基本信息
以下是所在类或对象的基本信息。
AMD:
require(["esri/layers/support/FeatureReductionCluster"], (FeatureReductionCluster) => { /* code goes here */ });
ESM:
import FeatureReductionCluster from "@arcgis/core/layers/support/FeatureReductionCluster";
类:
esri/layers/support/FeatureReductionCluster
继承: FeatureReductionCluster > Accessor
自从:用于 JavaScript 4.14 的 ArcGIS API
用法说明
此类将聚类配置为一种减少和汇总点特征的方法FeatureLayer,CSVLayer,GeoJSONLayer,WFSLayer, 或者OGCFeatureLayer.这种特征缩减方法在空间上将点分组为集群基于影响区域,或簇半径.每个集群的大小与集群内的特征数量成正比。
点聚类仅适用于 MapView 中具有 Point 几何图形的图层,其中包含 SimpleRenderer 、 UniqueValueRenderer 或 ClassBreaksRenderer 。它不适用于具有折线和多边形几何形状的图层。
虽然这可以被认为是一种可视化技术,但聚类实际上是一种减少视图中特征的方法。因此它独立于 Renderer 。每个集群的样式、标签和弹出窗口总结了它所代表的特征。
配置最佳实践
- 不存在计数为一的簇这样的东西。如果某个要素不属于某个簇,则该要素将根据图层渲染器中定义的配置自行渲染。如果您希望单个特征小于最小簇(两个或更多特征),则需要将渲染器中符号的大小调整为小于 clusterMinSize 的大小。
- maxClusterSize 和 clusterRadius 相辅相成。如果调整其中一个,则应该调整另一个(较大的
maxClusterSize应该有较大的clusterRadius)。 - 使用集群中心的计数标记集群时关闭label deconfliction。如果标签放置在集群之外,请保持启用标签解除冲突。
- 增加 clusterMinSize 以使标签适合较小的簇(当标签可见时,16pt 是一个很好的起点)。
- 如果图层的渲染器具有 SizeVariable ,则增加最小特征的大小(在变量停止或
minSize属性中)以改善集群可视化,因此标签可以适合集群内部。 - 如果在
featureReduction.labelingInfo上设置了多个标签类,请在layer.labelingInfo上设置匹配的标签类,尤其是在渲染器中包含大小可视变量时。这有助于最终用户区分集群和单个特征。
样式和配置
有关配置集群弹出窗口的信息,请参阅 popupTemplate。下面说明了每种渲染器类型如何影响簇的样式。
展开以下部分以了解各种渲染器如何影响集群图层的外观。
简单渲染器
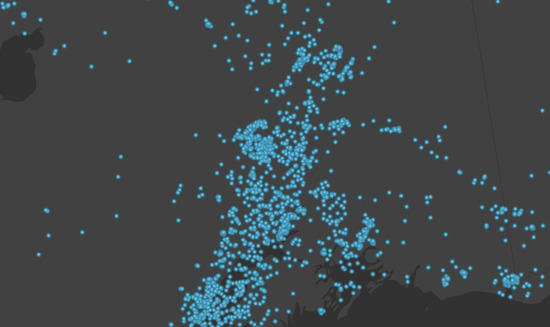
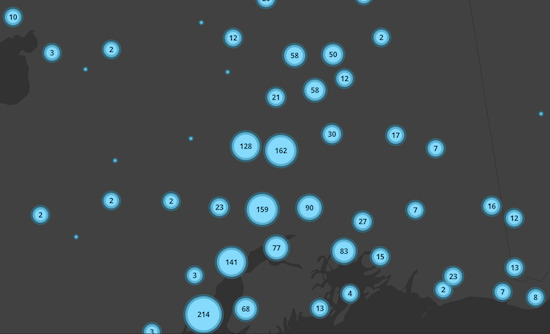
在最基本的场景中,所有点的样式都使用SimpleRenderer 并且没有视觉变量,集群大小将指示集群内的特征数量。
| 显示所有点 | 显示聚类特征 |
|---|---|
 |
 |
视觉变量
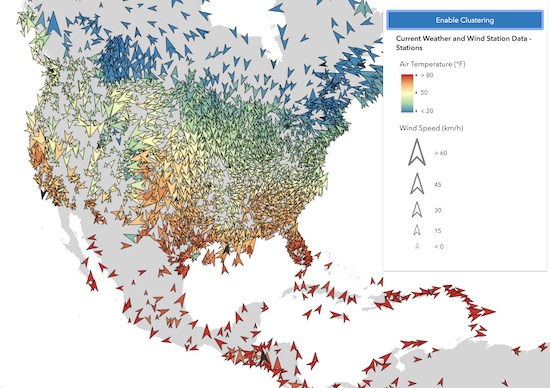
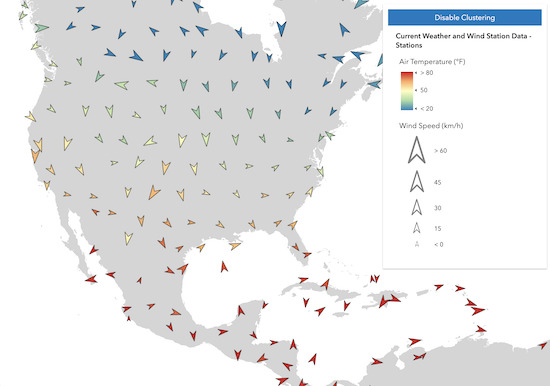
当渲染器使用任何数字字段时,无论是带有一个或多个视觉变量还是 ClassBreaksRenderer ,该字段的平均值将在簇符号系统中使用,并在 popupTemplate 中提供给开发人员。
在下面的示例中,表示气象站的图层使用三个视觉变量进行渲染:颜色、大小和旋转。启用聚类后,将为每个聚类中的特征计算视觉变量中每个字段的平均值。然后根据集群中特征的视觉变量的每个相应字段的平均值,将集群的颜色、旋转和大小应用于集群图形。
| 显示所有点 | 显示聚类特征 |
|---|---|
 |
 |
唯一值渲染器
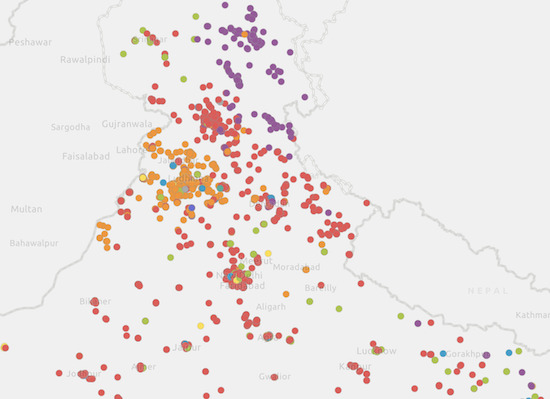
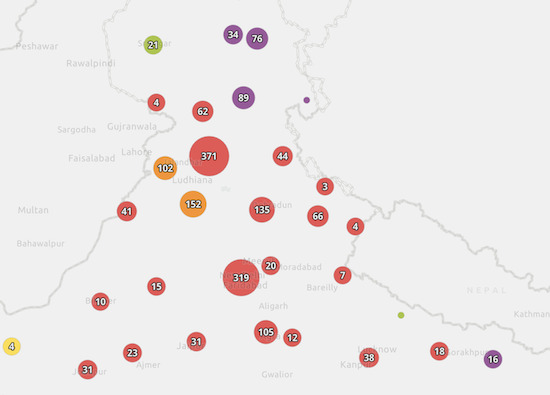
当集群图层包含 UniqueValueRenderer 时,集群图形将使用集群表示的特征的 uniqueValueInfos 的最常见或主要值的符号进行渲染。
| 显示所有点 | 显示聚类特征 |
