jQuery UI 由 GUI 小部件、視覺效果和使用 HTML、CSS 和 jQuery 實現的主題組成。 jQuery UI 非常適合為網頁構建 UI 接口。 jQuery UI selectmenu 小部件可以為我們提供選擇選項。我們可以使用這個小部件來為不同的操作製作一個表單。
jQuery UI Selectmenu 更改事件用於在所選項目發生更改時觸發。每次我們選擇菜單項時都會觸發此事件。
Selectmenu 更改事件接受下麵列出的兩個值:
- event:它代表滑塊小部件的事件。
- ui:它是一個對象類型值。
- item:它代表活動項目。
用法:
使用更改回調初始化選擇菜單:
$( ".selector" ).selectmenu({
change: function( event, ui ) {}
});
將事件偵聽器綁定到 selectmenuchange 事件:
$( ".selector" ).on(
"selectmenuchange",
function( event, ui ) {}
);
CDN 鏈接:首先,添加項目所需的 jQuery UI 腳本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
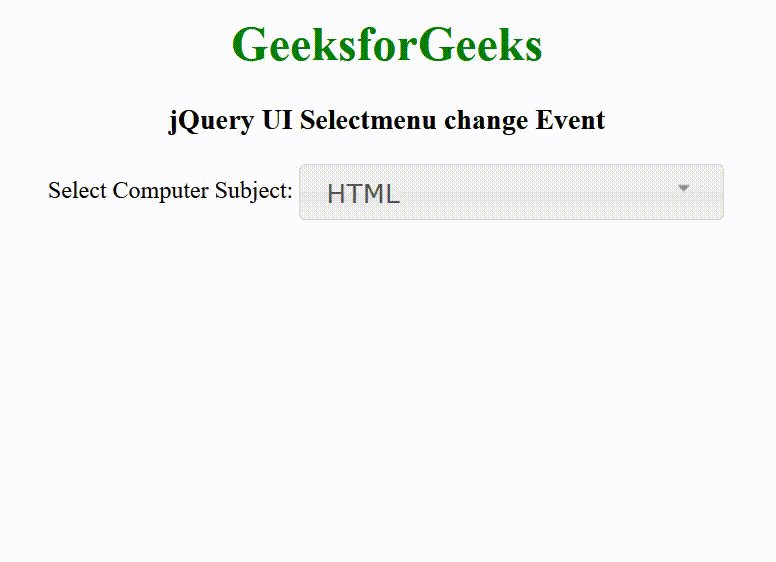
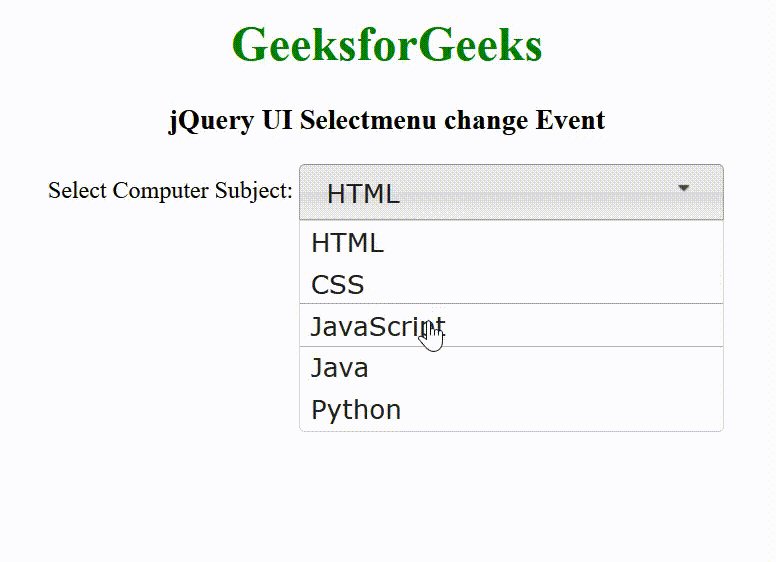
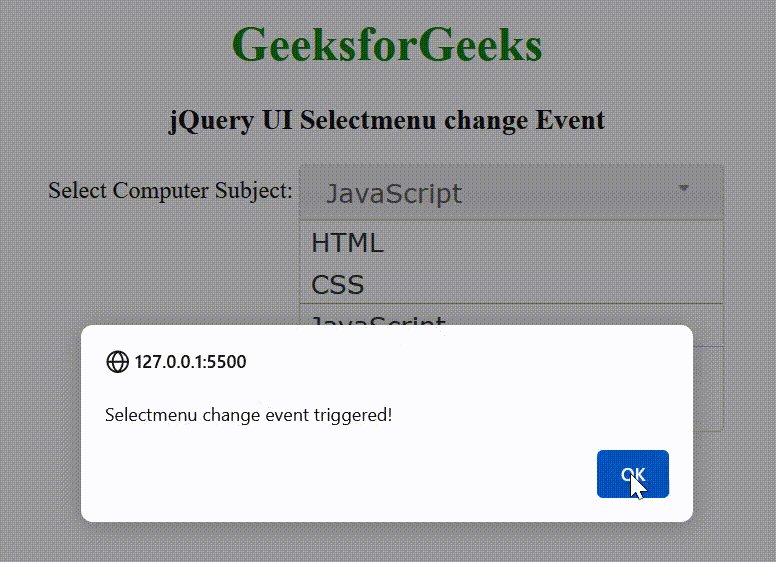
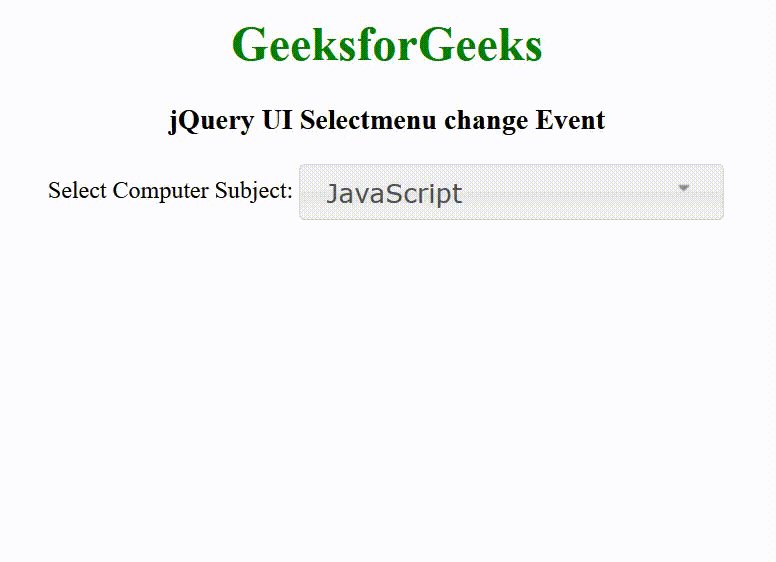
例子:此示例說明了 jQuery UI Selectmenu 更改事件的用法。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>
jQuery UI Selectmenu change Event
</title>
<link rel="stylesheet" href=
"//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css">
<script src="//code.jquery.com/jquery-1.12.4.js"></script>
<script src=
"//code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>jQuery UI Selectmenu change Event</h3>
<label for="sub">Select Computer Subject:</label>
<select name="sub" id="sub">
<option value="html">HTML</option>
<option value="css">CSS</option>
<option value="js">JavaScript</option>
<option value="java">Java</option>
<option value="python">Python</option>
