及代碼示例
- jQuery UI Buttonset refresh()用法及代碼示例
- jQuery Mobile Collapsibleset refresh()用法及代碼示例
- jQuery UI Selectable refresh()用法及代碼示例
- jQuery Mobile Filterable refresh()用法及代碼示例
- jQuery Mobile Reflow refresh()用法及代碼示例
- jQuery UI Sortable revert用法及代碼示例
注:本文由純淨天空篩選整理自SHUBHAMSINGH10大神的英文原創作品 jQuery UI Sortable refresh() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