|---|---|
 |
 |
已知限制
集群目前有以下限制:
- 在 3D SceneView 中不支持。
- MapImageLayer 不支持。
- 具有 UniqueValueRenderer 的图层可能不包含多个字段(即 field2 、 field3 )。
- 应用了FeatureEffect 的图层视图不能被聚类。
- 使用除 Web Mercator 和 WGS-84 之外的 spatial references 对图层进行聚类是实验性的,可能不适用于每个投影。具有除 Web Mercator 或 WGS-84 之外的空间参考的聚类图层具有 projection engine 文档中列出的相同限制。
例子:
layer.featureReduction = {
type: "cluster",
clusterRadius: "120px",
popupTemplate: {
content: "This cluster represents <b>{cluster_count}</b> features.",
fieldInfos: [{
fieldName: "cluster_count",
format: {
digitSeparator: true,
places: 0
}
}]
}
};相关用法
- JavaScript ArcGIS FeatureReductionCluster.clusterMinSize用法及代码示例
- JavaScript ArcGIS FeatureReductionCluster.clusterRadius用法及代码示例
- JavaScript ArcGIS FeatureReductionCluster.type用法及代码示例
- JavaScript ArcGIS FeatureReductionCluster.clusterMaxSize用法及代码示例
- JavaScript ArcGIS FeatureReductionCluster.clone用法及代码示例
- JavaScript ArcGIS FeatureReductionCluster.popupEnabled用法及代码示例
- JavaScript ArcGIS FeatureReductionCluster.labelingInfo用法及代码示例
- JavaScript ArcGIS FeatureReductionCluster.popupTemplate用法及代码示例
- JavaScript ArcGIS FeatureReductionCluster.labelsVisible用法及代码示例
- JavaScript ArcGIS FeatureReductionSelection用法及代码示例
- JavaScript ArcGIS FeatureReductionSelection.type用法及代码示例
- JavaScript ArcGIS FeatureLayer.queryExtent用法及代码示例
- JavaScript ArcGIS FeatureLayer.when用法及代码示例
- JavaScript FeatureForm.when用法及代码示例
- JavaScript ArcGIS FeatureLayer refresh事件用法及代码示例
- JavaScript ArcGIS FeatureLayer.getFieldDomain用法及代码示例
- JavaScript ArcGIS FeatureLayer.queryFeatureCount用法及代码示例
- JavaScript FeatureForm.getValues用法及代码示例
- JavaScript FeatureForm.visible用法及代码示例
- JavaScript ArcGIS Feature.visible用法及代码示例
- JavaScript ArcGIS FeatureLayer.formTemplate用法及代码示例
- JavaScript ArcGIS Feature用法及代码示例
- JavaScript FeatureForm.classes用法及代码示例
- JavaScript ArcGIS FeatureLayer.relationships用法及代码示例
- JavaScript ArcGIS FeatureLayer.objectIdField用法及代码示例
注:本文由纯净天空筛选整理自arcgis.com大神的英文原创作品 FeatureReductionCluster。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
