jQuery UI 是一種基於 Web 的技術,由各種 GUI 小部件、視覺效果和主題組成。這些函數可以使用jQuery、JavaScript 庫來實現。 jQuery UI 是構建網頁 UI 接口的最佳工具。它還可用於構建高度交互的 Web 應用程序,或者可用於輕鬆添加小部件。
在本文中,我們將了解 jQuery UI Sortable 更改事件。在排序過程中,隻有當 DOM 的位置發生變化時,才會觸發該事件。
用法:
使用指定的更改回調函數初始化可排序:
$( "Selector" ).sortable({ change: function( event, ui ) {} });
-
要將事件偵聽器綁定到 sortchange 事件:
$( "Selector" ).on( "sortchange", function( event, ui ) {} );
Parameters: 該事件接受 2 個參數:
- event:這是一個將被激活以更改應用可排序插件的 DOM 位置的事件。
- ui:用戶接口可用於設計其外觀和感覺。它是一個對象類型並包含以下值:
- helper: jQuery 對象說明了正在排序的幫助器,它是 jQuery 類型。
- item: jQuery 對象說明了當前拖動的元素,它是 jQuery 類型。
- offset: 助手的當前絕對位置表示為 { top, left } & 它是 Object 類型。
- position: 助手的當前位置表示為 { top, left } & 它是 Object 類型。
- originalPosition: 元素的原始位置表示為 { top, left } & 它是 Object 類型。
- sender: 如果項目從一個可排序移動到另一個可排序並且它是 jQuery 類型,則可對來自的項目執行可排序。
- placeholder: jQuery 對象說明了用作占位符的元素,並且它是 jQuery 類型。
CDN 鏈接:添加項目所需的 jQuery Mobile 腳本。
<link rel=”stylesheet” href=”https://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css”>
<script src= “https://code.jquery.com/jquery-1.12.4.js”></script>
<script src= “https://code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
示例:下麵的例子說明了 jQuery UI Sortable 的實現改變事件。
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href=
"https://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src=
"https://code.jquery.com/jquery-1.12.4.js">
</script>
<script src=
"https://code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<title>jQuery UI Sortable change event</title>
<style>
#sortableList {
list-style-type: none;
}
.geeks {
margin: 10px;
background: lightgreen;
padding: 10px;
border: 1px solid green;
font-size: 25px;
}
</style>
<script>
$(function() {
$('#sortableList').sortable({
change: function(event, ui) {
$("#sortedList").html($("#sortedList").html()
