jQuery UI 是一种基于 Web 的技术,由 GUI 小部件、视觉效果和使用 jQuery 、JavaScript 库实现的主题组成。 jQuery UI 是构建网页 UI 接口的最佳工具。它还可用于构建高度交互的 Web 应用程序,或者可用于轻松添加小部件。
在本文中,我们将使用 jQuery UI Sortable widget() 方法返回包含可排序元素的 jQuery 对象。它不接受任何运行参数。
用法:
var widget = $( ".selector" ).sortable( "widget" );
参数:该方法不接受任何参数。
Return type: 此方法返回一个包含可排序元素的对象值。
CDN 链接:您的项目需要以下 jQuery Mobile 脚本,因此我们需要将这些脚本添加到您的项目中。
<link rel=”stylesheet” href=”https://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css”>
<script src= “https://code.jquery.com/jquery-1.12.4.js”></script>
<script src= “https://code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
例子:这个例子说明了使用jQuery UI 可排序widget() 方法。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet"
href=
"https://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script
src=
"https://code.jquery.com/jquery-1.12.4.js">
</script>
<script
src=
"https://code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<style>
#sortable {
list-style-type: none;
width: 50%;
}
#sortable li {
margin: 10px 0;
padding: 0.5em;
font-size: 25px;
height: 20px;
background-color: #7af760;
}
#btn1, #btn2
{
margin-left: 50px;
padding: 0.5;
font-size: 25px;
height: 50px;
width: 50%;
}
</style>
<script>
$(function () {
$("#btn").on('click', function () {
var widget = $("#divID").sortable( "widget" );
document.getElementById('gfg').innerHTML +=
"No of jQuery object containing the sortable element : "
+ Object.keys(widget).length;
});
});
$(function () {
$("#sortable").sortable();
});
</script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h4>jQuery UI Sortable widget() Method</h4>
<ul id="sortable">
<li class="ui-state-default">Geeks1</li>
<li class="ui-state-default">Geeks2</li>
<li class="ui-state-default">Geeks3</li>
<li class="ui-state-default">Geeks4</li>
</ul>
<input type="button" id="btn"
value="Widget">
<h4><span id="gfg"></span></h4>
</center>
</body>
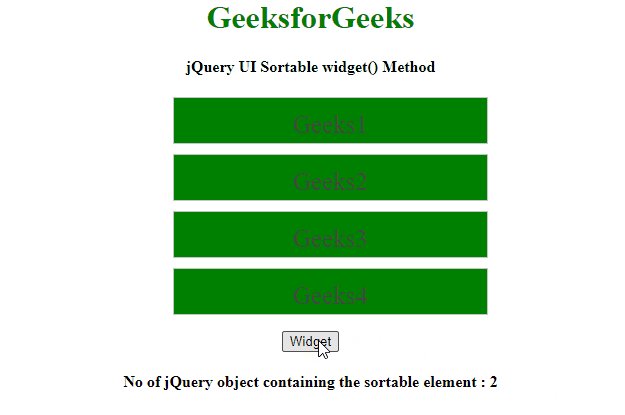
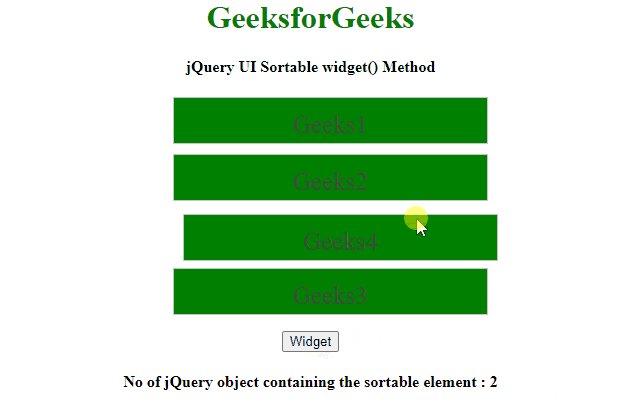
</html> 输出:

jQuery UI 可排序 widget() 方法
参考:https://api.jqueryui.com/sortable/#method-widget
相关用法
- jQuery UI Sortable revert用法及代码示例
- jQuery UI Sortable opacity用法及代码示例
- jQuery UI Sortable cursorAt用法及代码示例
- jQuery UI Sortable cancel用法及代码示例
- jQuery UI Sortable appendTo用法及代码示例
- jQuery UI Sortable axis用法及代码示例
- jQuery UI Sortable classes用法及代码示例
- jQuery UI Sortable Cursor用法及代码示例
- jQuery UI Sortable delay用法及代码示例
- jQuery UI Sortable disabled用法及代码示例
- jQuery UI Sortable out用法及代码示例
- jQuery UI Sortable sort用法及代码示例
- jQuery UI Sortable start用法及代码示例
- jQuery UI Sortable stop用法及代码示例
- jQuery UI Sortable update用法及代码示例
- jQuery UI Sortable disable()用法及代码示例
- jQuery UI Sortable enable()用法及代码示例
- jQuery UI Sortable refresh()用法及代码示例
- jQuery UI Sortable cancel()用法及代码示例
- jQuery UI Sortable refreshPositions()用法及代码示例
- jQuery UI Sortable receive用法及代码示例
- jQuery UI Sortable forceplaceholderSize用法及代码示例
- jQuery UI Sortable over用法及代码示例
- jQuery UI Sortable instance()用法及代码示例
- jQuery UI Sortable forceHelperSize用法及代码示例
注:本文由纯净天空筛选整理自SHUBHAMSINGH10大神的英文原创作品 jQuery UI Sortable widget() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
