jQuery UI 是一種基於 Web 的技術,由各種 GUI 小部件、視覺效果和主題組成。這些函數可以使用 jQuery JavaScript 庫來實現。 jQuery UI 是構建網頁 UI 接口的最佳工具。它還可用於構建高度交互的 Web 應用程序,或者可用於輕鬆添加小部件。
jQuery UI Sortable create 事件用於在連接的可排序列表中的項目被放入另一個列表時觸發。
用法:我們需要使用創建回調函數來初始化可排序小部件:
$( ".selector" ).sortable({
create : function( event, ui ) {}
});
-
將事件偵聽器綁定到排序創建事件:
$( ".selector" ).on( "sortcreate", function( event, ui ) {} );
參數:以下是可接受的參數。
- event: 當排序創建項目時會觸發此事件。
- ui: 該參數是帶有below-given選項的對象類型。
- helper: 該參數是代表排序助手的 jQuery 對象。
- item: 該參數是代表當前拖動項的 jQuery 對象。
- offset: 該參數是輔助對象的當前絕對位置,表示為{top, left}。
- position: 該參數是輔助對象的當前位置,表示為 { top, left }。
CDN 鏈接:以下是您的項目所需的一些 jQuery Mobile 腳本,因此請將它們添加到您的項目中。
<link rel=”stylesheet” href=”https://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css”>
<script src= “https://code.jquery.com/jquery-1.12.4.js”></script>
<script src= “https://code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
例子:這個例子說明了使用jQuery UI 可排序創建事件。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="stylesheet"
href=
"https://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script
src=
"https://code.jquery.com/jquery-1.12.4.js">
</script>
<script
src=
"https://code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<style>
#sortable-1, #sortable-2 {
list-style-type: none;
width: 150px;
}
#sortable-1 li, #sortable-2 li {
padding: 0.4em;
font-size: 17px;
height: 16px;
color: black;
background-color: green;
}
</style>
<script>
$(function() {
$( "#sortable-1" ).sortable({
create : function (event, ui) {
$(".res").html ($(".res").html ()
+ "<b>Sortable Widget has been created.</b><br>");
}
});
$( "#sortable-2" ).sortable({
connectWith : "#sortable-1, #sortable-2"
});
});
</script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h4>jQuery UI Sortable create Event</h4>
<hr />