</select>
</center>
<script>
$(document).ready(function () {
$("#sub").selectmenu();
$("#sub").on('selectmenuchange', function() {
alert('Selectmenu change event triggered!');
});
});
</script>
</body>
</html>輸出:

參考: https://api.jqueryui.com/selectmenu/#event-change
相關用法
- jQuery UI Selectmenu classes用法及代碼示例
- jQuery UI Selectmenu close用法及代碼示例
- jQuery UI Selectmenu create用法及代碼示例
- jQuery UI Selectmenu close()用法及代碼示例
- jQuery UI Selectmenu width用法及代碼示例
- jQuery UI Selectmenu position用法及代碼示例
- jQuery UI Selectmenu icons用法及代碼示例
- jQuery UI Selectmenu disabled用法及代碼示例
- jQuery UI Selectmenu widget()用法及代碼示例
- jQuery UI Selectmenu select用法及代碼示例
- jQuery UI Selectmenu open用法及代碼示例
- jQuery UI Selectmenu enable()用法及代碼示例
- jQuery UI Selectmenu focus用法及代碼示例
- jQuery UI Selectmenu menuWidget()用法及代碼示例
- jQuery UI Selectmenu instance()用法及代碼示例
- jQuery UI Selectmenu disable()用法及代碼示例
- jQuery UI Selectmenu destroy()用法及代碼示例
- jQuery UI Selectmenu open()用法及代碼示例
- jQuery UI Selectable autoRefresh用法及代碼示例
- jQuery UI Selectable cancel用法及代碼示例
- jQuery UI Selectable classes用法及代碼示例
- jQuery UI Selectable create用法及代碼示例
- jQuery UI Selectable delay用法及代碼示例
- jQuery UI Selectable destroy()用法及代碼示例
- jQuery UI Selectable disable()用法及代碼示例
注:本文由純淨天空篩選整理自blalverma92大神的英文原創作品 jQuery UI Selectmenu change Event。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
