jQuery UI 由 GUI 小部件、視覺效果和使用 HTML、CSS 和 jQuery 實現的主題組成。 jQuery UI 非常適合為網頁構建 UI 接口。 jQuery UI selectmenu 小部件可以為我們提供選擇選項。我們可以使用這個小部件來為不同的操作製作一個表單。
jQuery UI Selectmenu close 事件用於在菜單項關閉時觸發。當我們關閉菜單項列表時,此事件將觸發。
Selectmenu 更改事件接受下麵給出的單個值:
- event:它代表選擇菜單小部件的事件。
注意:ui 對象是空的,但添加它是為了與其他事件保持一致。
用法:
使用關閉回調初始化選擇菜單:
$( ".selector" ).selectmenu({
close: function( event, ui ) {}
});
將事件偵聽器綁定到 selectmenuclose 事件:
$( ".selector" ).on(
"selectmenuclose",
function( event, ui ) {}
);
CDN 鏈接:首先,添加項目所需的 jQuery UI 腳本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
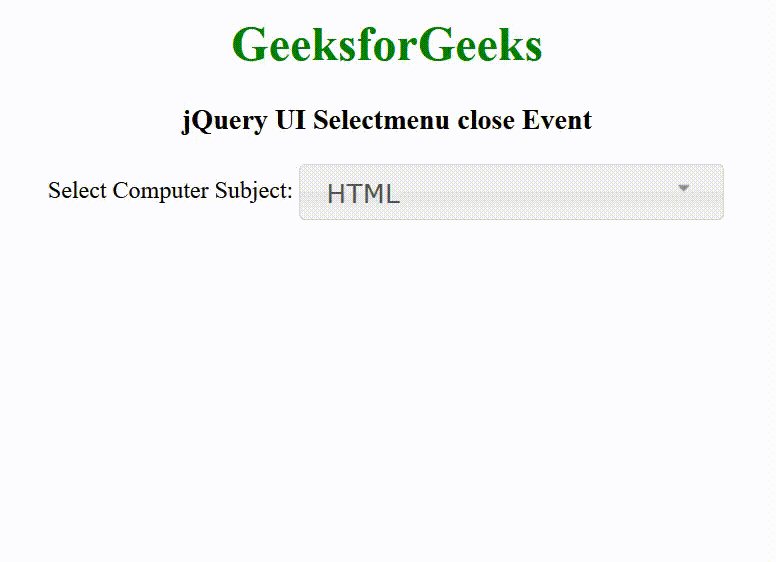
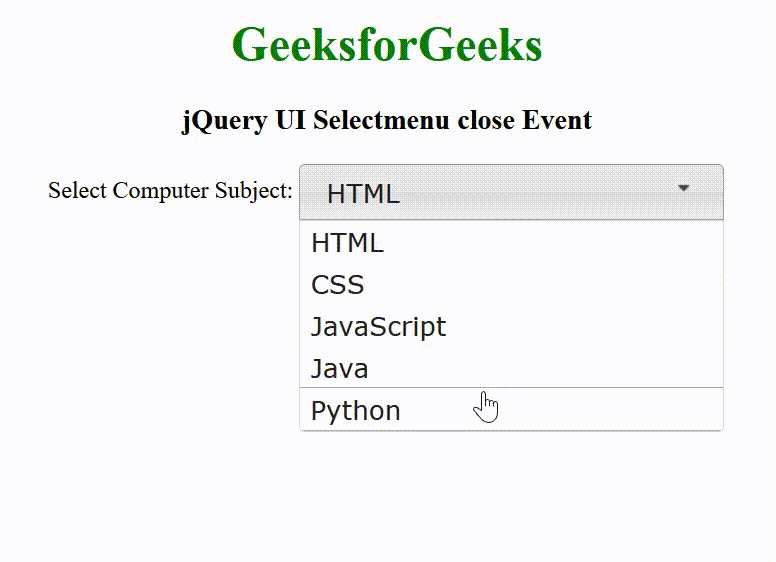
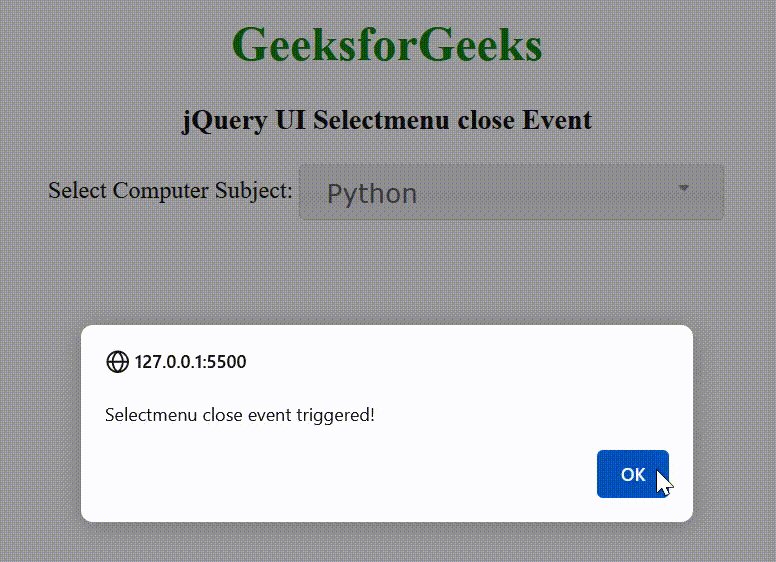
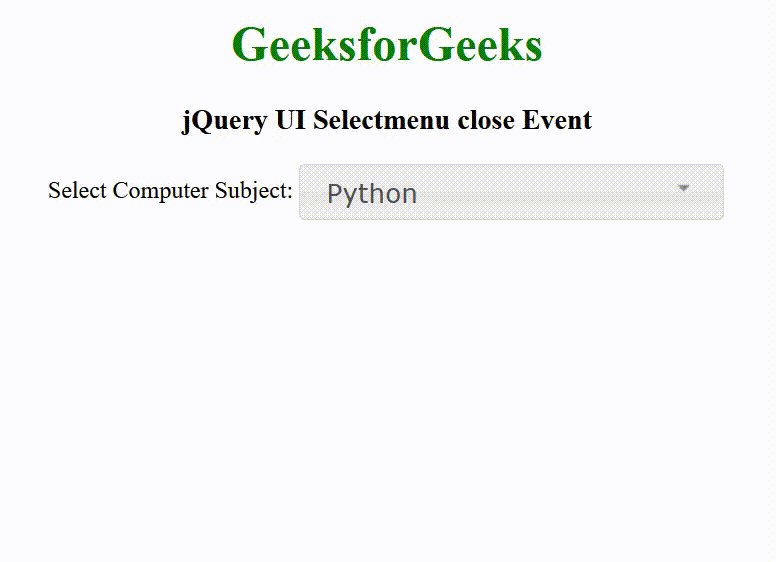
例子:此示例說明了 jQuery UI Selectmenu 關閉事件的用法。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>
jQuery UI Selectmenu close Event
</title>
<link rel="stylesheet" href=
"//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css" />
<script src="//code.jquery.com/jquery-1.12.4.js"></script>
<script src="//code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>jQuery UI Selectmenu close Event</h3>
<label for="sub">Select Computer Subject:</label>
<select name="sub" id="sub">
<option value="html">HTML</option>
<option value="css">CSS</option>
<option value="js">JavaScript</option>
<option value="java">Java</option>
<option value="python">Python</option>