<div class = "list_data">
<div class = "list_data1">
<h3>Name</h3>
<ul id = "sortable-1">
<li class = "ui-state-default">GFG1</li>
<li class = "ui-state-default">GFG2</li>
<li class = "ui-state-default">GFG3</li>
</ul>
</div>
<div class = "list_data1">
<h3>Mark</h3>
<ul id = "sortable-2">
<li class = "ui-state-default">90</li>
<li class = "ui-state-default">80</li>
<li class = "ui-state-default">70</li>
</ul>
</div>
</div>
<hr />
<div class="res"></div>
</center>
</body>
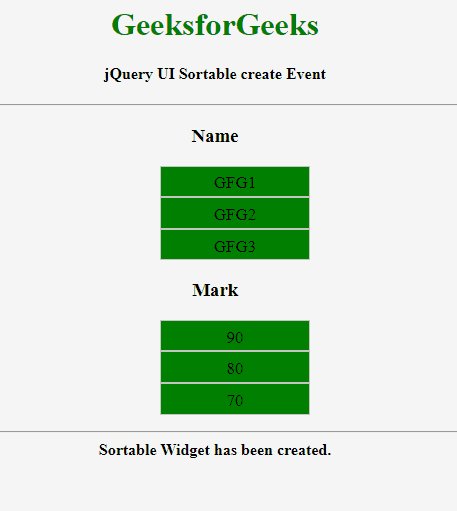
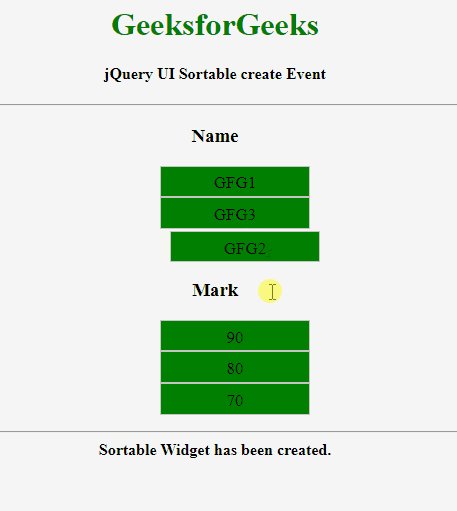
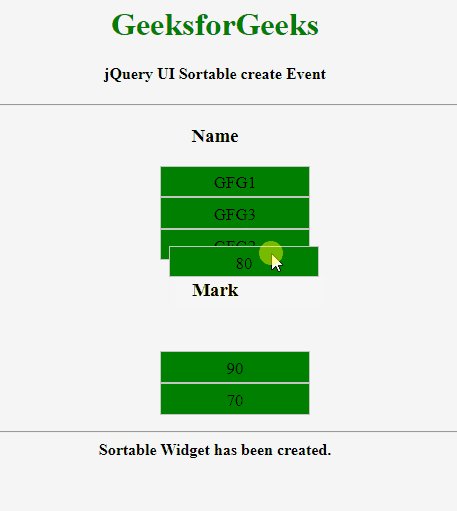
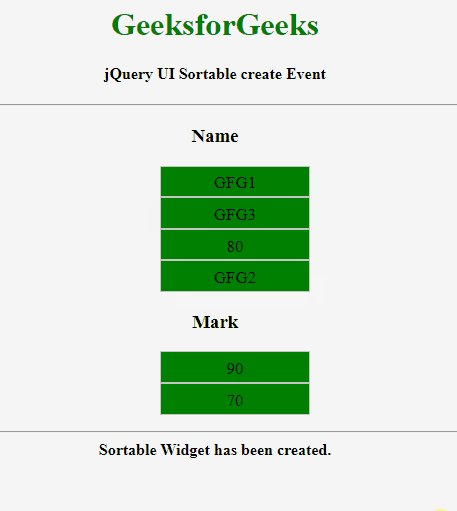
</html>輸出:

jQuery UI 可排序創建事件
參考:https://api.jqueryui.com/sortable/#event-create
相關用法
- jQuery UI Sortable cursorAt用法及代碼示例
- jQuery UI Sortable cancel用法及代碼示例
- jQuery UI Sortable classes用法及代碼示例
- jQuery UI Sortable cancel()用法及代碼示例
- jQuery UI Sortable containment用法及代碼示例
- jQuery UI Sortable change用法及代碼示例
- jQuery UI Sortable connectWith用法及代碼示例
- jQuery UI Sortable revert用法及代碼示例
- jQuery UI Sortable opacity用法及代碼示例
- jQuery UI Sortable appendTo用法及代碼示例
- jQuery UI Sortable axis用法及代碼示例
- jQuery UI Sortable Cursor用法及代碼示例
- jQuery UI Sortable delay用法及代碼示例
- jQuery UI Sortable disabled用法及代碼示例
- jQuery UI Sortable out用法及代碼示例
- jQuery UI Sortable sort用法及代碼示例
- jQuery UI Sortable start用法及代碼示例
- jQuery UI Sortable stop用法及代碼示例
- jQuery UI Sortable update用法及代碼示例
- jQuery UI Sortable disable()用法及代碼示例
- jQuery UI Sortable enable()用法及代碼示例
- jQuery UI Sortable refresh()用法及代碼示例
- jQuery UI Sortable refreshPositions()用法及代碼示例
- jQuery UI Sortable receive用法及代碼示例
- jQuery UI Sortable forceplaceholderSize用法及代碼示例
注:本文由純淨天空篩選整理自SHUBHAMSINGH10大神的英文原創作品 jQuery UI Sortable create Event。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
