jQuery UI 是一種基於 Web 的技術,由使用 jQuery JavaScript 庫實現的 GUI 小部件、視覺效果和主題組成。 jQuery UI 是為網頁構建 UI 接口的最佳工具。它還可以用於構建高度交互的 Web 應用程序,或者可以用於輕鬆添加小部件。
在本文中,我們將使用 jQuery UI Sortable disable() 方法來禁用可排序。
用法:
$( ".selector" ).sortable( "disable" );
參數:此方法不接受任何參數。
返回類型:此方法返回一個對象值。
CDN 鏈接:以下是您的項目所需的 jQuery UI CDN 鏈接。
<link rel=”stylesheet” href=”https://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css”>
<script src= “https://code.jquery.com/jquery-1.12.4.js”></script>
<script src= “https://code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
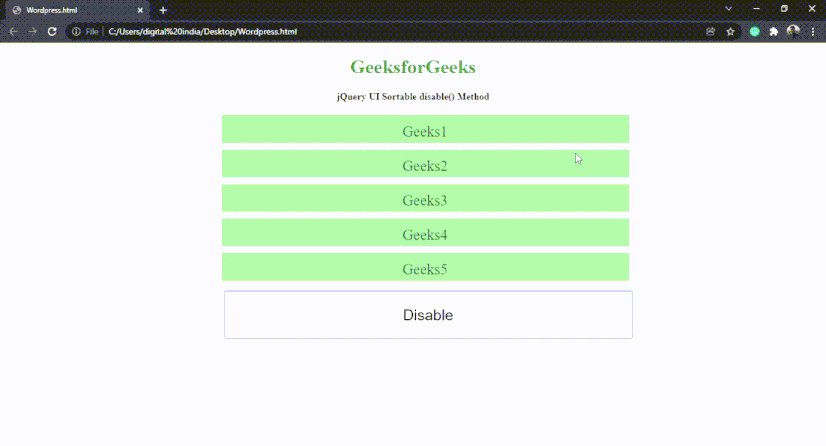
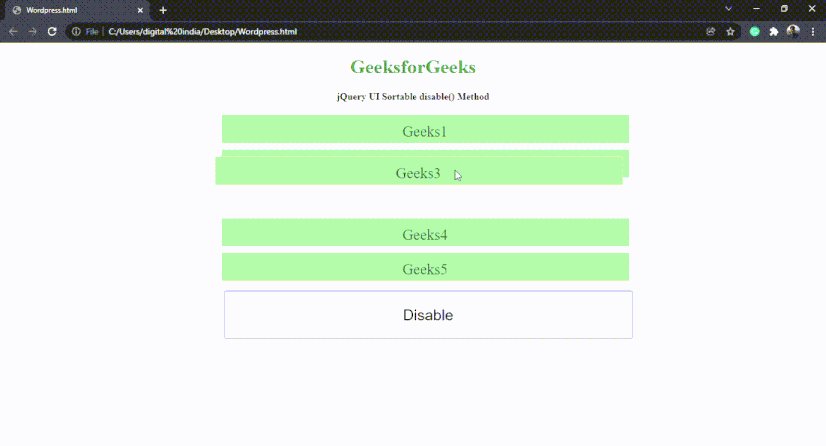
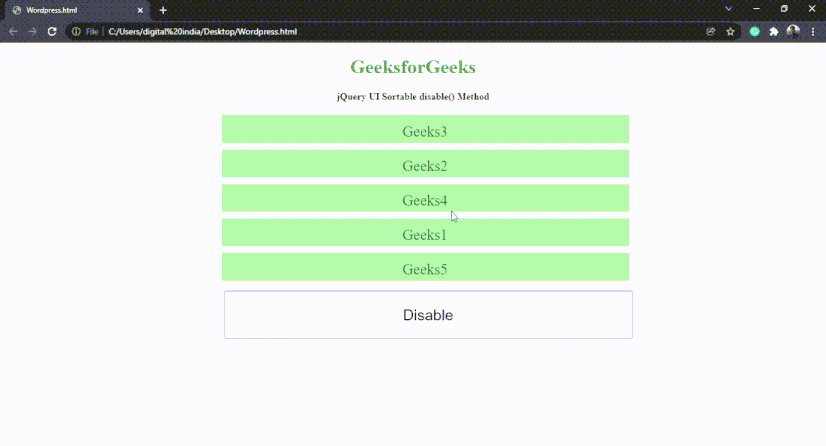
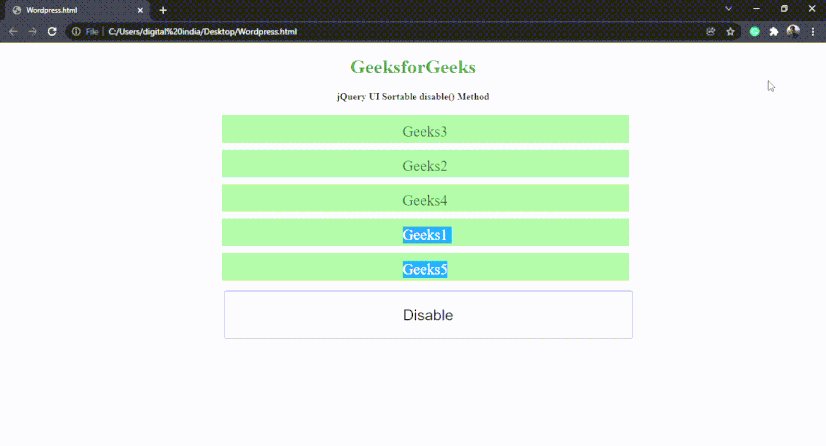
例:這個例子描述了 jQuery UI Sortable disable() 方法的使用。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet"
href=
"https://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script
src=
"https://code.jquery.com/jquery-1.12.4.js">
</script>
<script
src=
"https://code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<style>
#sortable {
list-style-type:none;
width:50%;
}
#sortable li {
margin:10px 0;
padding:0.5em;
font-size:25px;
height:20px;
background-color:lightgreen;
}
#btn {
margin-left:50px;
padding:0.5;
font-size:25px;
height:80px;
width:50%;
}
</style>
<script>
$(function () {
$("#btn").on('click', function () {
$("#sortable").sortable("disable");
});
});
$(function () {
$("#sortable").sortable();
