jQuery UI 由 GUI 小部件、视觉效果和使用 HTML、CSS 和 jQuery 实现的主题组成。 jQuery UI 非常适合为网页构建 UI 接口。 jQuery UI selectmenu 小部件可以为我们提供选择选项。我们可以使用这个小部件来为不同的操作制作一个表单。
jQuery UI Selectmenu 更改事件用于在所选项目发生更改时触发。每次我们选择菜单项时都会触发此事件。
Selectmenu 更改事件接受下面列出的两个值:
- event:它代表滑块小部件的事件。
- ui:它是一个对象类型值。
- item:它代表活动项目。
用法:
使用更改回调初始化选择菜单:
$( ".selector" ).selectmenu({
change: function( event, ui ) {}
});
将事件侦听器绑定到 selectmenuchange 事件:
$( ".selector" ).on(
"selectmenuchange",
function( event, ui ) {}
);
CDN 链接:首先,添加项目所需的 jQuery UI 脚本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
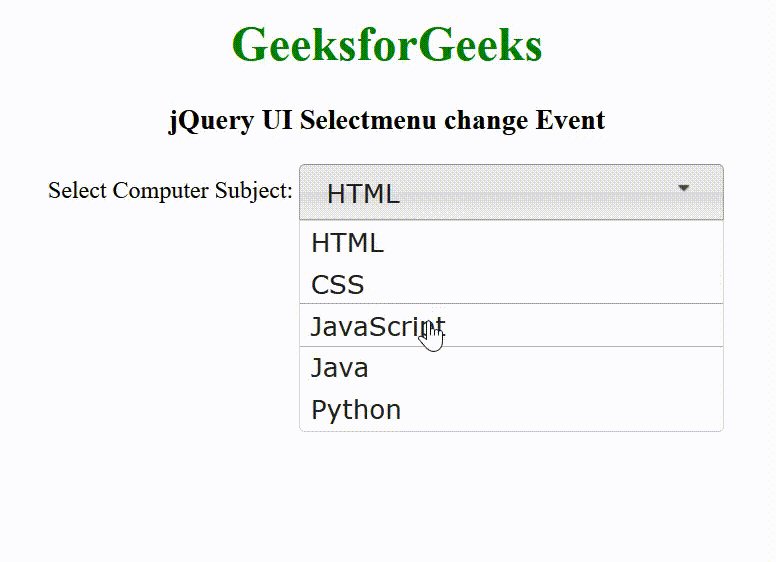
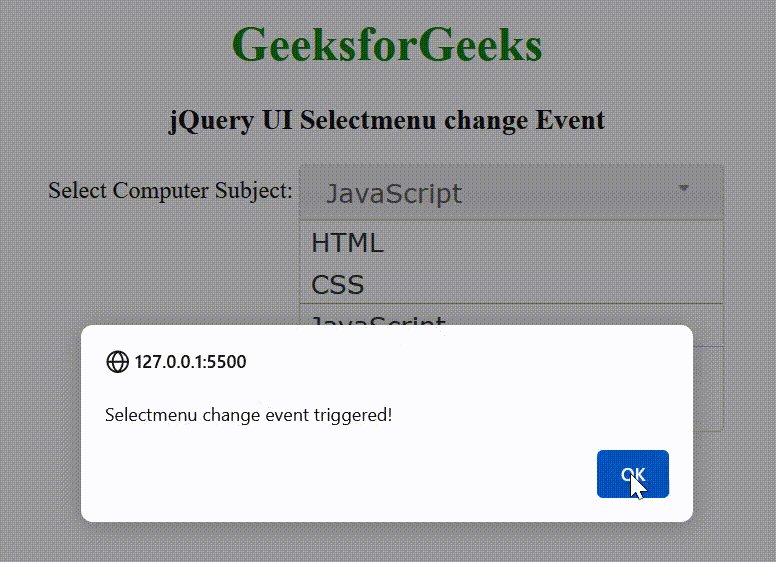
例子:此示例说明了 jQuery UI Selectmenu 更改事件的用法。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>
jQuery UI Selectmenu change Event
</title>
<link rel="stylesheet" href=
"//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css">
<script src="//code.jquery.com/jquery-1.12.4.js"></script>
<script src=
"//code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>jQuery UI Selectmenu change Event</h3>
<label for="sub">Select Computer Subject:</label>
<select name="sub" id="sub">
<option value="html">HTML</option>
<option value="css">CSS</option>
<option value="js">JavaScript</option>
<option value="java">Java</option>
<option value="python">Python</option>
</select>
</center>
<script>
$(document).ready(function () {
$("#sub").selectmenu();
$("#sub").on('selectmenuchange', function() {
alert('Selectmenu change event triggered!');
});
});
</script>
</body>
</html>输出:

参考: https://api.jqueryui.com/selectmenu/#event-change
相关用法
- jQuery UI Selectmenu classes用法及代码示例
- jQuery UI Selectmenu close用法及代码示例
- jQuery UI Selectmenu create用法及代码示例
- jQuery UI Selectmenu close()用法及代码示例
- jQuery UI Selectmenu width用法及代码示例
- jQuery UI Selectmenu position用法及代码示例
- jQuery UI Selectmenu icons用法及代码示例
- jQuery UI Selectmenu disabled用法及代码示例
- jQuery UI Selectmenu widget()用法及代码示例
- jQuery UI Selectmenu select用法及代码示例
- jQuery UI Selectmenu open用法及代码示例
- jQuery UI Selectmenu enable()用法及代码示例
- jQuery UI Selectmenu focus用法及代码示例
- jQuery UI Selectmenu menuWidget()用法及代码示例
- jQuery UI Selectmenu instance()用法及代码示例
- jQuery UI Selectmenu disable()用法及代码示例
- jQuery UI Selectmenu destroy()用法及代码示例
- jQuery UI Selectmenu open()用法及代码示例
- jQuery UI Selectable autoRefresh用法及代码示例
- jQuery UI Selectable cancel用法及代码示例
- jQuery UI Selectable classes用法及代码示例
- jQuery UI Selectable create用法及代码示例
- jQuery UI Selectable delay用法及代码示例
- jQuery UI Selectable destroy()用法及代码示例
- jQuery UI Selectable disable()用法及代码示例
注:本文由纯净天空筛选整理自blalverma92大神的英文原创作品 jQuery UI Selectmenu change Event。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
