jQuery 用户接口由 GUI 小部件、视觉效果和使用实现的主题组成HTML,CSS, 和jQuery。 jQuery UI 非常适合为网页构建 UI 接口。 jQuery 用户接口选择菜单widget可以为我们提供选择选项。我们可以使用这个小部件来为不同的操作制作一个表单。
jQuery UI Selectmenu disable() 方法用于禁用选择菜单列表。
用法:
$( ".selector" ).selectmenu( "disable" );
参数:该方法不接受任何参数。
CDN 链接:首先,添加项目所需的 jQuery UI 脚本。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css”>
<script src=”//code.jquery.com/jquery-1.12.4.js”></script>
<script src=”//code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
例子:此示例说明了 jQuery UI Selectmenu 的使用disable()方法。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>
jQuery UI Selectmenu disable() Method
</title>
<link rel="stylesheet" href=
"//code.jquery.com/ui/1.12.1/themes/smoothness/jquery-ui.css">
<script src=
"//code.jquery.com/jquery-1.12.4.js"></script>
<script src=
"//code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>jQuery UI Selectmenu disable() Method</h3>
<label for="sub">Select Computer Subject:</label>
<select name="sub" id="sub">
<option value="html">HTML</option>
<option value="css">CSS</option>
<option value="js">JavaScript</option>
<option value="java">Java</option>
<option value="python">Python</option>
</select>
<br><br>
<input type="button" id="btn"
value="Disable the Widget"
style="padding: 5px 15px;">
</center>
<script>
$(document).ready(function () {
$("#sub").selectmenu();
$("#btn").on('click', function() {