+ "<b>Change event is triggered</b><br>");
}
});
});
</script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h2>jQuery UI Sortable change event</h2>
<ul id="sortableList">
<li id="Tutorials" class="geeks">
1.Free Tutorials
</li>
<li id="Articles" class="geeks">
2.Millions of articles
</li>
<li id="Webinars" class="geeks">
3.Webinars by Industry Experts
</li>
<li id="Courses" class="geeks">
4.Live, Online and Classroom Courses
</li>
</ul>
<h2>
<span id='sortedList'></span>
</h2>
</center>
</body>
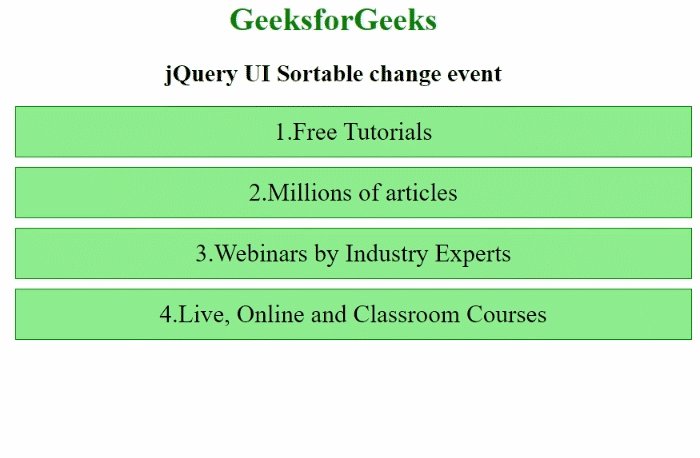
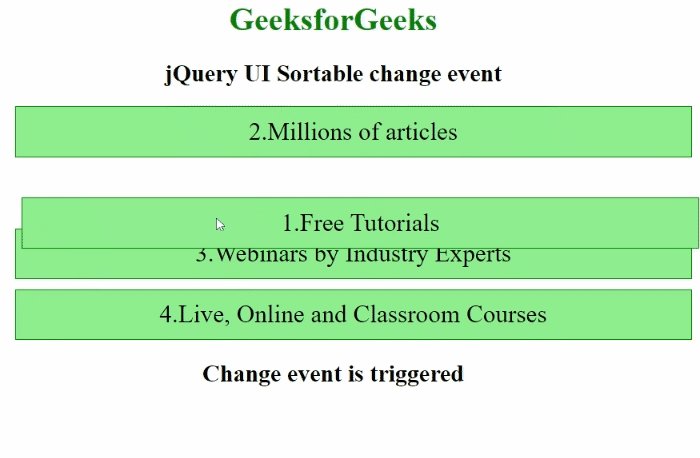
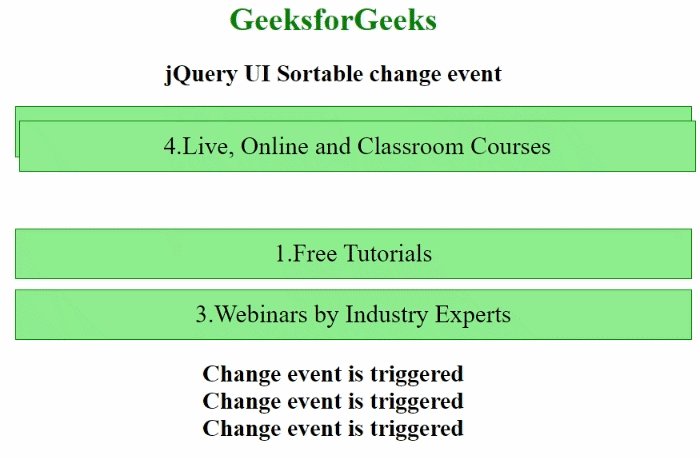
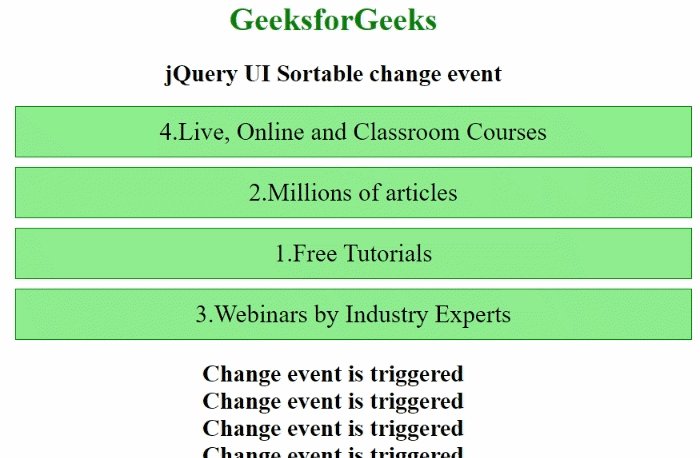
</html>輸出:

jQuery UI 可排序更改事件
參考:https://api.jqueryui.com/sortable/#event-change
相關用法
- jQuery UI Sortable cursorAt用法及代碼示例
- jQuery UI Sortable cancel用法及代碼示例
- jQuery UI Sortable classes用法及代碼示例
- jQuery UI Sortable cancel()用法及代碼示例
- jQuery UI Sortable containment用法及代碼示例
- jQuery UI Sortable connectWith用法及代碼示例
- jQuery UI Sortable create用法及代碼示例
- jQuery UI Sortable revert用法及代碼示例
- jQuery UI Sortable opacity用法及代碼示例
- jQuery UI Sortable appendTo用法及代碼示例
- jQuery UI Sortable axis用法及代碼示例
- jQuery UI Sortable Cursor用法及代碼示例
- jQuery UI Sortable delay用法及代碼示例
- jQuery UI Sortable disabled用法及代碼示例
- jQuery UI Sortable out用法及代碼示例
- jQuery UI Sortable sort用法及代碼示例
- jQuery UI Sortable start用法及代碼示例
- jQuery UI Sortable stop用法及代碼示例
- jQuery UI Sortable update用法及代碼示例
- jQuery UI Sortable disable()用法及代碼示例
- jQuery UI Sortable enable()用法及代碼示例
- jQuery UI Sortable refresh()用法及代碼示例
- jQuery UI Sortable refreshPositions()用法及代碼示例
- jQuery UI Sortable receive用法及代碼示例
- jQuery UI Sortable forceplaceholderSize用法及代碼示例
注:本文由純淨天空篩選整理自harshsethi2000大神的英文原創作品 jQuery UI Sortable change Event。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
