jQuery add()方法用于将元素添加到现有元素组中。此方法可以将元素添加到整个文档,或者如果定义了 context 参数,则仅添加到上下文元素内。
用法:
$(selector).add(element, context_parameter)
这里选择器帮助找到匹配的元素。
Parameters: 它接受下面指定的两个参数:
- element:它是选定的元素。
- context_parameter:它是定义的元素的上下文参数。
显示 add() 方法工作原理的 jQuery 代码:
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
$(document).ready(function () {
$(".heading").add("#para1").add("#span1").
css("background-color", "lightgreen");
});
</script>
</head>
<body>
<p style="color:green" class="heading">
Welcome to GfG!!!
</p>
<p style="color:green" id="para1">
Welcome to GeeksforGeeks !!!
</p>
<span style="color:green" id="span1">
Article 1 !!!.
</span>
<div>This example adds the same css style
for both "p" and "span" elements,
using its class and id name!!!
</div>
</body>
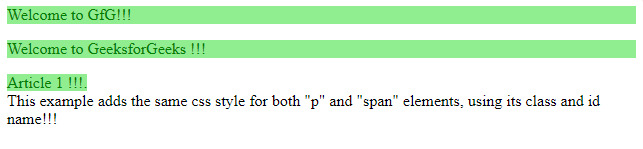
</html>输出:

相关用法
- JQuery add()用法及代码示例
- JQuery addBack()用法及代码示例
- JQuery addClass()用法及代码示例
- JQuery andSelf()用法及代码示例
- JQuery after()用法及代码示例
- JQuery ajax()用法及代码示例
- JQuery ajaxComplete()用法及代码示例
- JQuery ajaxError()用法及代码示例
- JQuery ajaxSend()用法及代码示例
- JQuery ajaxSetup()用法及代码示例
- JQuery ajaxStart()用法及代码示例
- JQuery ajaxStop()用法及代码示例
- JQuery ajaxSuccess()用法及代码示例
- JQuery animate()用法及代码示例
- JQuery append()用法及代码示例
- JQuery appendTo()用法及代码示例
- JQuery attr()用法及代码示例
- JQuery change()用法及代码示例
- JQuery each()用法及代码示例
- JQuery end()用法及代码示例
- JQuery fadeOut()用法及代码示例
- JQuery height()用法及代码示例
- JQuery innerHeight()用法及代码示例
- JQuery keydown()用法及代码示例
- JQuery keypress()用法及代码示例
注:本文由纯净天空筛选整理自kundankumarjha大神的英文原创作品 jQuery add() method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