$("#sub").selectmenu("disable");
});
});
</script>
</body>
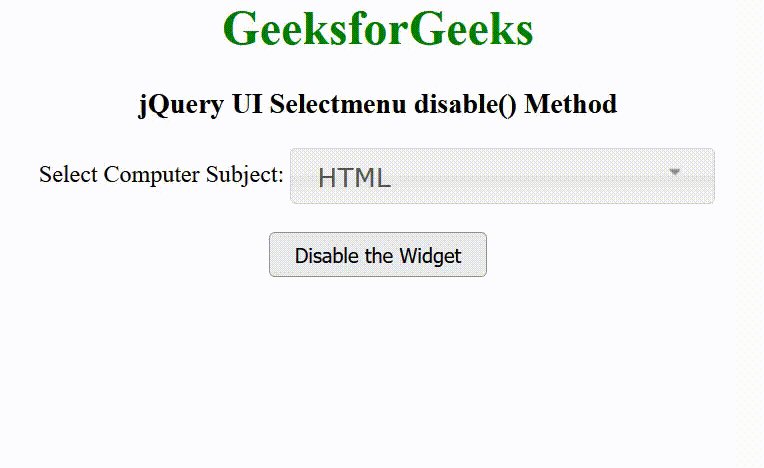
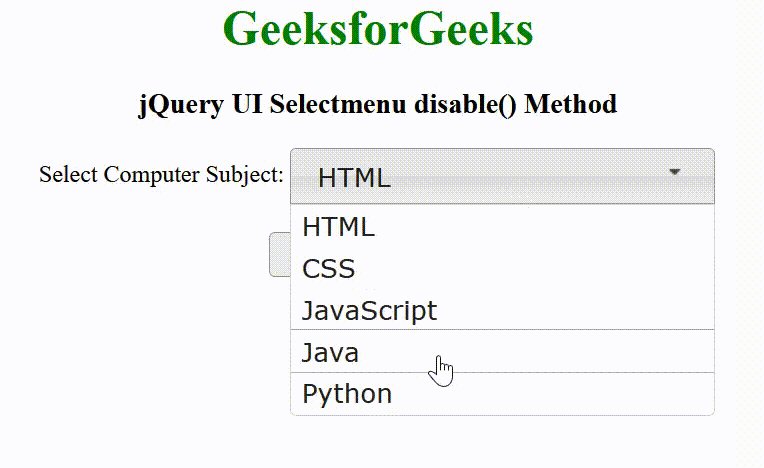
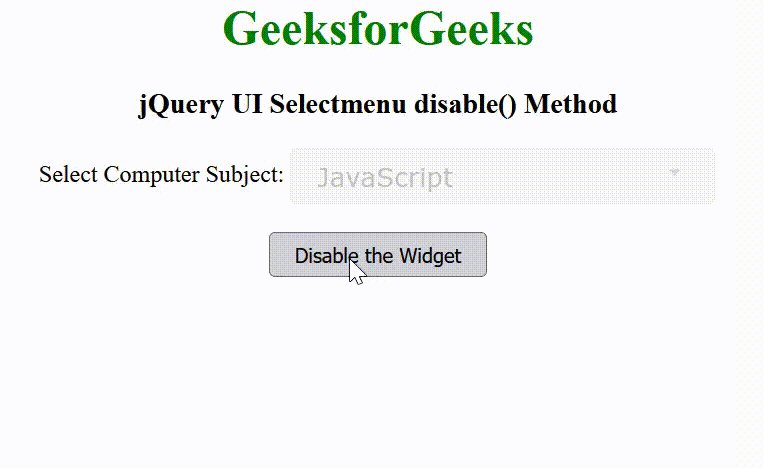
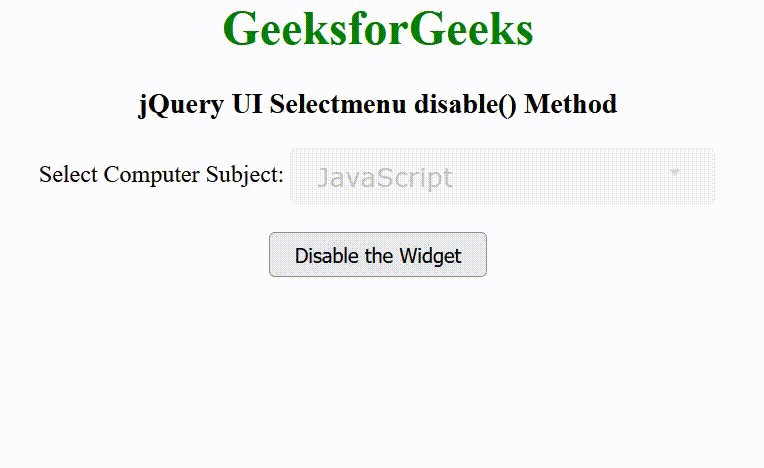
</html>输出:

参考: https://api.jqueryui.com/selectmenu/#method-disable
相关用法
- jQuery UI Selectmenu disabled用法及代码示例
- jQuery UI Selectmenu destroy()用法及代码示例
- jQuery UI Selectmenu width用法及代码示例
- jQuery UI Selectmenu position用法及代码示例
- jQuery UI Selectmenu icons用法及代码示例
- jQuery UI Selectmenu classes用法及代码示例
- jQuery UI Selectmenu change用法及代码示例
- jQuery UI Selectmenu widget()用法及代码示例
- jQuery UI Selectmenu select用法及代码示例
- jQuery UI Selectmenu open用法及代码示例
- jQuery UI Selectmenu enable()用法及代码示例
- jQuery UI Selectmenu focus用法及代码示例
- jQuery UI Selectmenu close用法及代码示例
- jQuery UI Selectmenu menuWidget()用法及代码示例
- jQuery UI Selectmenu create用法及代码示例
- jQuery UI Selectmenu instance()用法及代码示例
- jQuery UI Selectmenu open()用法及代码示例
- jQuery UI Selectmenu close()用法及代码示例
- jQuery UI Selectable autoRefresh用法及代码示例
- jQuery UI Selectable cancel用法及代码示例
- jQuery UI Selectable classes用法及代码示例
- jQuery UI Selectable create用法及代码示例
- jQuery UI Selectable delay用法及代码示例
- jQuery UI Selectable destroy()用法及代码示例
- jQuery UI Selectable disable()用法及代码示例
注:本文由纯净天空筛选整理自blalverma92大神的英文原创作品 jQuery UI Selectmenu disable() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
