jQuery UI 是一種基於 Web 的技術,由各種 GUI 小部件、視覺效果和主題組成。這些函數可以使用 jQuery JavaScript 庫來實現。 jQuery UI 是構建網頁 UI 接口的最佳工具。它還可用於構建高度交互的 Web 應用程序,或者可用於輕鬆添加小部件。
在本文中,我們將使用 jQuery UI Sortable toArray() 方法將可排序項目 id 序列化為字符串數組。
用法:
$(".selector").sortable("toArray" );
參數:該方法接受單個參數options自定義序列化。它包含默認值 “id” 的字符串類型屬性,該屬性保存用於值的屬性名稱。
返回值:此方法按排序順序返回可排序元素的 id 值數組。
CDN 鏈接:首先,添加項目所需的 jQuery Mobile 腳本。
<script src= “https://code.jquery.com/jquery-1.12.4.js”></script>
<script src= “https://code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
<link rel=”stylesheet” href=”https://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css”>
例子:下麵的例子說明了使用jQuery UI 可排序toArray()方法。
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href=
"https://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src=
"https://code.jquery.com/jquery-1.12.4.js">
</script>
<script src=
"https://code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<title>jQuery UI Sortable toArray() Method</title>
<style>
#sortableList {
list-style-type: none;
}
.geeks {
margin: 10px;
background: lightgreen;
padding: 10px;
border: 1px solid green;
font-size: 25px;
}
</style>
<script>
$(function () {
$('#sortableList').sortable({
update: function (event, ui) {
var benefits = $(this)
.sortable('toArray').toString();
$("#sortedList").text(benefits);
}
});
});
</script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h4>jQuery UI Sortable toArray() Method</h4>
<ul id="sortableList">
<li id="Tutorials" class="geeks">
1.Free Tutorials
</li>