});
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h4>jQuery UI Sortable disable() Method</h4>
<ul id="sortable">
<li class="ui-state-default">Geeks1</li>
<li class="ui-state-default">Geeks2</li>
<li class="ui-state-default">Geeks3</li>
<li class="ui-state-default">Geeks4</li>
<li class="ui-state-default">Geeks5</li>
</ul>
<div class="res"></div>
<input type="button" id="btn" value="Disable">
</center>
</body>
</html>輸出:

參考:https://api.jqueryui.com/sortable/#method-disable
相關用法
- jQuery UI Sortable refreshPositions()用法及代碼示例
- jQuery UI Sortable cancel()用法及代碼示例
- jQuery UI Sortable refresh()用法及代碼示例
- jQuery UI Sortable enable()用法及代碼示例
- jQuery UI Sortable toArray()用法及代碼示例
- jQuery UI Sortable widget()用法及代碼示例
- jQuery UI Sortable revert用法及代碼示例
- jQuery UI Sortable opacity用法及代碼示例
- jQuery UI Sortable cursorAt用法及代碼示例
- jQuery UI Sortable cancel用法及代碼示例
- jQuery UI Sortable axis用法及代碼示例
- jQuery UI Sortable appendTo用法及代碼示例
- jQuery UI Sortable Cursor用法及代碼示例
- jQuery UI Sortable disabled用法及代碼示例
- jQuery UI Sortable classes用法及代碼示例
- jQuery UI Sortable delay用法及代碼示例
- jQuery UI Sortable update用法及代碼示例
- jQuery UI Sortable stop用法及代碼示例
- jQuery UI Sortable sort用法及代碼示例
- jQuery UI Sortable out用法及代碼示例
- jQuery UI Sortable start用法及代碼示例
- jQuery UI Sortable receive用法及代碼示例
注:本文由純淨天空篩選整理自SHUBHAMSINGH10大神的英文原創作品 jQuery UI Sortable disable() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