</select>
</center>
<script>
$(document).ready(function () {
$("#sub").selectmenu();
$("#sub").on("selectmenuclose", function () {
alert("Selectmenu close event triggered!");
});
});
</script>
</body>
</html> 輸出:

參考:https://api.jqueryui.com/selectmenu/#event-close
相關用法
- jQuery UI Selectmenu close()用法及代碼示例
- jQuery UI Selectmenu classes用法及代碼示例
- jQuery UI Selectmenu change用法及代碼示例
- jQuery UI Selectmenu create用法及代碼示例
- jQuery UI Selectmenu width用法及代碼示例
- jQuery UI Selectmenu position用法及代碼示例
- jQuery UI Selectmenu icons用法及代碼示例
- jQuery UI Selectmenu disabled用法及代碼示例
- jQuery UI Selectmenu widget()用法及代碼示例
- jQuery UI Selectmenu select用法及代碼示例
- jQuery UI Selectmenu open用法及代碼示例
- jQuery UI Selectmenu enable()用法及代碼示例
- jQuery UI Selectmenu focus用法及代碼示例
- jQuery UI Selectmenu menuWidget()用法及代碼示例
- jQuery UI Selectmenu instance()用法及代碼示例
- jQuery UI Selectmenu disable()用法及代碼示例
- jQuery UI Selectmenu destroy()用法及代碼示例
- jQuery UI Selectmenu open()用法及代碼示例
- jQuery UI Selectable autoRefresh用法及代碼示例
- jQuery UI Selectable cancel用法及代碼示例
- jQuery UI Selectable classes用法及代碼示例
- jQuery UI Selectable create用法及代碼示例
- jQuery UI Selectable delay用法及代碼示例
- jQuery UI Selectable destroy()用法及代碼示例
- jQuery UI Selectable disable()用法及代碼示例
注:本文由純淨天空篩選整理自blalverma92大神的英文原創作品 jQuery UI Selectmenu close Event。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