<li id="Articles" class="geeks">
2.Millions of articles
</li>
<li id="Webinars" class="geeks">
3.Webinars by Industry Experts
</li>
<li id="Courses" class="geeks">
4.Live, Online and Classroom Courses
</li>
</ul>
<h3>Benefits ID after sorting</h3>
<h2><span id='sortedList'></span></h2>
</center>
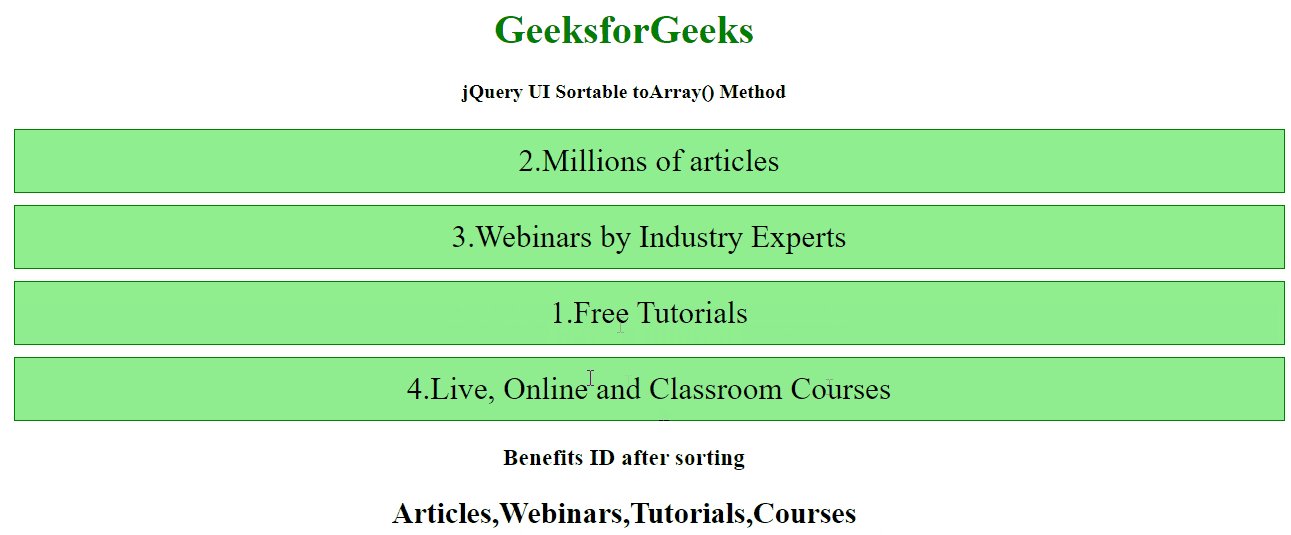
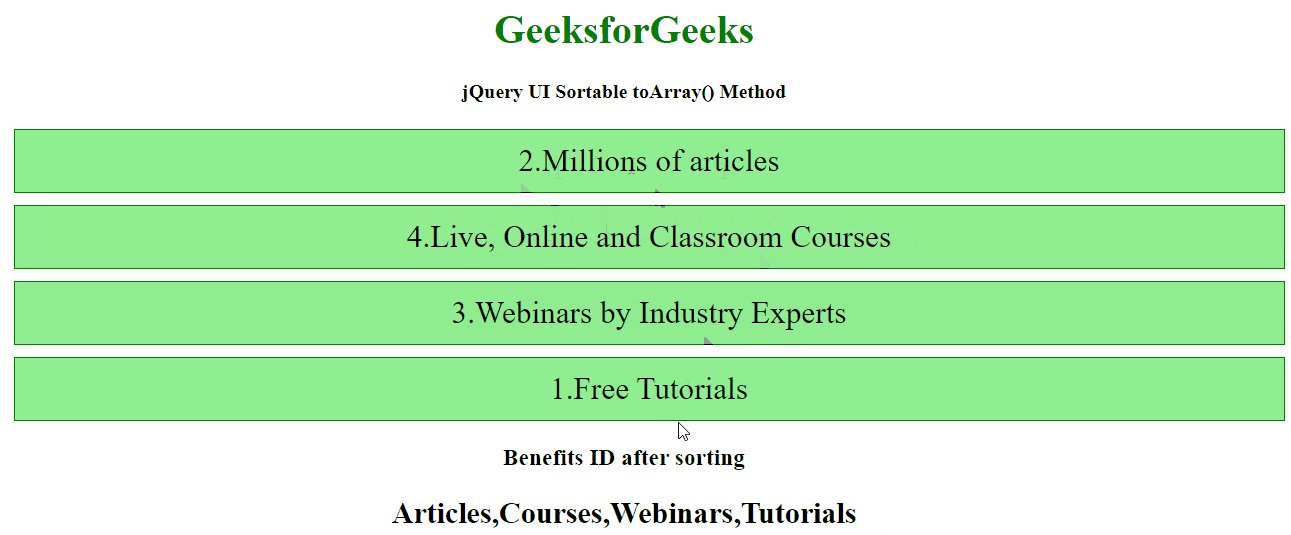
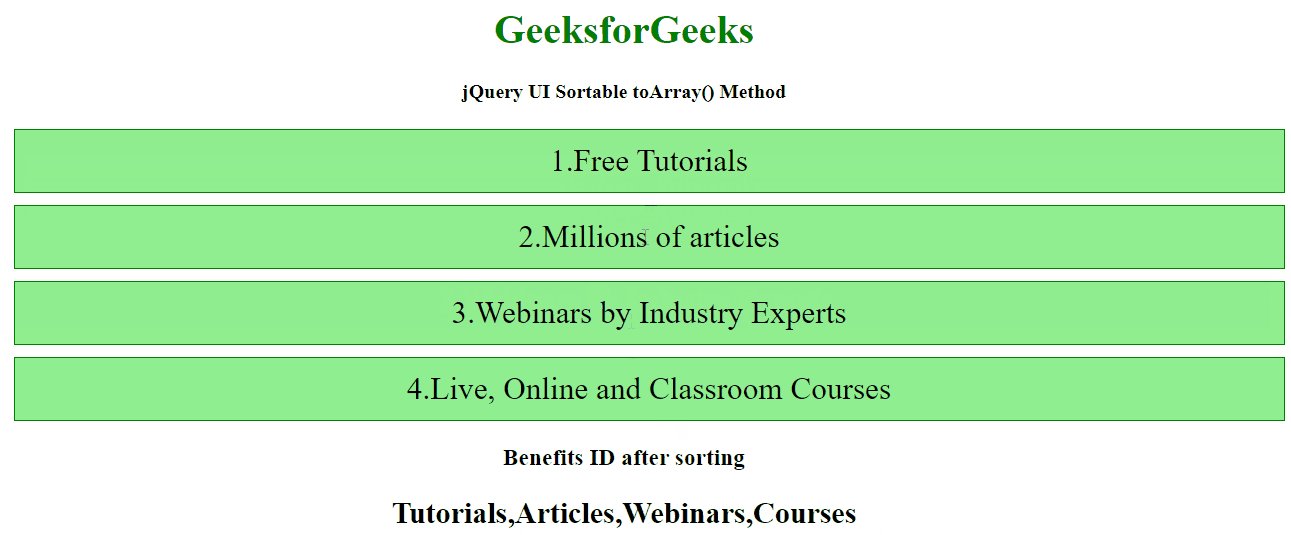
</body>輸出:

參考: https://api.jqueryui.com/sortable/#method-toArray
相關用法
- jQuery UI Sortable revert用法及代碼示例
- jQuery UI Sortable opacity用法及代碼示例
- jQuery UI Sortable cursorAt用法及代碼示例
- jQuery UI Sortable cancel用法及代碼示例
- jQuery UI Sortable appendTo用法及代碼示例
- jQuery UI Sortable axis用法及代碼示例
- jQuery UI Sortable classes用法及代碼示例
- jQuery UI Sortable Cursor用法及代碼示例
- jQuery UI Sortable delay用法及代碼示例
- jQuery UI Sortable disabled用法及代碼示例
- jQuery UI Sortable out用法及代碼示例
- jQuery UI Sortable sort用法及代碼示例
- jQuery UI Sortable start用法及代碼示例
- jQuery UI Sortable stop用法及代碼示例
- jQuery UI Sortable update用法及代碼示例
- jQuery UI Sortable disable()用法及代碼示例
- jQuery UI Sortable enable()用法及代碼示例
- jQuery UI Sortable refresh()用法及代碼示例
- jQuery UI Sortable cancel()用法及代碼示例
- jQuery UI Sortable refreshPositions()用法及代碼示例
- jQuery UI Sortable receive用法及代碼示例
- jQuery UI Sortable forceplaceholderSize用法及代碼示例
- jQuery UI Sortable over用法及代碼示例
- jQuery UI Sortable instance()用法及代碼示例
- jQuery UI Sortable forceHelperSize用法及代碼示例
注:本文由純淨天空篩選整理自harshsethi2000大神的英文原創作品 jQuery UI Sortable toArray() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
