jQuery UI 是一種基於 Web 的技術,由 GUI 小部件、視覺效果和使用 jQuery 、 JavaScript 庫實現的主題組成。 jQuery UI 是構建網頁 UI 接口的最佳工具。它還可用於構建高度交互的 Web 應用程序,或者可用於輕鬆添加小部件。
在本文中,我們將學習如何使用 jQuery UI 可排序的forcePlaceholderSize 選項。使用此選項,我們可以使用它來強製占位符具有大小。該選項的默認值為 false。
用法:
forcePlaceholderSize 選項采用布爾值,語法如下。
$( "Selector" ).sortable({
forcePlaceholderSize: true
});
-
獲取forcePlaceholderSize選項
var forcePlaceholderSize= $( ".selector" ) .sortable( "option", "forcePlaceholderSize" ); -
設置forcePlaceholderSize選項
$( ".selector" ).sortable( "option", "forcePlaceholderSize", true );
CDN 鏈接:您的項目需要以下 jQuery Mobile 腳本,因此我們需要將這些腳本添加到您的項目中。
<link rel=”stylesheet” href=”https://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css”>
<script src= “https://code.jquery.com/jquery-1.12.4.js”></script>
<script src= “https://code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
例子:這個例子說明了使用jQuery UI 可排序的forcePlaceholderSize 選項。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet"
href=
"https://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script
src=
"https://code.jquery.com/jquery-1.12.4.js">
</script>
<script
src=
"https://code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<style>
#sortable {
list-style-type: none;
width: 50%;
}
#sortable li {
margin: 10px;
padding: 0.5em;
font-size: 25px;
height: 20px;
background-color: green;
}
#gfg
{
margin-left: 50px;
}
#btn
{
margin-left: 50px;
padding: 0.5;
font-size: 20px;
height: 40px;
width: 40%;
}
</style>
<script>
$(function () {
$("#btn").on('click', function () {
var forcePlaceholderSize = $("#sortable")
.sortable("option", "forcePlaceholderSize");
document.getElementById('gfg').innerHTML +=
"ForcePlaceholderSize Value : "
+ forcePlaceholderSize;
});
});
$(function () {
$("#sortable").sortable();
$( "#sortable" ).sortable({
forcePlaceholderSize: true
});
});
</script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>jQuery UI Sortable forcePlaceholderSize Option</h3>
<ul id="sortable">
<li id='hndl'>Geeks1</li>
<li>Geeks2</li>
<li>Geeks3</li>
</ul>
<input type="button" id="btn"
value="Get ForcePlaceholderSize">
<h3><span id="gfg"></span></h3>
</center>
</body>
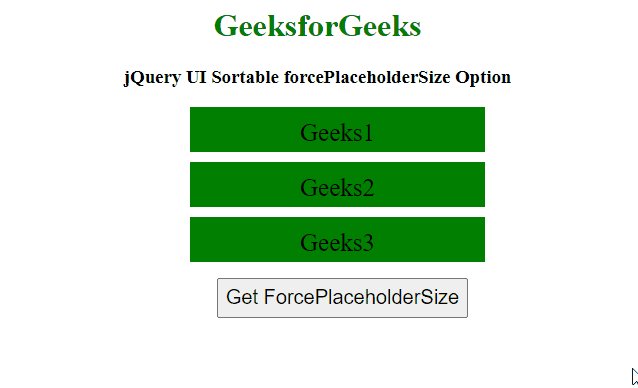
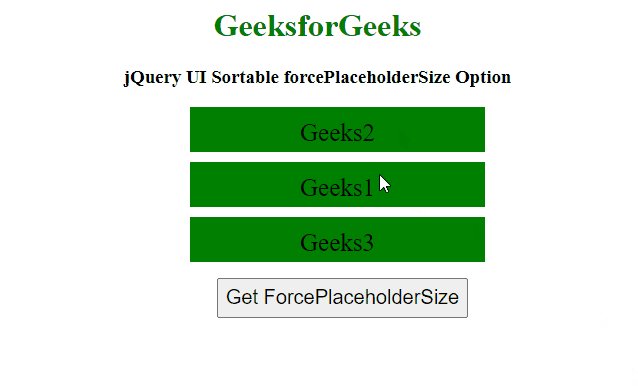
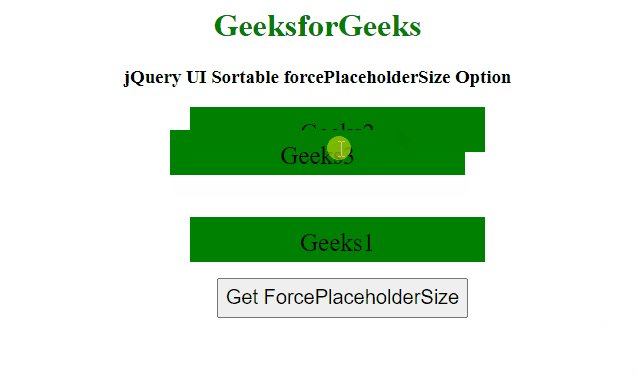
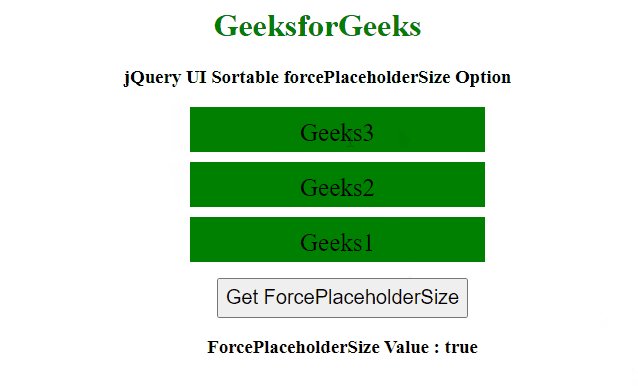
</html> 輸出:

jQuery UI 可排序的forcePlaceholderSize 選項
參考:https://api.jqueryui.com/sortable/#option-forcePlaceholderSize
相關用法
- jQuery UI Sortable forceHelperSize用法及代碼示例
- jQuery UI Sortable revert用法及代碼示例
- jQuery UI Sortable opacity用法及代碼示例
- jQuery UI Sortable cursorAt用法及代碼示例
- jQuery UI Sortable cancel用法及代碼示例
- jQuery UI Sortable appendTo用法及代碼示例
- jQuery UI Sortable axis用法及代碼示例
- jQuery UI Sortable classes用法及代碼示例
- jQuery UI Sortable Cursor用法及代碼示例
- jQuery UI Sortable delay用法及代碼示例
- jQuery UI Sortable disabled用法及代碼示例
- jQuery UI Sortable out用法及代碼示例
- jQuery UI Sortable sort用法及代碼示例
- jQuery UI Sortable start用法及代碼示例
- jQuery UI Sortable stop用法及代碼示例
- jQuery UI Sortable update用法及代碼示例
- jQuery UI Sortable disable()用法及代碼示例
- jQuery UI Sortable enable()用法及代碼示例
- jQuery UI Sortable refresh()用法及代碼示例
- jQuery UI Sortable cancel()用法及代碼示例
- jQuery UI Sortable refreshPositions()用法及代碼示例
- jQuery UI Sortable receive用法及代碼示例
- jQuery UI Sortable over用法及代碼示例
- jQuery UI Sortable instance()用法及代碼示例
- jQuery UI Sortable distance用法及代碼示例
注:本文由純淨天空篩選整理自SHUBHAMSINGH10大神的英文原創作品 jQuery UI Sortable forceplaceholderSize Option。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
