基本信息
以下是所在类或对象的基本信息。
AMD:
require(["esri/renderers/UniqueValueRenderer"], (UniqueValueRenderer) => { /* code goes here */ });
ESM:
import UniqueValueRenderer from "@arcgis/core/renderers/UniqueValueRenderer";
类:
esri/renderers/UniqueValueRenderer
继承: UniqueValueRenderer > Renderer > Accessor
自从:用于 JavaScript 4.0 的 ArcGIS API
用法说明
UniqueValueRenderer 允许您根据一个或多个匹配字符串属性对Layer 中的要素进行符号化。这通常通过使用独特的颜色、填充样式或图像来表示字符串字段中具有相等值的特征来完成。
支持的图层
UniqueValueRenderer 只能用于为以下图层类型创建可视化:
构造呈现器时,必须指定用于定义唯一类型的字符串字段。每个类型及其关联符号还必须使用构造函数中的 addUniqueValueInfo() 方法或 uniqueValueInfos 属性进行定义。
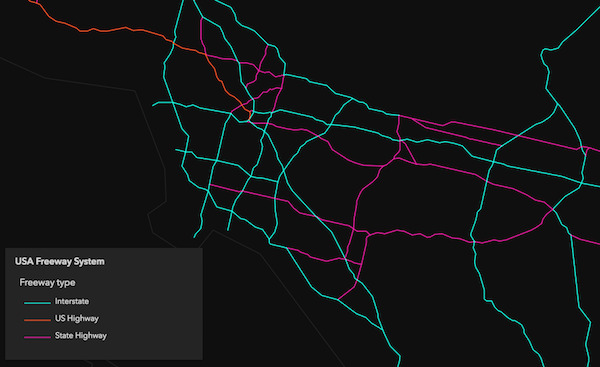
在下图中,每条折线都使用不同的颜色和样式进行符号化,具体取决于代表主要高速公路的图层中每个要素的道路分类。例如,橙色粗线表示州际高速公路(高速公路),紫色线表示美国高速公路,细虚线表示其他主要道路。
UniqueValueRenderer 还可用于结合唯一值以主题方式可视化数字数据属性。这是通过视觉变量来完成的。视觉变量定义数字数据的数据驱动可视化的参数。它们允许您轻松地将 color 、 size 和/或 opacity 的连续渐变映射到图层数字属性字段之一的最小和最大数据值。
在 UniqueValueRenderer 中使用时,独特的符号类型通常使用颜色定义,同时添加 size 和/或 opacity 视觉变量以创建二元映射。
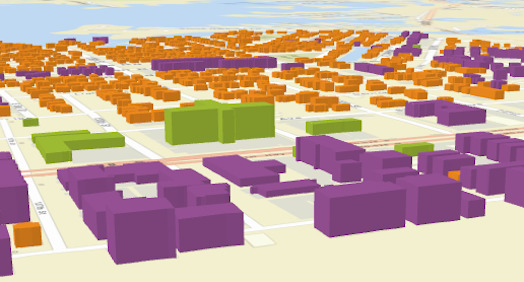
下面的示例使用 UniqueValueRenderer 为每个建筑特征着色,具体取决于其类型(例如,紫色代表公寓,绿色代表酒店,橙色代表住宅等)。然后添加一个size 视觉变量来说明每个建筑物的real-world 高度。
要了解有关视觉变量的更多信息,请参阅 VisualVariables 属性。
例子:
let renderer = {
type: "unique-value", // autocasts as new UniqueValueRenderer()
field: "REGION",
defaultSymbol: { type: "simple-fill" }, // autocasts as new SimpleFillSymbol()
uniqueValueInfos: [{
// All features with value of "North" will be blue
value: "North",
symbol: {
type: "simple-fill", // autocasts as new SimpleFillSymbol()
color: "blue"
}
}, {
// All features with value of "East" will be green
value: "East",
symbol: {
type: "simple-fill", // autocasts as new SimpleFillSymbol()
color: "green"
}
}, {
// All features with value of "South" will be red
value: "South",
symbol: {
type: "simple-fill", // autocasts as new SimpleFillSymbol()
color: "red"
}
}, {
// All features with value of "West" will be yellow
value: "West",
symbol: {
type: "simple-fill", // autocasts as new SimpleFillSymbol()
color: "yellow"
}
}],
visualVariables: [{
type: "opacity",
field: "POPULATION",
normalizationField: "SQ_KM",
// features with 30 ppl/sq km or below are assigned the first opacity value
stops: [{ value: 100, opacity: 0.15 },
{ value: 1000, opacity: 0.90 }]
}]
};
let layer = new FeatureLayer({
url: "http://url.to.service",
renderer: renderer
});相关用法
- JavaScript ArcGIS UniqueValueRenderer.valueExpressionTitle用法及代码示例
- JavaScript ArcGIS UniqueValueRenderer.addUniqueValueInfo用法及代码示例
- JavaScript ArcGIS UniqueValueRenderer.visualVariables用法及代码示例
- JavaScript ArcGIS UniqueValueRenderer.removeUniqueValueInfo用法及代码示例
- JavaScript ArcGIS UniqueValueRenderer.fieldDelimiter用法及代码示例
- JavaScript ArcGIS UniqueValueRenderer.field用法及代码示例
- JavaScript ArcGIS UniqueValueRenderer.backgroundFillSymbol用法及代码示例
- JavaScript ArcGIS UniqueValueRenderer.clone用法及代码示例
- JavaScript ArcGIS UniqueValueRenderer.field2用法及代码示例
- JavaScript ArcGIS UniqueValueRenderer.valueExpression用法及代码示例
- JavaScript ArcGIS UniqueValueRenderer.legendOptions用法及代码示例
- JavaScript ArcGIS UniqueValueRenderer.field3用法及代码示例
- JavaScript ArcGIS UniqueValueRenderer.getUniqueValueInfo用法及代码示例
- JavaScript ArcGIS UniqueValueInfo.clone用法及代码示例
- JavaScript ArcGIS UnsupportedLayer layerview-create-error事件用法及代码示例
- JavaScript ArcGIS UnknownLayer.when用法及代码示例
- JavaScript ArcGIS UnknownLayer layerview-create-error事件用法及代码示例
- JavaScript ArcGIS UnsupportedLayer.visible用法及代码示例
- JavaScript ArcGIS UnknownLayer.fullExtent用法及代码示例
- JavaScript ArcGIS UnknownLayer.on用法及代码示例
- JavaScript ArcGIS UnsupportedLayer.opacity用法及代码示例
- JavaScript ArcGIS UnknownLayer.opacity用法及代码示例
- JavaScript ArcGIS UnknownLayer.visible用法及代码示例
- JavaScript ArcGIS UnsupportedLayer layerview-create事件用法及代码示例
- JavaScript ArcGIS UnknownLayer layerview-create事件用法及代码示例
注:本文由纯净天空筛选整理自arcgis.com大神的英文原创作品 UniqueValueRenderer。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。