addClass()方法是一个内置方法jQuery用于向每个选定元素添加更多属性。它还可用于更改所选元素的属性。
该方法可以通过两种不同的方式使用:
1)直接添加类名:在这里,类名称可以直接与要选择的元素一起使用。
用法:
$(selector).addClass(className);
参数:它接受参数“className”,这是要添加的类的名称。
返回值:它返回带有添加的新类的选定元素。
示例 1:在此示例中,我们使用above-explained方法。
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src=
"https://code.jquery.com/jquery-1.10.2.js">
</script>
<title>addClass demo</title>
<style>
p {
margin: 8px;
font-size: 35px;
}
.selected {
display: block;
border: 2px solid green;
width: 160px;
height: 60px;
background-color: lightgreen;
padding: 20px;
}
.highlight {
background: yellow;
}
</style>
</head>
<body>
<p>GeeksforGeeks</p>
<p>gfg</p>
<p>CSE</p>
<script>
$("p").last().addClass("selected");
</script>
</body>
</html>在上面的代码中,选择了“p”元素,并且借助以下命令将“selected”类仅应用于最后一个“p”元素.last()方法和.addClass()jQuery 的方法。
输出:

2)通过传递函数来添加新类:在这里,可以将函数传递给所选元素的.addClass()。
用法:
$(selector).addClass(function);
参数:它接受参数“function”。
返回值:它返回具有添加函数的选定元素。
示例 2:以下是 above-explained 方法的示例。
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src=
"https://code.jquery.com/jquery-1.10.2.js">
</script>
<style>
div {
background: white;
margin: 20px;
}
.red {
background: red;
width: 300px;
margin: 20px;
}
.red.green {
background: lightgreen;
margin: 20px;
border: 2px solid green;
}
body {
border: 2px solid green;
width: 350px;
height: 200px;
}
</style>
</head>
<body>
<div>This div should be white</div>
<div class="red">
This div will be green because now it
has the both "green" and "red" classes.
</div>
<div>This div should be white</div>
<script>
$("div").addClass(function (index, currentClass) {
let addedClass;
if (currentClass === "red") {
addedClass = "green";
$("p").text("There is one green div");
}
return addedClass;
});
</script>
</body>
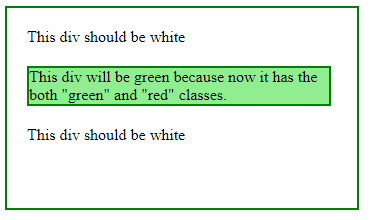
</html>在上面的代码中,选择了 “div” 元素,并在函数的帮助下,将一个新类添加到所选的 div 元素中。
输出:
相关用法
- JQuery addClass()用法及代码示例
- JQuery addBack()用法及代码示例
- JQuery add()用法及代码示例
- JQuery andSelf()用法及代码示例
- JQuery after()用法及代码示例
- JQuery ajax()用法及代码示例
- JQuery ajaxComplete()用法及代码示例
- JQuery ajaxError()用法及代码示例
- JQuery ajaxSend()用法及代码示例
- JQuery ajaxSetup()用法及代码示例
- JQuery ajaxStart()用法及代码示例
- JQuery ajaxStop()用法及代码示例
- JQuery ajaxSuccess()用法及代码示例
- JQuery animate()用法及代码示例
- JQuery append()用法及代码示例
- JQuery appendTo()用法及代码示例
- JQuery attr()用法及代码示例
- JQuery change()用法及代码示例
- JQuery each()用法及代码示例
- JQuery end()用法及代码示例
- JQuery fadeOut()用法及代码示例
- JQuery height()用法及代码示例
- JQuery innerHeight()用法及代码示例
- JQuery keydown()用法及代码示例
- JQuery keypress()用法及代码示例
注:本文由纯净天空筛选整理自kundankumarjha大神的英文原创作品 jQuery addClass() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
