jQuery UI 由使用 jQuery JavaScript 库实现的 GUI 小部件、视觉效果和主题组成。 jQuery UI 非常适合为网页构建 UI 接口。它可用于构建高度交互的 Web 应用程序,也可用于轻松添加小部件。
jQuery UI Sortable start 事件用于在开始排序列表项时触发。
用法:
使用启动回调函数初始化可排序小部件。
$(".selector").selectable({
start:function( event, ui ) {}
});将事件侦听器绑定到排序开始事件。
$( ".selector" ).on( "sortstart", function( event, ui ) {} );参数:
- event:排序开始时触发此事件。
- ui:这是具有 below-given 选项的对象类型。
- helper:表示排序助手的 jQuery 对象。
- item:jQuery 对象表示当前拖动的项目。
- offset:辅助对象的当前绝对位置,表示为 { top, left }。
- position:辅助对象的当前位置,表示为 { top, left }。
- originalPosition:辅助对象的原始位置,表示为 { top, left }。
- sender:jQuery 对象类型的可排序项从一个可排序项移动到另一个可排序项。
- placeholder:用作占位符的元素。这是 jQuery 对象类型。
CDN链接:首先,添加项目所需的jQuery UI脚本。
<link rel=”stylesheet” href=”https://code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”https://code.jquery.com/jquery-1.12.4.js”></script>
<script src=”https://code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
例:以下示例演示了 jQuery UI 小部件的可排序开始事件。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet"
href=
"https://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js">
</script>
<script src=
"https://code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<style>
#sortable {
list-style-type:none;
width:50%;
}
#sortable li {
margin:10px 0;
padding:0.5em;
font-size:25px;
height:20px;
}
</style>
<script>
$(function () {
$("#sortable").sortable({
start:function (event, ui) {
$(".res").html("Sortable Event Started.");
},
stop:function (event, ui) {
$(".res").html("Sortable Event Stopped.");
}
});
});
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h4>jQuery UI Sortable start Event</h4>
<ul id="sortable">
<li class="ui-state-default">BCD</li>
<li class="ui-state-default">CAB</li>
<li class="ui-state-default">BAC</li>
<li class="ui-state-default">BCA</li>
<li class="ui-state-default">ABC</li>
</ul>
<div class="res"></div>
</center>
</body>
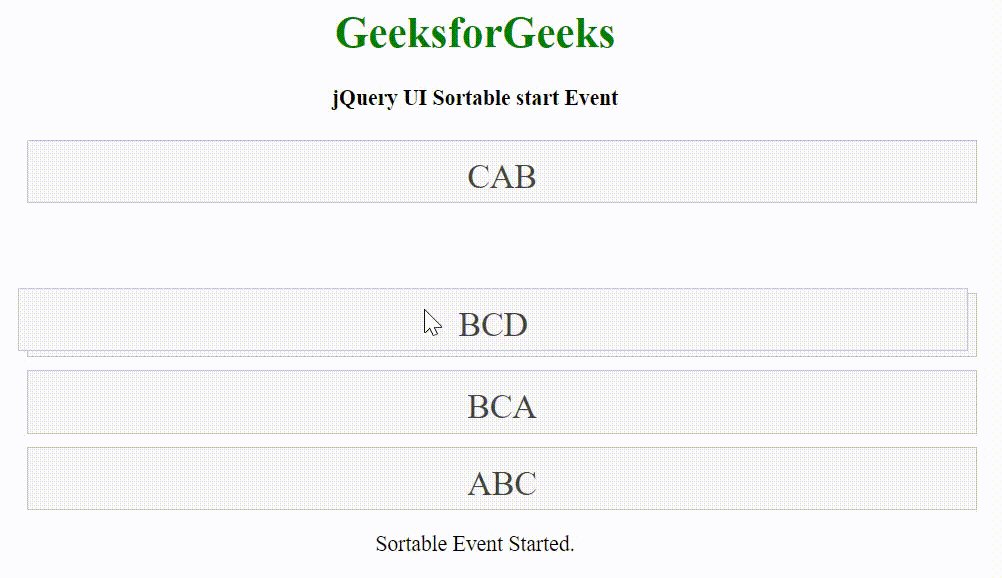
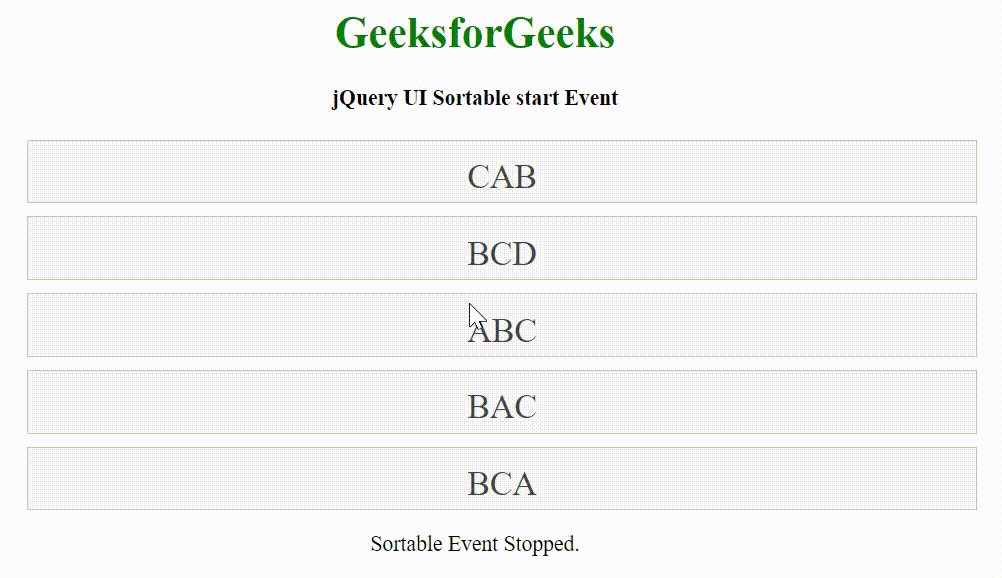
</html>输出:

参考: https://api.jqueryui.com/sortable/#event-start
相关用法
- jQuery UI Sortable update用法及代码示例
- jQuery UI Sortable stop用法及代码示例
- jQuery UI Sortable sort用法及代码示例
- jQuery UI Sortable out用法及代码示例
- jQuery UI Sortable revert用法及代码示例
- jQuery UI Sortable opacity用法及代码示例
- jQuery UI Sortable cursorAt用法及代码示例
- jQuery UI Sortable cancel用法及代码示例
- jQuery UI Sortable axis用法及代码示例
- jQuery UI Sortable appendTo用法及代码示例
- jQuery UI Sortable Cursor用法及代码示例
- jQuery UI Sortable disabled用法及代码示例
- jQuery UI Sortable classes用法及代码示例
- jQuery UI Sortable delay用法及代码示例
- CSS border-start-start-radius属性用法及代码示例
- jQuery UI Spinner start用法及代码示例
- jQuery UI Selectable start用法及代码示例
- jQuery Mobile Slider start用法及代码示例
- jQWidgets jqxDataTable sortable属性用法及代码示例
- jQWidgets jqxGrid sortable属性用法及代码示例
注:本文由纯净天空筛选整理自ppatelkap大神的英文原创作品 jQuery UI Sortable start Event。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
